2453
2453登録認証例 会員登録フォーム認証コードは、ユーザーが登録した会員情報が要件を満たしているかどうかを確認するために使用されます。満たしていない場合は、再入力してください。セキュリティも向上します。PHP中国語サイトはダウンロードを推奨します!

 3695
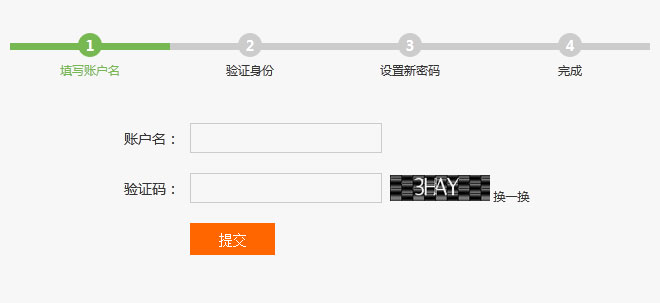
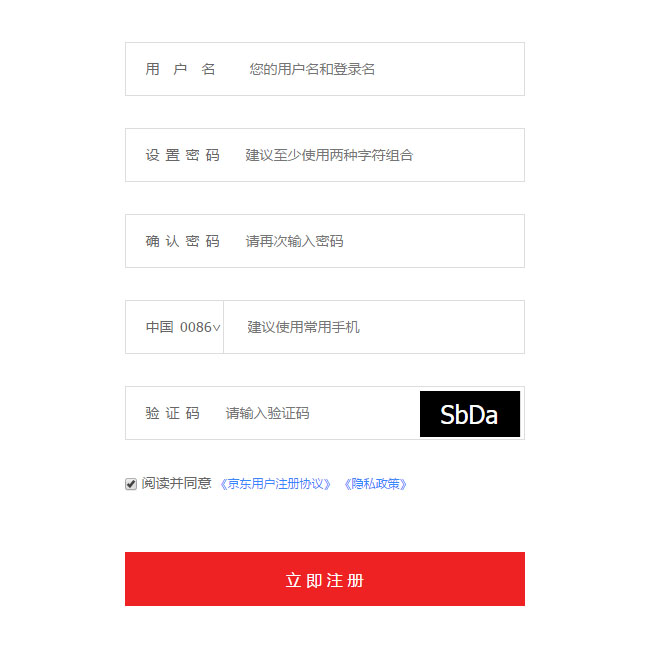
3695jQuery 模倣京東登録フォーム検証コードは、登録成功後のインターフェース コードを備えた、すっきりとした簡潔な京東登録インターフェースです。

 3123
3123CSS3 コードによって実装されたブロック背景アニメーション、紫色のユニバーサル ログイン ページ テンプレート。フォーム検証効果もあります。

 881
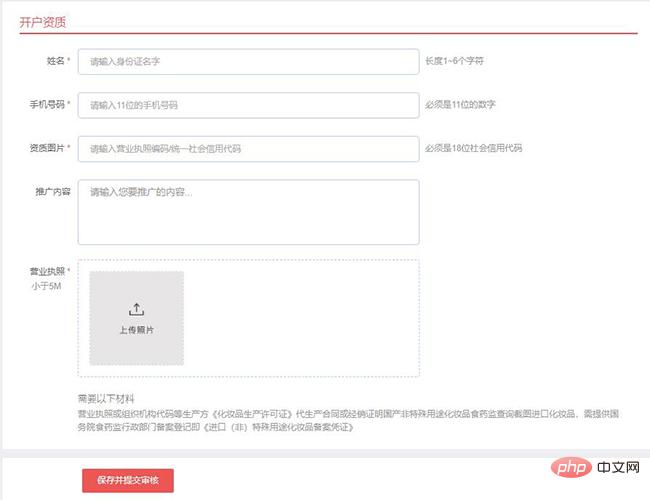
881jQueryでよく使われる資格フォーム検証サイトでは、画像アップロード機能を実装し、名前や携帯電話番号が正しく入力されているかどうかを判定するためにup.jsを使用するコアコードです。

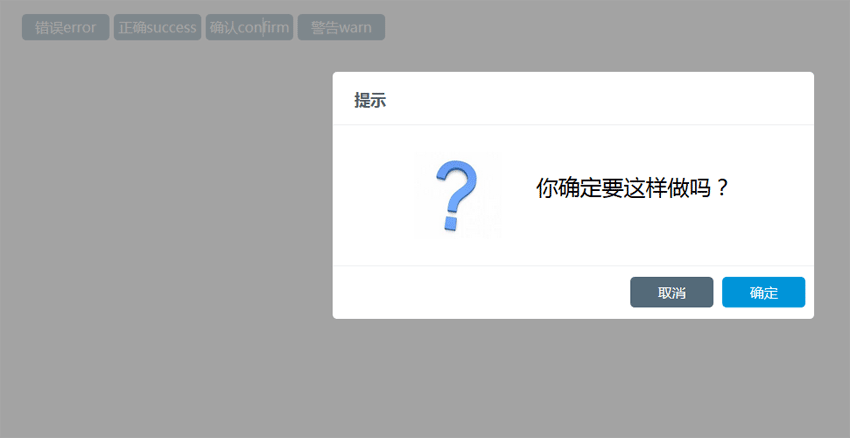
 1820
1820jQuery には、ページ ジャンプ付きの確認プロンプト ボックスがあります。上のいくつかのテキスト ラベルをクリックすると、プロンプト情報が表示されます。ログインや登録などの Web サイト フォームの検証に非常に適しています。 PHP中国語サイトはダウンロードをオススメします!

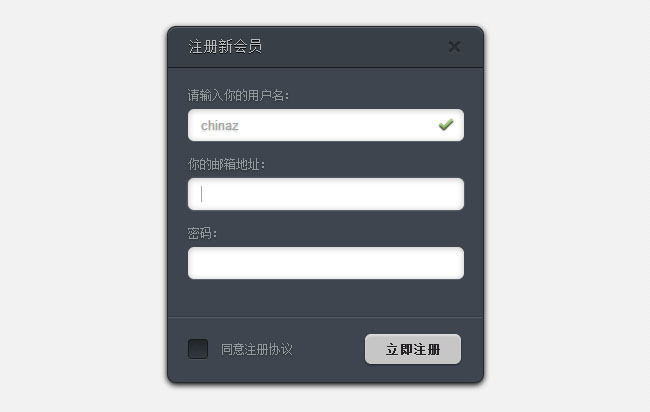
 2078
2078jquery+css3 は、ポップアップ レイヤーの登録特殊効果を実現します。非常にクールな作品で、非常に実用的です。CSS3 スタイルを使用して、ポップアップ レイヤーの登録の特殊効果を実現します。2 つのプラグインが含まれています。1 つはフォーム検証、もう 1 つはメッセージ プロンプトです。

 3824
3824ネイティブ js フォーム送信確認コードのダウンロード。ネイティブ JavaScript 実装。js を学習する初心者に適しています。ユーザーが入力を完了した後、送信ボタンをクリックして、入力した情報が要件を満たしているかどうかを確認します。満たしていない場合は、対応する情報変更要件がポップアップ表示され、ユーザーはフォームに正しく入力することができます。

 9629
9629jquery バックエンドのログイン ページの背景画像は、ログイン インターフェイス コードを自動的に回転します。jquery を使用してフォームを確認します。背景画像は自動的に回転します。このようなクールな効果があります。ログイン ページは通常、Web サイトのバックエンドで使用されます。ログインが成功し、次のように入力すると、管理システムの他、モールのフロントエンドでも利用され、会員ログインなどに利用されます。 PHP中国語サイトはダウンロードをオススメします!

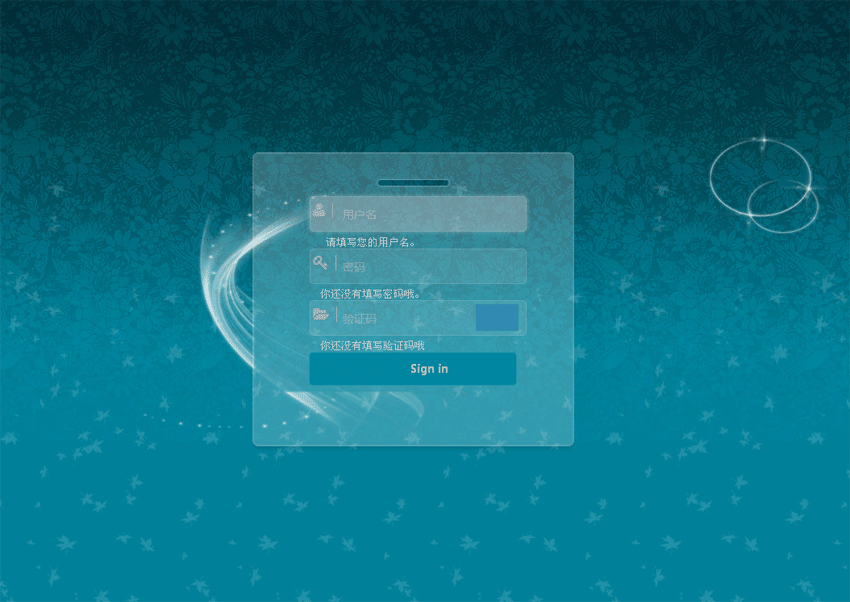
 7183
7183js Web サイトのバックエンド ユーザー ログイン インターフェイスでは、ネイティブ JavaScript コード検証フォームを通じて、ユーザーが入力したユーザー名が間違っているか未入力の場合、以下のプロンプト メッセージが表示されます。ログイン ページは通常、Web サイトのバックエンドまたはフロントエンドで使用されます。ウェブサイトのログインセクション!

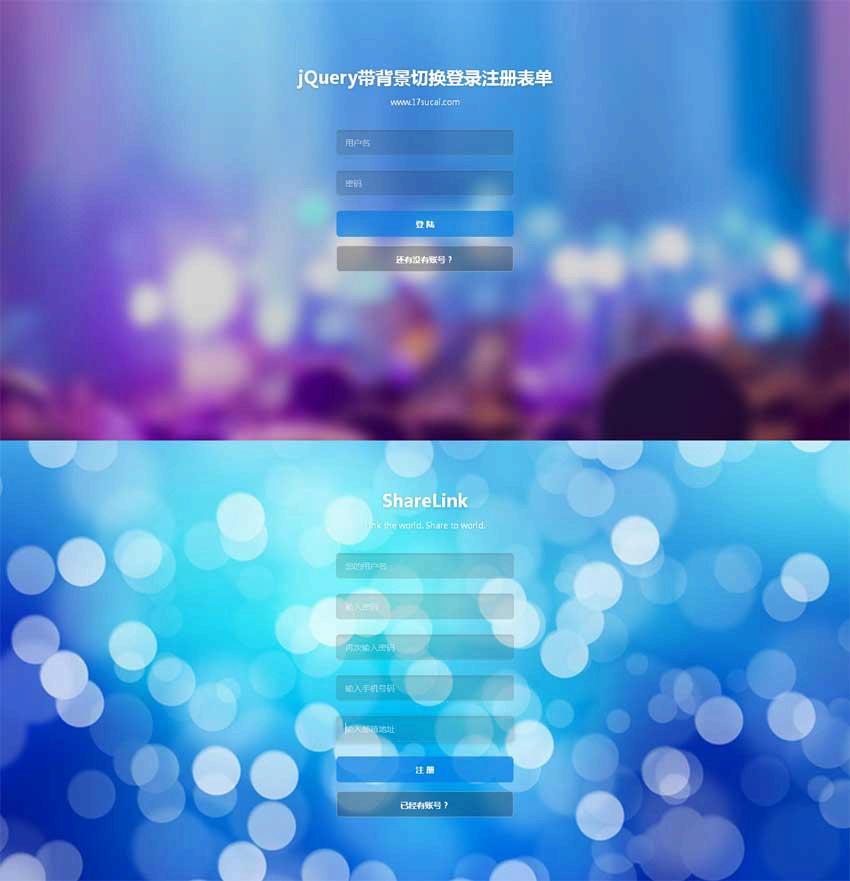
 7206
7206背景が透明なログイン登録フォーム送信コードを備えた jquery css3、ログイン登録ページの特殊効果、jquery を使用してフォームを確認します。一般に、当社の企業 Web サイトまたはモール Web サイトでは、登録とログインを一緒に行うようなログイン効果が使用されます。モール Web サイトでよく使用され、利益会員登録後、ログインしてください。 PHP中国語サイトはダウンロードをオススメします!