1684
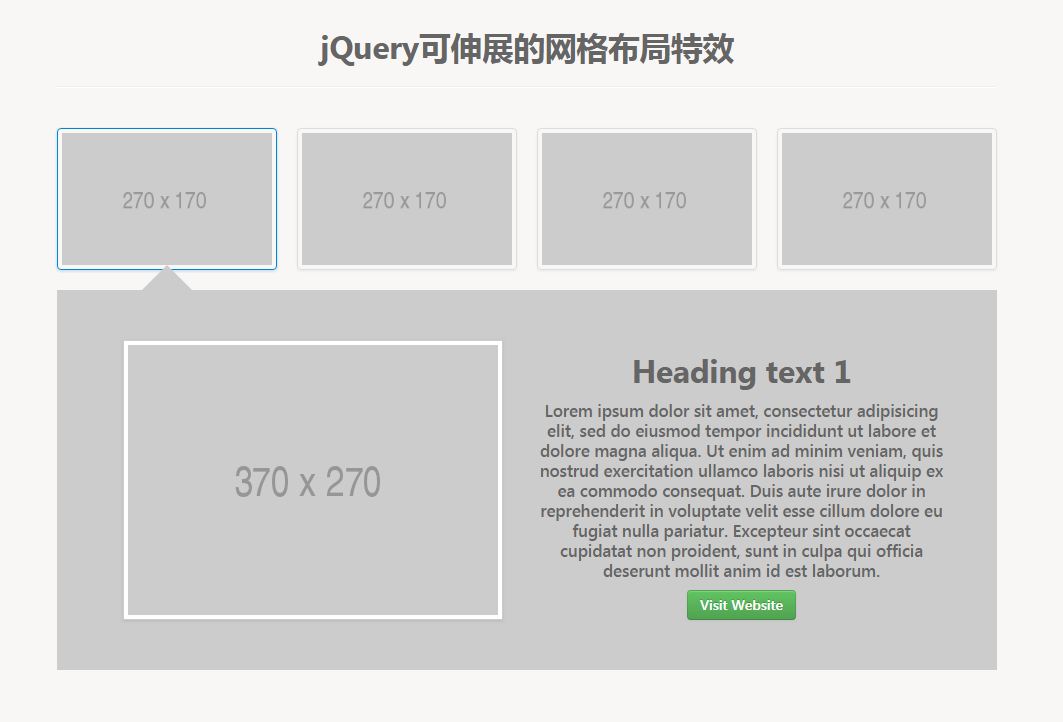
1684これは、非常に優れた画像とテキストの切り替え効果を備えた jQuery の 9 正方形グリッドの画像レイアウトです。テキストの詳細コードをクリックするとポップアップが表示されます。画像に対応するテキスト コンテンツの詳細をクリックしてください。

 686
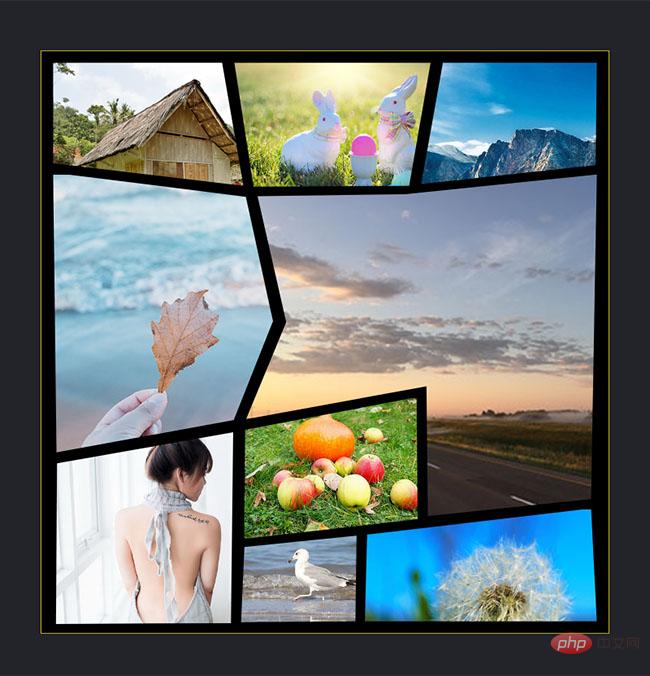
686CSS3 クリエイティブ グリッド ピクチャー アルバム レイアウト コードは、グリッド ピクチャー ガラス フラグメント UI レイアウト特殊効果を備えた実用的でクリエイティブな雑誌ピクチャー アルバム レイアウトです。

 2411
2411滝の流れのレイアウトへの HTML5 画像の積み重ね特殊効果は、CSS3 + HTML5 に基づいた非常にクールなスタイルの滝の流れのグリッド レイアウトへの写真の積み重ねアニメーション効果コードです。

 677
677HTML5 画像フローティング効果コード、画像フローティング コード、画像グリッド レイアウト。Web ページ内の画像はマウスの動きに追従して、画像製品の表示目的に適した上下左右のフローティング効果を生成します。

 1745
1745jQuery フロー レイアウトにはズーム効果があります。マウスを画像上に置くと、画像が拡大する効果があります。製品や個人のフォト アルバムの表示に使用できます。この効果は非常にクールです。 PHP中国語サイトはダウンロードをオススメします!

 670
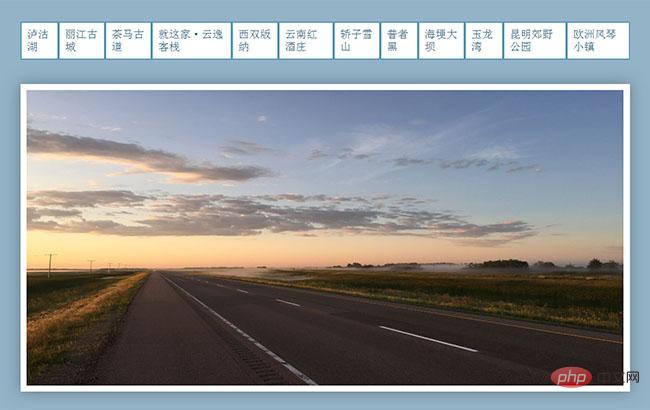
670jQueryの旅行アルバムのタブ切り替えコードは、ワイド画面の旅行アルバムの画像レイアウトで、タブのラベルボタンをクリックすると、対応するアルバム画像の表示エフェクトコードが切り替わります。

 1458
1458コード効果: 大気スタイルの jQuery Web サイト ナビゲーション ドロップダウン メニュー コードは、企業 Web サイト向けの非常に実用的なマルチレベル ナビゲーション メニューの特殊効果です。ドロップダウン バーは、複雑なレイアウト効果を実行できます。

 2093
2093jqueryクリックして画像のウォーターフォールフローのレイアウトコードを追加し、コンテンツ部分をクリックすると、画像の数が毎回増加します。この効果も非常にクールです。通常、企業のWebサイトでの製品表示や個人のフォトアルバムにウォーターフォールフローを使用します。ウェブサイト. Block, php 中国サイトのダウンロードを推奨!

 2363
2363jQuery Web ページの全画面アダプティブ画像ウォーターフォール フロー レイアウト コードは、Web ページのサイズに適応できます。この効果は依然として非常に優れています。プロジェクトでウォーターフォール フローを使用する必要がある場合は、アダプティブ フローを使用することをお勧めします。 . PHP中国語サイトはダウンロードがおすすめ!

 2721
2721jQuery タブ フォーム画像ウォーターフォール フロー レイアウトのタブ切り替え効果で、上記のオプションをクリックすると、表示されたコンテンツがウォーターフォール フローの形式で表示されます。この効果は依然として非常にクールで、個人の Web サイトで個人のフォト アルバムを表示するために使用できます。滝の流れの中を。 PHP中国語サイトはダウンロードをオススメします!

 2441
2441グリッド イメージ アコーディオン jquery 特殊効果コードは、グリッド アコーディオン サムネイルとアコーディオン パネルの機能を組み合わせて、画像 Web サイトを興味深い方法で表示します。 XML または HTML の使用を選択できます。強力な API により、この jQuery プラグインの機能がさらに強化され、独自のアプリケーションに簡単に統合できます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. スタイルシートファイルstyle.cssとgrid-accordion.cssをヘッド領域に導入します。 2.頭の中で

 2764
2764中国マップ ネットワーク ポイントの配布では、特殊効果 JS コードを確認するように求められます。ネットワーク ラベルのコンテンツには、写真、住所、電話情報を含めることができます。通常、次の用途に使用されます。 速達販売店や支店など、会社の全国的な配送ポイントのクエリは、依然として非常に実用的な機能であり、jQuery に基づいて実装されています。

 1971
1971強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします

 3011
3011jQuery は、正方形の画像を通過するときにマウスをラウンド エッジ効果に切り替えます。画像をクリックすると、チーム ページの表示に適したフローティング レイヤーがポップアップ表示されます。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2.ヘッド領域にjquery-1.7.1.jsを導入する 3. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。

 2308
2308jquery 9 マスグリッド画像ビッグカルーセル宝くじコード, jquery で作成されたビッグカルーセル宝くじを使用すると、多くの Web サイトに宝くじの効果が得られます。たとえば、モール Web サイトを作成し、商品を購入してポイントを獲得すると、ポイントは抽選に利用できます。 PHP中国語サイトはダウンロードをオススメします!

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。