
 1367
1367jquery 分類フィルター アニメーション化された滝の流れ. 一般的に、滝の流れは個人のプロジェクトや企業の Web サイトで個人の写真や会社の製品を表示するために使用されます。そして、これはナビゲーションとして使用できます PHP中国語サイトのダウンロードをお勧めします!

 1669
1669css3 + jQuery フィルタリング可能なレスポンシブ画像ウォーターフォール フロー レイアウト コード

 4984
4984フィルタリング関数コードを使用した HTML5 イメージ ウォーターフォール フローは、グリッド イメージ ウォーターフォール フロー レイアウトを使用したローディング アニメーション特殊効果です。

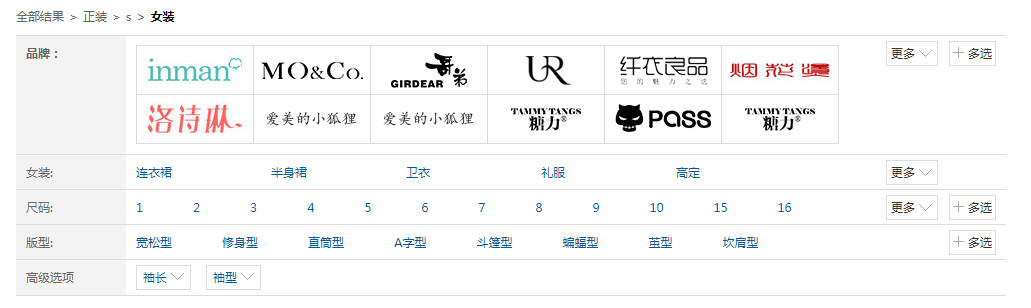
 1392
1392jQuery の実用的な分類条件フィルター リストは、分類メニューをクリックすると強調表示され、マルチレベルの分類フィルター プラグインをサポートしています。製品カテゴリーのフィルターコードに適用されます。 js css構造が分離されており構造が明確なのでダウンロードしてご利用いただけます。

 1183
1183jquery に基づく非常に優れたカテゴリ フィルタリングは、すべてのオプションと 1 つのカテゴリの選択を含む URL パラメータを追加することによって実装され、対応する項目が選択されます。

 2385
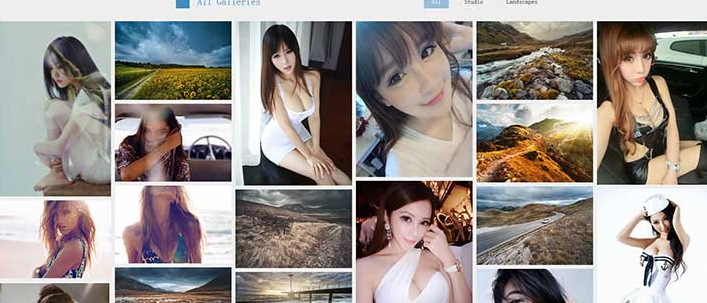
2385jQuery タブ フォーム画像ウォーターフォール フロー レイアウトのタブ切り替え効果で、上記のオプションをクリックすると、表示されたコンテンツがウォーターフォール フローの形式で表示されます。この効果は依然として非常にクールで、個人の Web サイトで個人のフォト アルバムを表示するために使用できます。滝の流れの中を。 PHP中国語サイトはダウンロードをオススメします!

 548
548jQuery イメージのウォーターフォール フロー タブ切り替え効果は、ラベル分類タブ切り替え効果コードを備えた応答性の高い個人作業用のウォーターフォール フロー レイアウトです。

 5107
5107jQuery グリッド レイアウト ウォーターフォール プラグイン Freewall は、クロスブラウザーで応答性の高いグリッド レイアウトです jQuery プラグイン、複数のタイプのグリッド レイアウト: 柔軟なレイアウト、画像レイアウト、ネストされたグリッド、流体グリッド、Metro スタイル レイアウト、Pinterest スタイル レイアウト

 1777
1777jQuery 無限スクロール ロード画像ウォーターフォール フロー コードは jquery-2.0.3.js に基づいており、画面解像度に適応し、マウス スクロールによる画像の無限ロードを行います。

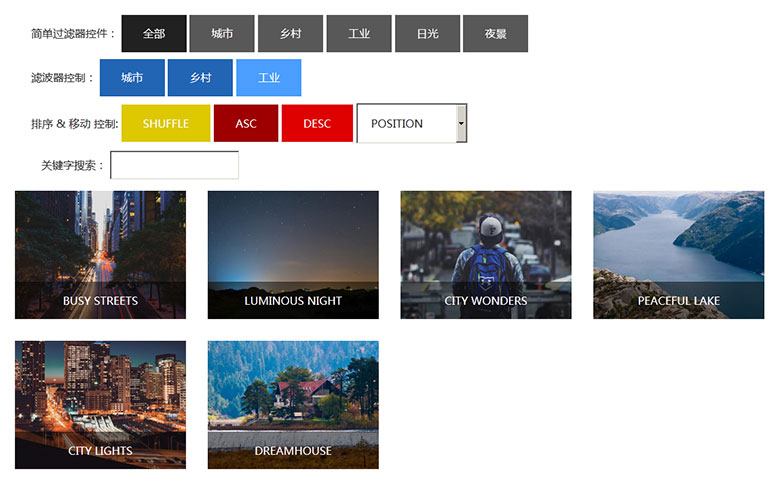
 701
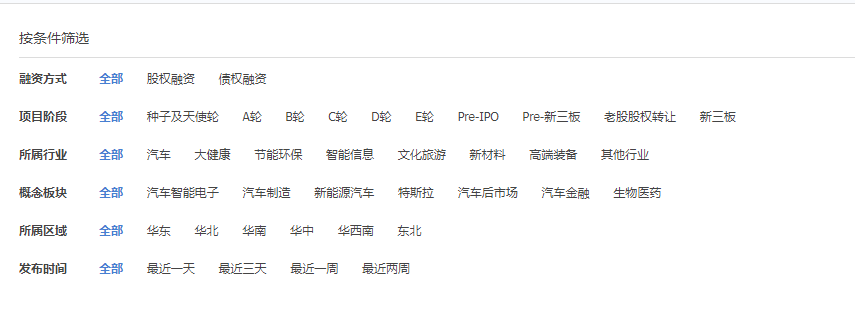
701フィルタ分類のサブカテゴリに制限はありません、サブカテゴリは無しも可能です、サブカテゴリは6つ以上も可能です、設定は不要で、スタイルとjsが用意されています。 ナビゲーションとカテゴリーの表示と非表示については、非常に簡単なので詳しくは説明しません。ナビゲーションはCSS3のtransitionプロパティを使用して行われ、分類はjQueryのanimate()アニメーション関数を使用して行われます。

 1819
1819jqueryクリックして画像のウォーターフォールフローのレイアウトコードを追加し、コンテンツ部分をクリックすると、画像の数が毎回増加します。この効果も非常にクールです。通常、企業のWebサイトでの製品表示や個人のフォトアルバムにウォーターフォールフローを使用します。ウェブサイト. Block, php 中国サイトのダウンロードを推奨!

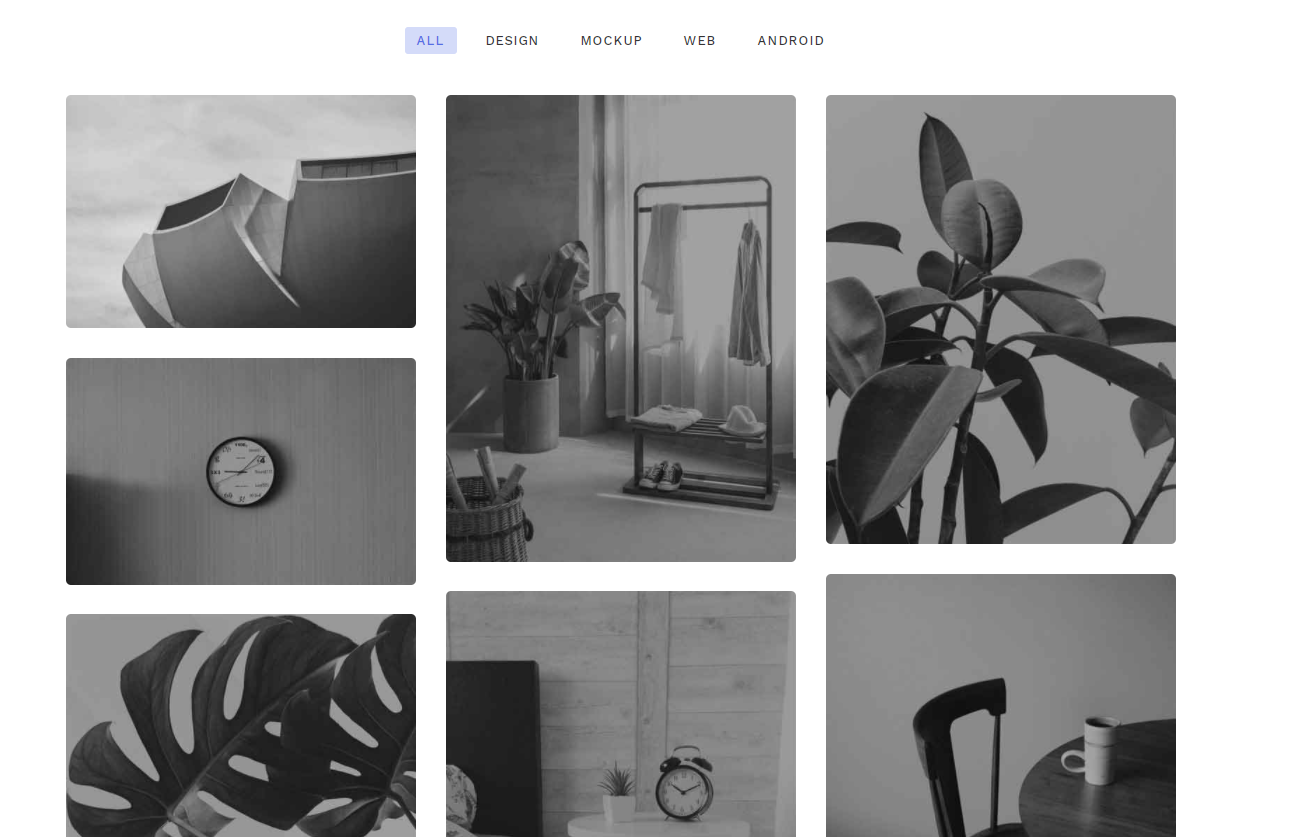
 1431
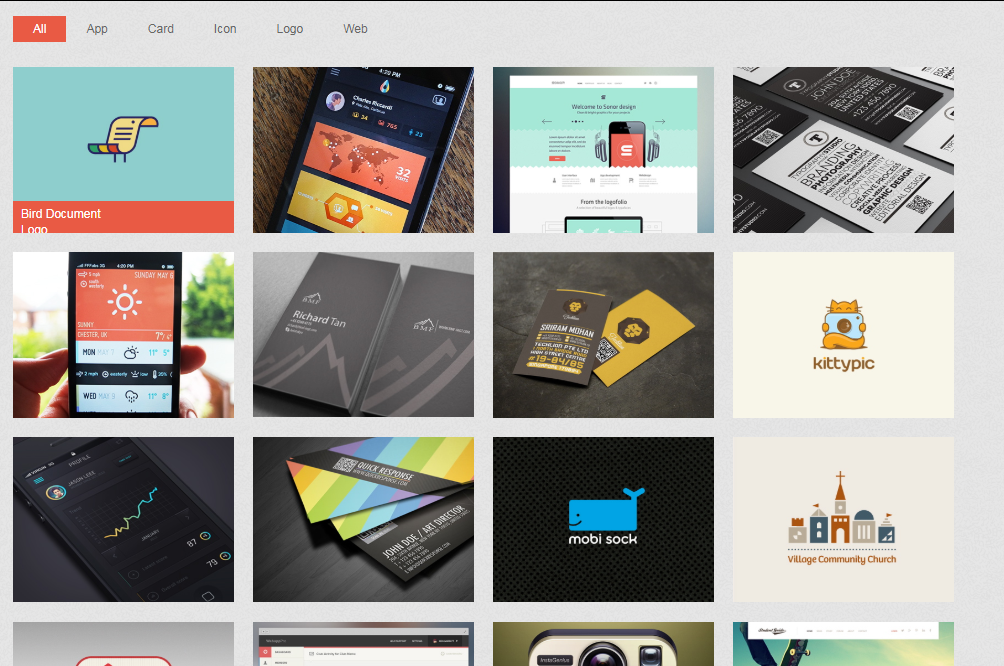
1431MixItUp は軽量でありながら強力な jQuery プラグインで、美しくアニメーション化されたコンテンツのフィルタリングと並べ替えを提供します。既存の HTML や CSS とうまく連携するため、流動的で応答性の高いレイアウトに最適です。ポートフォリオ、ギャラリー、ブログ、または分類または並べ替えられたコンテンツに最適です。

 3901
3901jQuery 等幅グリッド ウォーターフォール プラグインは、グリッドの幅のカスタマイズをサポートするプラグインです。グラフィックスとテキストを表示できます。パラメーターを設定して、要素コンテナーを同じ幅の複数の列に分割できます。パラメータを使用して列間の間隔を設定します。