合計 8051 件の関連コンテンツが見つかりました

CSS3 マウスオーバー アイコン ナビゲーション アニメーション効果
マウス効果 5648
5648
 5648
5648CSS3 マウスオーバー アイコン ナビゲーション アニメーション効果は、シンプルで爽やかなスタイルのマウスオーバー アニメーション切り替え効果です。

フラッシュ ナビゲーション バー マウス ホバー コンテキスト ワード スライディングの js 特別エミュレーション
メニューナビゲーション 2330
2330
 2330
2330フラッシュ ナビゲーション バー マウス ホバー コンテキスト ワード スライディングの js 特別エミュレーション

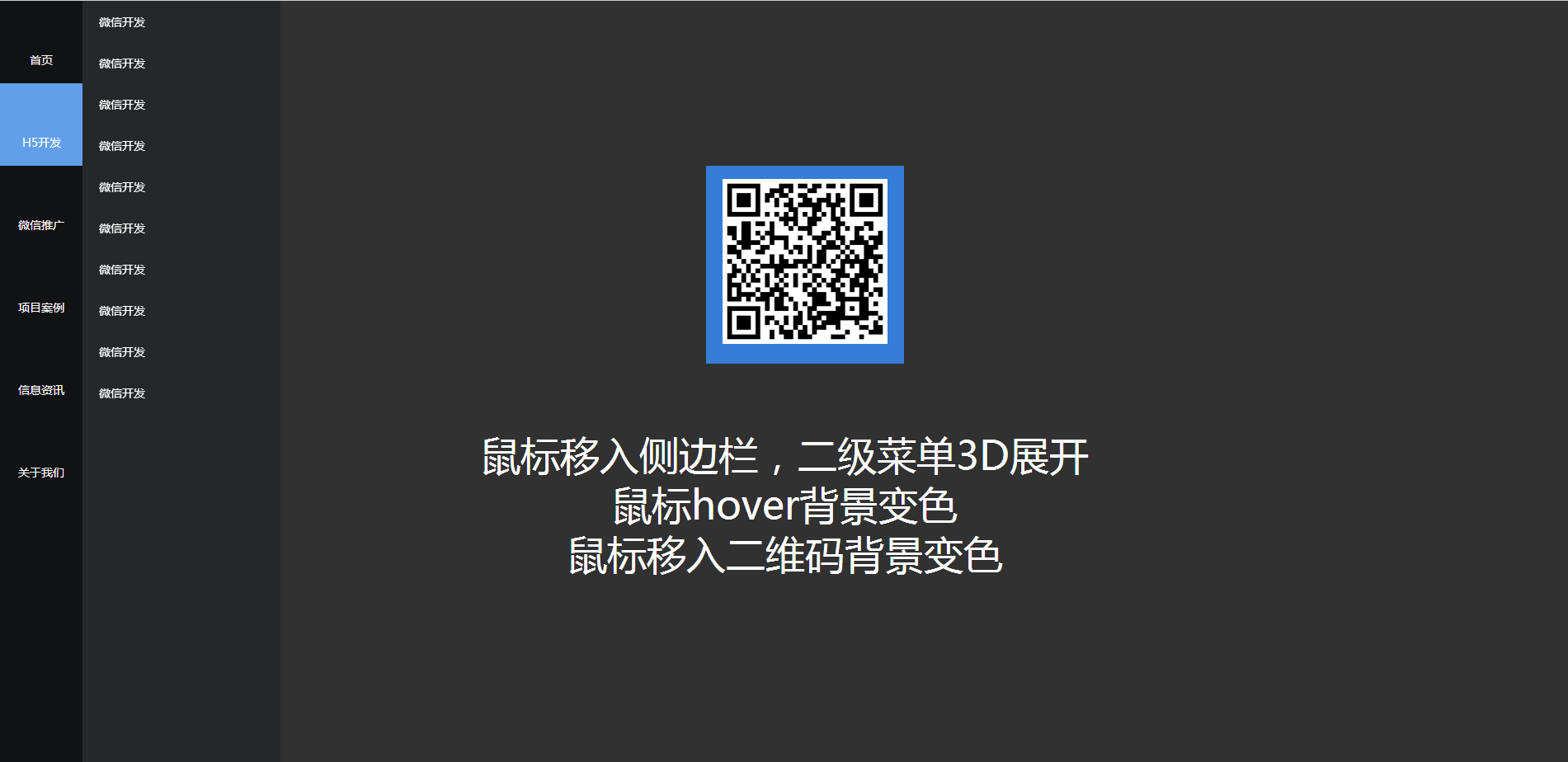
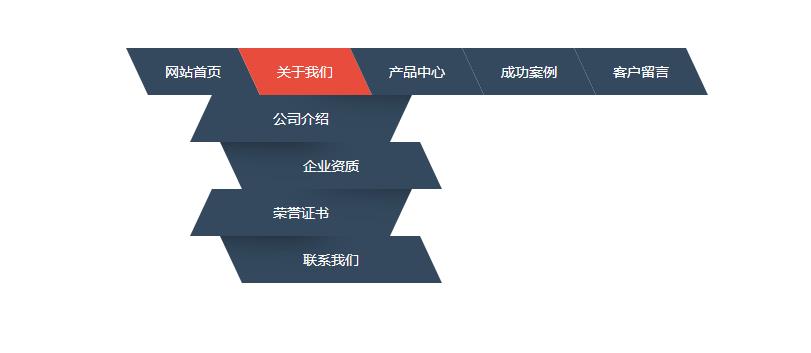
CSS3 のクールなナビゲーション バーは、マウスオーバー ドロップダウンのセカンダリ ナビゲーション メニューを作成します
メニューナビゲーション 4300
4300
 4300
4300CSS3 に基づいたクールなナビゲーション バー。マウスをホバーするとドロップダウンのセカンダリ ナビゲーション メニューが表示されます。

CSS3 フラット スタイル マウスオーバー アイコン アニメーション ナビゲーション メニュー コード
メニューナビゲーション 1644
1644
 1644
1644CSS3 フラット スタイル マウスオーバー アイコン アニメーション ナビゲーション メニュー コード

jQuery の応答性の高いマウスオーバー ナビゲーション メニュー
メニューナビゲーション 799
799
 799
799jQuery レスポンシブ マウスオーバー ナビゲーション メニューは、さまざまな効果を備えた Web サイト ナビゲーション メニュー スタイルのダウンロードです。

jqueryマウスオーバーナビゲーションの下線スライドアウト効果
メニューナビゲーション 2556
2556
 2556
2556jquery マウス ホバー ナビゲーションの下線スライドアウト効果は、非常にクリエイティブで新鮮なスタイルのナビゲーション効果です。

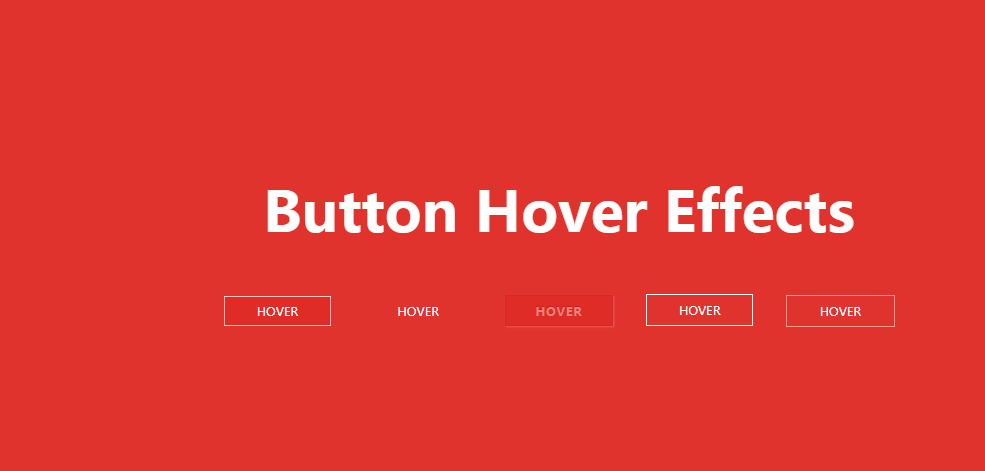
jQuery 特殊効果プラグイン HoverSlippery はナビゲーション ハイパーリンクのマウスオーバー アニメーションを実装します
マウス効果 2471
2471
 2471
2471HoverSlippery は、マウス オーバー ナビゲーション ハイパーリンクの特殊効果を作成できる jQuery プラグインです。このプラグインでは、カプセル追従エフェクト、二重線追従エフェクト、下線追従エフェクト、オーバーライン追従エフェクトの 4 種類のマウス グライド エフェクトを作成できます。

js模倣Sinaゲームチャンネルナビゲーションバー効果
マウス効果 1531
1531
 1531
1531js は、ナビゲーション バーの上にマウスを置いてカテゴリを表示するときの Sina ゲーム チャンネルのナビゲーション バー効果を模倣します。