
 1833
1833jQuery のクリックして表示するポップアップ ボックスの閉じるボタンのコードは、jquery-1.8.0.min.js に基づいており、シンプルで実用的で、閉じるボタンが付いています。

 2299
2299jQuery クリック ボタン ポップアップ ダイアログ ウィンドウ プロンプト プラグイン

 1144
1144js クリック ボタンにより、ボタンの右下隅にメッセージ通知プロンプト ボックス コードがポップアップ表示されます。

 1714
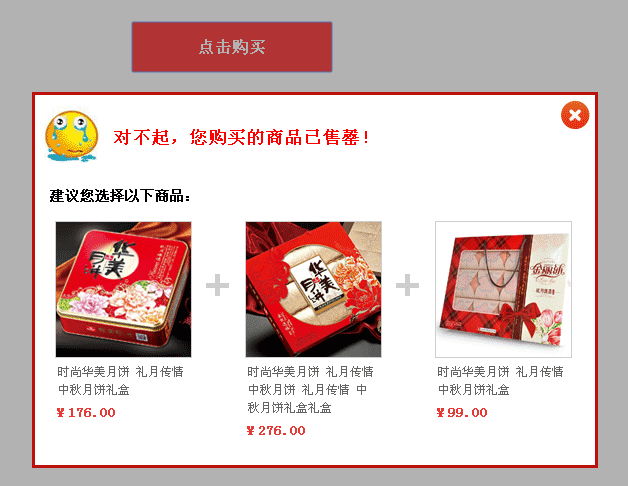
1714jQuery は、購入ボタンをクリックすると、製品が売り切れであることを示すプロンプト ボックスをポップアップ表示します。「今すぐ購入」をクリックすると、購入したい製品が売り切れであることを示すプロンプト メッセージがポップアップ表示されます。コマース Web サイトまたはショッピング モール Web サイト。 PHP中国語サイトはダウンロードをオススメします!

 2346
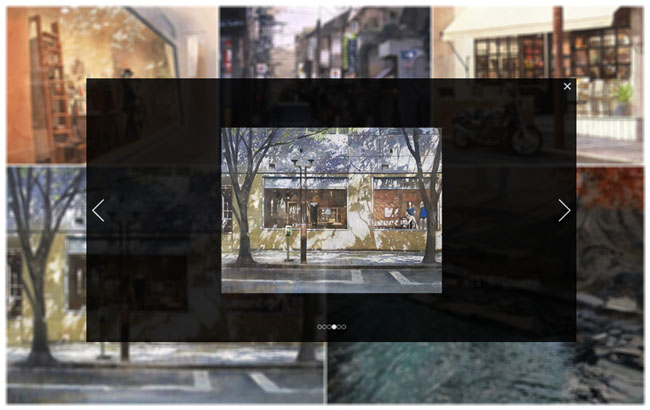
2346jQuery はプルダウンして画像アルバム コードを表示します。画像をクリックすると、画像の拡大効果が下に表示されます。右上隅に閉じるボタンがあり、クリックして拡大効果を閉じます。この効果は依然として非常に優れています。いいね!

 2136
2136jQuery 確認ダイアログ ウィンドウ ポップアップ プラグインの場合、ボタンをクリックすると、オペレーション コードの確認を求めるダイアログ ボックスがポップアップ表示されます。

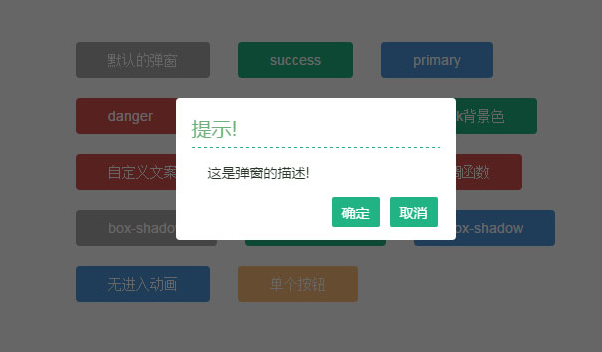
 4244
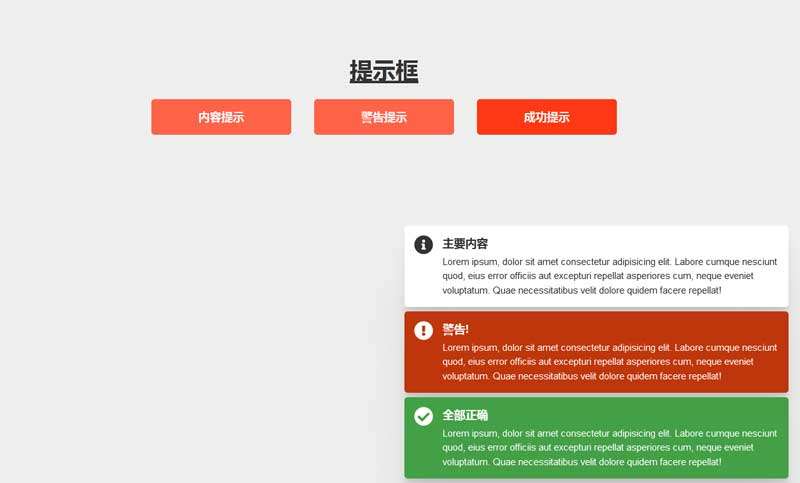
4244ネイティブ js css3 ポップアップ プロンプト ボックスで、ボタンをクリックしてフローティング プロンプト レイヤーをポップアップします。メインコンテンツプロンプトボックス、警告プロンプトボックス、成功プロンプトボックスコード。

 1206
1206jQuery は、単一の単一選択ポップアップ ボックス、単一の二重選択ポップアップ ボックス、複数の二重選択ポップアップ ボックス、複数の二重選択ポップアップを含む、複数の確認クリック ポップアップ確認ダイアログ コードをサポートします。箱。

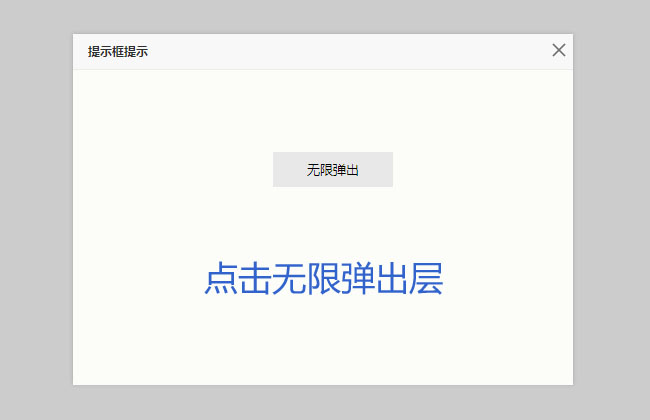
 2255
2255jQuery クリック無限ポップアップ レイヤー プラグインは、ボタンをクリックした後にポップアップするマスク レイヤーであり、ドラッグ エフェクト ポップアップ レイヤー コードをサポートしています。

 1731
1731jQuery+CSS3 のエラスティック ツールバー メニュー コードは、デフォルトでは円形のボタンのみを表示しますが、ボタンをシングルクリックすると、サブメニュー項目がエラスティック アニメーションで展開され、良い効果が得られます。

 2729
2729jquery QRコードでトップコードに戻るは、Webページのスクロールバーをスクロールしたときにトップに戻るボタンを表示するコードです。トップに戻るボタンをクリックするとスムーズにトップに戻ることができ、その際にQRコード画像が表示されます。マウスを WeChat アイコンの上に移動すると、顧客サービスの電話アイコンが表示されます。顧客サービスの電話番号が表示されます。オンライン 顧客サービスのアイコンをクリックすると、[QQ] ダイアログ ボックスが開きます。

 1761
1761これは、左側に当選リストがスクロール表示される jQuery スクロール カルーセル宝くじコードです。円形の宝くじボタンをクリックして宝くじを開始すると、宝くじの最後に当選プロンプトがポップアップ表示されます。

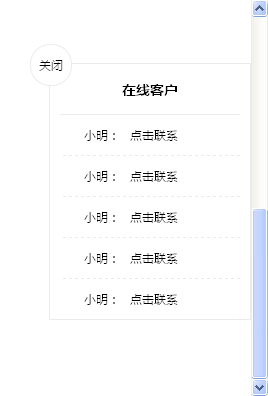
 2259
2259jQuery サイドバーのオンライン QQ カスタマー サービス コードをクリックして拡大および縮小します。クリックして拡大すると、コンテンツが表示されます。左上隅に円があり、その中にテキストが書き込まれています。表示されたコンテンツを非表示にするには、[閉じる] をクリックしてください。この効果は、企業のWebサイトやショッピングモールのWebサイトでよく見かけるPHPの中国語サイトが到着、ダウンロードを推奨!

 1467
1467jQuery フローティング広告バナー コードは、Web ページの下部にあるフローティング広告バナーです。閉じるボタン画像をクリックすると、広告バナー サイズ画像の切り替えエフェクト コードが非表示になります。

 2005
2005「jQuery クリック イベント マスク ポップアップ レイヤーの可動特殊効果コードのダウンロード。登録フォームのクリック ボタン ポップアップ レイヤー フォーム送信エフェクトを作成するための jQuery ポップアップ レイヤー プラグイン。これは、jQuery ポップへのドラッグをサポートできます。アップレイヤー効果 タイトル、高さ、幅などをカスタマイズできるポップアップレイヤーjsプラグイン。

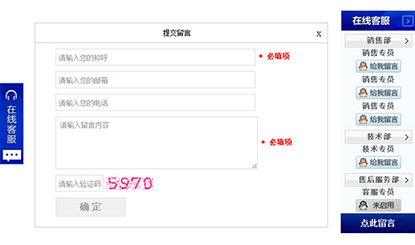
 3398
3398メッセージ機能付きオンライン顧客サービス コードは、jQuery に基づいて実装されたオンライン メッセージ機能を備えた jQuery オンライン顧客サービス コードです。部門ごとに表示され、顧客サービス QQ の特定の部分を折りたたむことができます。メッセージ ボタンをクリックすると、メッセージがポップアップ表示されますボードウィンドウの右上隅にある縮小ボタンをクリックして、縮小と拡大を制御します。

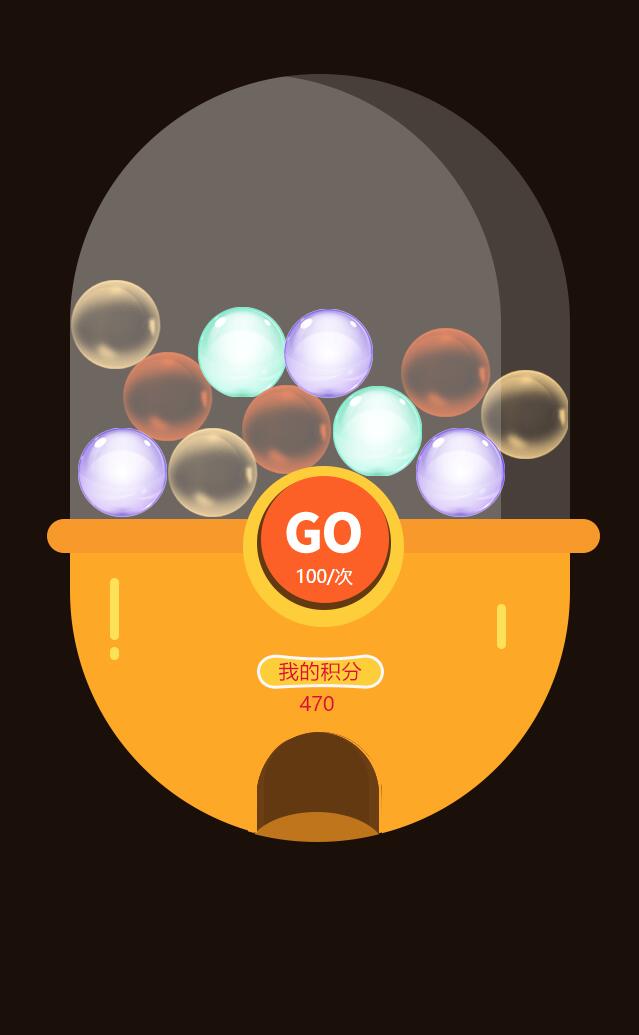
 5370
5370jqueryラッキードローマシン宝くじプログラムコードプラグインのダウンロード。 jQuery + css3 でガシャポンマシンの抽選を開始するクリックボタンを作成し、抽選結果のエフェクトコードがポップアップします。 WeChatモバイル端末に対応。

 1718
1718jQuery は Facebook の画像ギャラリー コードを模倣しており、ユーザーが画像のサムネイルをクリックすると、画像が全画面のライトボックスに表示され、前後のナビゲーション ボタンからすべての画像を表示できます。