5985
5985全画面イメージ広告はランダムに表示され、jQuery 特殊効果コードをダウンロードすることでクリックして閉じることができます。イメージ広告に最適 マウスは通過後に停止します 広告画像はリンクでカスタマイズ可能です クリックすると指定したURLにジャンプします

 2707
2707立体効果 jquery 画像カルーセル特殊効果は、インデックス ボタンと自動カルーセルを備えた jquery フォーカス画像特殊効果です。

 621
621多彩なトランジションアニメーション jQueryのフォーカスマップはサムネイルであり、トランジション切り替え時の多彩なアニメーション効果を備えています。

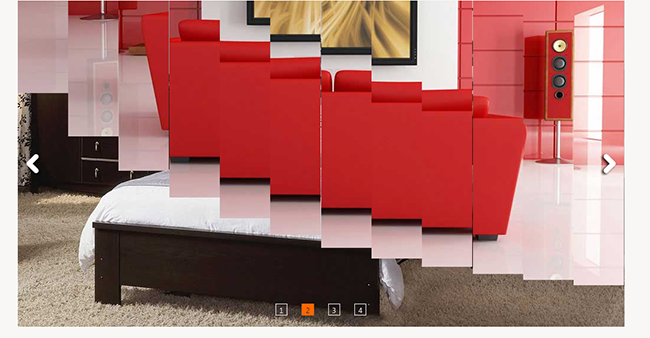
 3009
3009jQuery フォーカス画像 3D フリップ カルーセル スイッチング エフェクト。jQuery Slider 画像カルーセル プラグインに基づく、サムネイルとボタン コントロールを備えた 3D 画像スイッチング エフェクトです。

 1910
1910アニメーション付きjQuery投票エフェクトは、投票ボタンをクリックするとプログレスバーが徐々に大きくなるjQuery投票エフェクトです。

 1789
1789画像回転アニメーションを備えたアコーディオン特殊 JS エフェクト コード、画像選択アニメーション効果は非常に優れており、自動間隔切り替え、効果は非常に優れており、アニメーションは jQuery animate に基づいています。

 2535
2535これは、視覚効果を備えた jQuery 応答型カルーセル効果です。このjqueryカルーセル画像の特徴は、マウスドラッグで切り替えられることと、各画像にかっこいい透明文字が入っていることです。カルーセル画像は、スライド時に視覚的な差分効果をもたらします。

 736
736jQueryは小さい画像をクリックして大きい画像の切り替えコードを制御する、切り替え時にスライド効果を持たせるスライドショーコードです。

 2694
2694jQuery ブラインド切り替えエフェクトのフォーカス ピクチャ コードは jquery-2.1.1.min.js に基づいており、さまざまなブラインド画像切り替えエフェクトがあり、自動画像カルーセルをサポートし、画像切り替えボタンを備えています。

 1703
1703jQuery+CSS3のクールなアコーディオンエフェクトは、ブルーの雰囲気のあるスタイルで、マウスをクリックすると幻想的なバブルエフェクトが表示され、スライドするとアコーディオンコードが切り替わります。

 2763
2763非カレントプレビュー画像の両側に画像ぼかし効果を持たせたjQueryフォーカス画像切り替えプラグインで、マウスドラッグやクリックによる切り替え、携帯電話のタッチスクリーンによるスライド切り替えに対応しています。

 2243
2243これは、jssor.slider.js に基づいたクールな jquery フォーカス画像効果です。フォーカスマップエフェクトは下部にサムネイルがあり、トランジションの切り替え時にさまざまなアニメーション効果を備えています。このフォーカス マップの特殊効果は、IE8 ブラウザーと互換性があります。 説明書 スタイル ファイル jquery.min.js および jssor.slider.mini.js ファイルをページに導入します。

 789
789ウェブマスターのホーム 重要なイベント jQuery タイムラインは、スライド切り替え効果を備えた jQuery タイムライン特殊効果コードです。この作品は[ウェブマスター素材]で収集・整理されておりますので、転載の際は出典を明記してください!

 1728
1728jQuery画像カルーセル回転切り替えエフェクトコードはjquery-1.7.2.min.jsをベースにしています。左右の矢印をクリックして画像表示を切り替えます。マウスを離すと自動的に再生されます。コードには詳細な中国語のコメントが含まれており、簡単に操作できます。修正。

 1874
1874jqueryとCSS3を使用して作成した伸縮性のあるアニメーション効果を備えたツールバーメニューの特殊効果です。ツールバー メニューにはデフォルトでは円形のボタンのみが表示されますが、ボタンをクリックするとサブメニュー項目が伸縮性のあるアニメーションで展開され、その効果は非常にクールです。

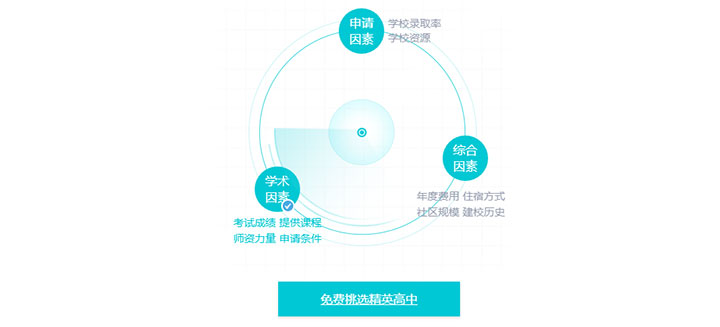
 2518
2518たくさんある中学校の中からどうやって志望校を選べばいいのでしょうか?学校選びの要素を360度分析し、安心して学校選びができるよう徹底したプランニングと指導をさせていただきますのでご安心ください。 360度回転するレーダー走査アニメーション効果とレーダー走査情報認証アニメーション効果を作成する技術感のあるjQueryです。

 3566
3566jQueryのレスポンシブ画像アルバムをサムネイル付きで表示するコードです。左側の画像をマウスでクリックすると、右側のコンテンツ画像も切り替わります。自動スクロール効果もあります。一般的に企業サイトや個人サイトでの表示に使用されます。会社の製品や個人の写真。 PHP中国語サイトはダウンロードをオススメします!

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。