
 1864
1864jquery+css3のネストアコーディオン特殊効果でこんな効果が作れます 中に商品のブランドが入っているのでナビゲーション効果があります コーポレートサイトやショッピングモールのサイトに最適です PHP中国語サイトはダウンロードをオススメします!

 2042
2042jQuery マウス応答アコーディオン効果は、jquery+css3 に基づくアコーディオン効果コードで、マウスをスライド、ホバー、ストレッチして画像全体を表示できるようにします。

 3066
3066JQuery アコーディオン スタイルのフォト アルバム画像効果は、画像のサムネイルをクリックするだけで、現在の画像を拡大したり、他の画像を縮小したりできるツールです。

 1486
1486jQuery クリックによる拡大と縮小のアコーディオン コードは、Google マテリアル デザイン スタイルのカード アコーディオン効果です。

 1703
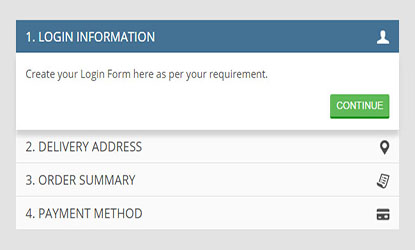
1703jQuery+CSS3 のステップバイステップ ウィザード アコーディオン エフェクトは、非常に実用的で簡潔なアコーディオン スタイルのコードです。

 1749
1749jQuery 垂直アコーディオン リスト表示コードは、Bootstrap に基づいて実装された新しいアコーディオン効果です。

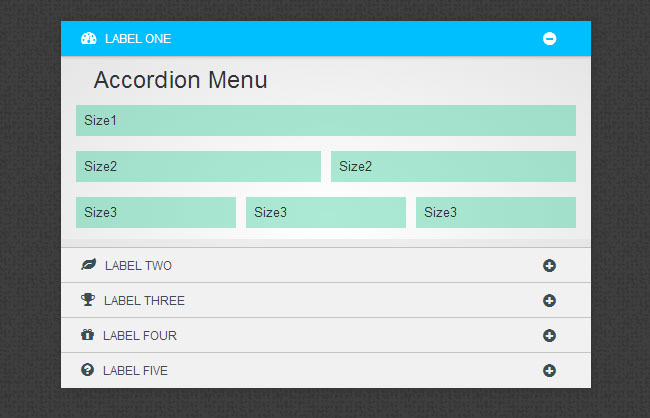
 777
777js の青いアコーディオン アイコン メニューの特殊効果は、js+css3 に基づいた青色のスタイルのアコーディオンを上下に縮小および展開するメニュー コードです。

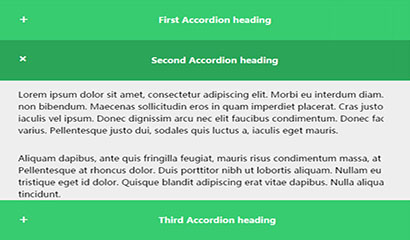
 1522
1522Bootstrap ベースの垂直アコーディオン効果は Bootstrap Accordion コンポーネントをベースに作成されており、CSS スタイルをカスタマイズすることで美しくエレガントな垂直アコーディオン効果を生成します。

 2016
2016jQueryの半透明ドロワーアコーディオンコードは、jQueryホバードロワーナビゲーション画像の拡大・縮小切り替えエフェクトです。

 2012
2012アコーディオン特殊効果に似た、ネイティブ JS コードに基づいて実装された非常にクールな段階的フォーカス画像切り替え JS 特殊効果コードです。画像上でマウスをクリックすると画像が拡大されます。

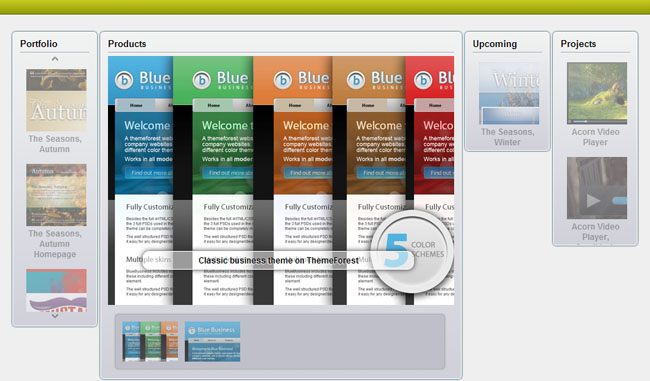
 2441
2441グリッド イメージ アコーディオン jquery 特殊効果コードは、グリッド アコーディオン サムネイルとアコーディオン パネルの機能を組み合わせて、画像 Web サイトを興味深い方法で表示します。 XML または HTML の使用を選択できます。強力な API により、この jQuery プラグインの機能がさらに強化され、独自のアプリケーションに簡単に統合できます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. スタイルシートファイルstyle.cssとgrid-accordion.cssをヘッド領域に導入します。 2.頭の中で

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

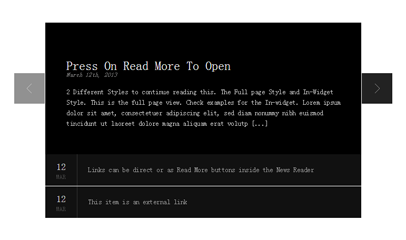
 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。