1761
1761これは、左側に当選リストがスクロール表示される jQuery スクロール カルーセル宝くじコードです。円形の宝くじボタンをクリックして宝くじを開始すると、宝くじの最後に当選プロンプトがポップアップ表示されます。

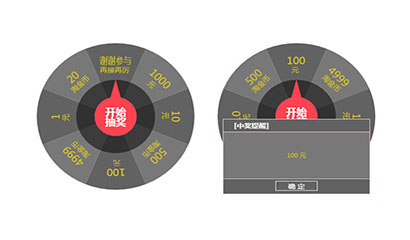
 3652
3652連絡先情報を記入するための jQuery カルーセル宝くじコードは、携帯電話での WeChat カルーセル宝くじに適したソース コードのダウンロードです。

 1763
1763模造 QQ ミュージック jQuery 宝くじホイール コードは、QQ ミュージックに似た緑色の宝くじホイールの特殊効果です。

 3875
3875jQuery Lucky Wheel 宝くじコードと宝くじの特殊効果は、企業 Web サイトやショッピング モール Web サイトで使用できます。PHP 中国語 Web サイトはダウンロードを推奨します。

 5085
5085jQuery クリック ポップアップ宝くじホイール コードは、Web ページ上に吊り下げられた抽選広告画像です。ユーザーがくじをクリックすると、抽選ホイールがポップアップします。抽選終了後、すぐに効果コードを取得できます。 。

 2343
2343HTML5 Canvas ポインタカルーセル抽選コードは、キャンバスをベースにしたカルーセルとポインタで、各賞やパーティションの色を任意に設定できます。

 2308
2308jquery 9 マスグリッド画像ビッグカルーセル宝くじコード, jquery で作成されたビッグカルーセル宝くじを使用すると、多くの Web サイトに宝くじの効果が得られます。たとえば、モール Web サイトを作成し、商品を購入してポイントを獲得すると、ポイントは抽選に利用できます。 PHP中国語サイトはダウンロードをオススメします!

 2475
2475キャンバス適応幅ラージカルーセル宝くじコードは、HTML5 キャンバスに基づいて中央のコンテンツ領域を描画し、実際の宝くじ効果をシミュレートするツールです。

 5019
5019HTML5 マイクロ宝くじカルーセル JS 特殊効果コード。実際、この効果は主に画像回転プラグイン jQueryRotate.js を使用します。賞品を動的に読み取ることができ、効果は非常にスムーズです。イベント マーケティングや WeChat マーケティングでよく使用されます。 . 参考にしていただけます。