
 2152
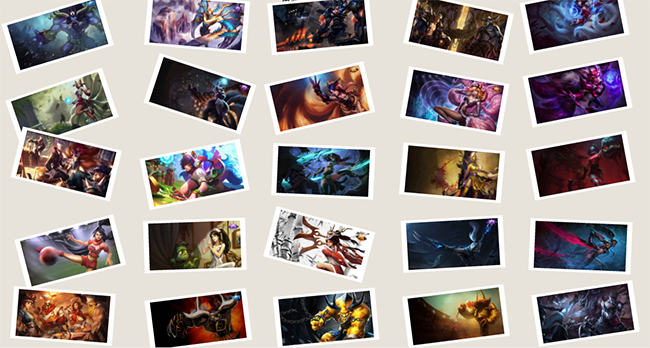
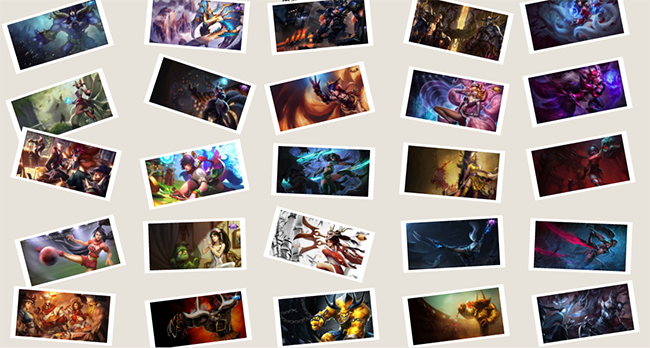
2152jQueryフォトウォールの小画像をjquery.1.10.2.min.jsをベースに大きな画像のアニメーションコードに合成しています フォトウォールの小画像をクリックするとアニメーション効果のある大きな画像が合成されます もう一度大きな画像をクリックすると に変わります前のフォトウォール効果、ピクチャーウォール小画像、大きな画像のアニメーション変形効果を合成します。

 2476
2476html5 Webページオープニング画像合成アニメーション特殊効果コードは、ページを開いた際に、壊れた断片をランダムに繋ぎ合わせて自動的に1枚の画像に繋ぎ合わせるコードです。

 2339
2339jQuery レスポンシブ ブラウザ ウィンドウ サイズの画像配置コードは、Flick や Google Plus に似た画像ギャラリー効果で、すべての画像に均一の高さを提供し、画像は独自の比率に従って拡大縮小されます。

 667
667jQuery アコーディオン ピクチャ スライド表示は、マウスを通過させると拡大縮小する画像と、テキスト コンテンツとスライド アコーディオン アニメーションの特殊効果を組み合わせたものです。

 736
736jQueryは小さい画像をクリックして大きい画像の切り替えコードを制御する、切り替え時にスライド効果を持たせるスライドショーコードです。

 4685
4685jQuery 適応 3 画面スクロール コードは、画像の切り替え効果を制御するための左右のボタンと、画面サイズのスケーリングに適応する画像スクロール切り替えコードをサポートする画像カルーセル スクロール プラグインです。

 1895
1895マウスをスライドさせたときに画像をスライドおよび拡大するための jQuery 特殊効果コード Tencent Video でマウスをスライドさせたときに画像をスライドさせるアニメーションを模倣する jQuery 特殊効果コード。

 1467
1467jQuery フローティング広告バナー コードは、Web ページの下部にあるフローティング広告バナーです。閉じるボタン画像をクリックすると、広告バナー サイズ画像の切り替えエフェクト コードが非表示になります。

 5397
5397jQuery を使用して記述された水平スライド アコーディオン特殊効果、css3 属性画像レイアウトは、さまざまな適応画面サイズを処理する角丸画像のアコーディオン レイアウト コードと互換性があります。

 2255
2255jQuery イメージ アニメーション マスク レイヤー ライトボックス特殊効果は、CSS3 を使用して、マウスが画像上でスライドし、マウスをクリックして画像が拡大されたときに美しいマスク レイヤー アニメーション効果を作成するライトボックス特殊効果コードです。

 4363
4363jQuery は、要素アニメーション、ステップ アコーディオン画像、クリック ラベルのスライド切り替え効果の WOW.js のデフォルト設定に基づいています。シンプルかつエレガントなアコーディオンレイアウトコードです。

 2824
2824アニメーション機能を備えた jQuery+css3 によって実装されたリング画像切り替え特殊効果コードは、非常に優れた JS 特殊効果であり、特定の種類の関数の導入切り替えに非常に適しています。jQuery プラグインに基づいて実装されています。アニメーション効果は次のとおりです。非常にスムーズなので、学んで応用する価値があります。

 1887
1887jQuery 画像リストのアニメーション表示効果, 画像の上にマウスを移動するとテキストの説明がポップアップします. 素材の画像リストや Web サイトのテンプレート テーマの作成に非常に適しています. 主流のブラウザと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. jquery.1.4.2.min.jsとlrtk.jsをヘッド領域に導入します 3. Web ページに <!-- code start --><!-- code end --> コメント領域を追加します。

 2441
2441グリッド イメージ アコーディオン jquery 特殊効果コードは、グリッド アコーディオン サムネイルとアコーディオン パネルの機能を組み合わせて、画像 Web サイトを興味深い方法で表示します。 XML または HTML の使用を選択できます。強力な API により、この jQuery プラグインの機能がさらに強化され、独自のアプリケーションに簡単に統合できます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. スタイルシートファイルstyle.cssとgrid-accordion.cssをヘッド領域に導入します。 2.頭の中で

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。