587
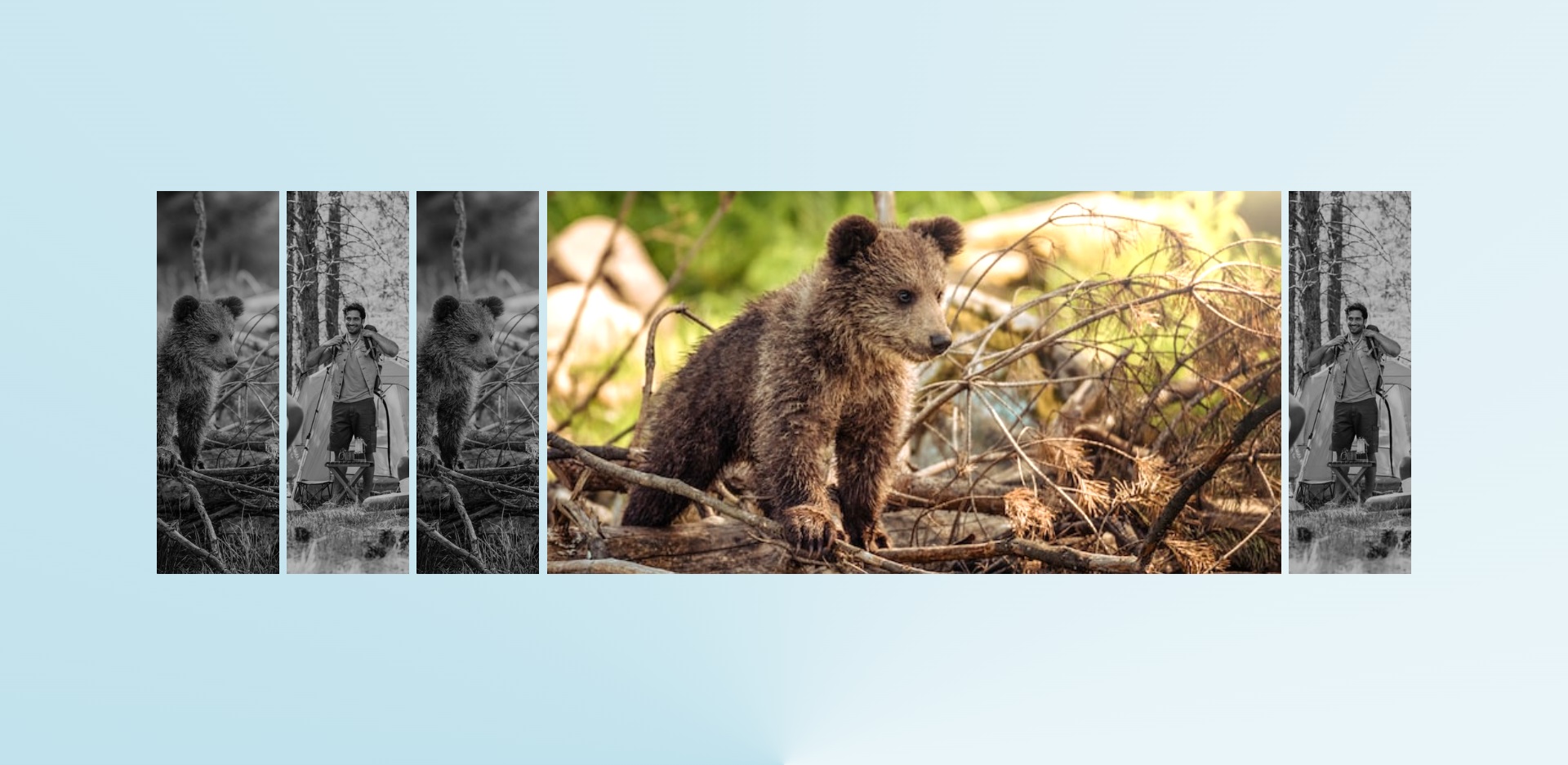
587jQuery ゲーム画像アコーディオン特殊効果は、マウスオーバー画像アコーディオン縮小スイッチで、タイトル画像と大きな画像アコーディオン表示コードを設定します。

 435
435CSS3 水平切り替え画像アコーディオン効果は、CSS3 トランジション属性に基づいたワイドスクリーンのマウスオーバー画像アコーディオン効果です。

 319
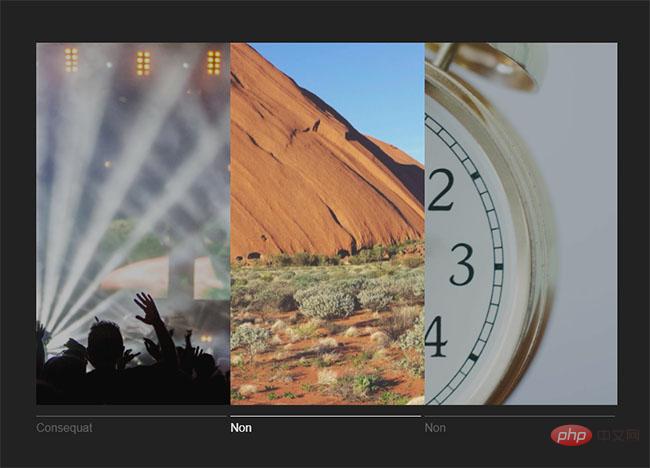
319JS 水平スケーラブル アコーディオン画像特殊効果は、React フレームワークを使用した、黒くて雰囲気のある水平スケーラブル アコーディオン画像のテキスト導入表示特殊効果です。

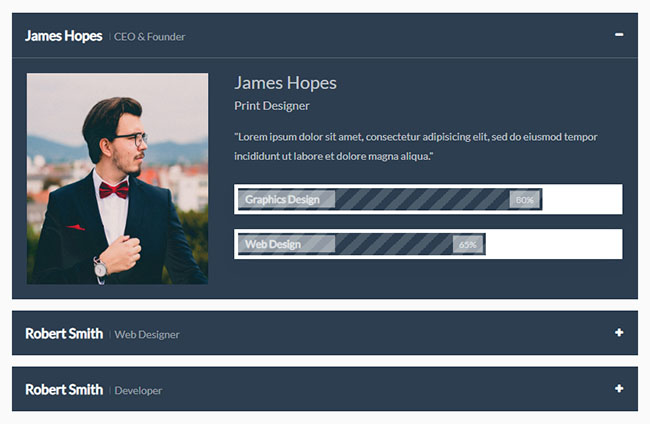
 2696
2696JQuery アコーディオン スタイルのフォト アルバム画像効果は、画像のサムネイルをクリックするだけで、現在の画像を拡大したり、他の画像を縮小したりできるツールです。

 2178
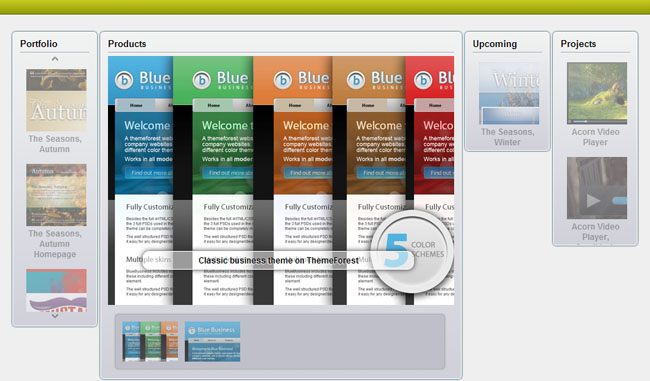
2178グリッド イメージ アコーディオン jquery 特殊効果コードは、グリッド アコーディオン サムネイルとアコーディオン パネルの機能を組み合わせて、画像 Web サイトを興味深い方法で表示します。 XML または HTML の使用を選択できます。強力な API により、この jQuery プラグインの機能がさらに強化され、独自のアプリケーションに簡単に統合できます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. スタイルシートファイルstyle.cssとgrid-accordion.cssをヘッド領域に導入します。 2.頭の中で

 295
295jQuery グラフィック コンテンツのスライディング アコーディオン効果は、jQuery+CSS3 に基づいたマウス クリックの折りたたみラベル スライディング ドア グラフィック表示効果です。

 1876
1876mg-space は、Google イメージ ギャラリーを模倣したレスポンシブ アコーディオン エフェクト イメージ ギャラリー jQuery プラグインです。この画像ギャラリー プラグインは使いやすく、テーマ画像をクリックしてアコーディオン形式で関連画像のグループを展開したり、関連画像のスライドショーを作成したりできます。

 1558
1558画像回転アニメーションを備えたアコーディオン特殊 JS エフェクト コード、画像選択アニメーション効果は非常に優れており、自動間隔切り替え、効果は非常に優れており、アニメーションは jQuery animate に基づいています。

 2309
2309これは、純粋な JavaScript を使用して作成された弾性アニメーションを備えたアコーディオン フォト アルバムの特殊効果です。アコーディオンアルバム上でマウスをスライドさせると、対応する写真が横方向に拡大し、写真の説明文が縦方向にスライドして上に移動するため、視覚的な違いが生まれます。 説明書 slider.js ファイルをページに導入します

 3940
3940非常にシンプルで実用的な画像アコーディオン縮小スイッチで、アコーディオンをマウスでホバーすることでコードを表示するタイトル画像と大きな画像を設定します。