3010
3010jqueryテキストアニメーションプラグインは、テキストフラッシュアニメーションフィルターエフェクト切り替え特殊効果を生成し、テキストにアニメーション効果を持たせます企業Webサイトのお知らせなどにもこの方法で表示できますとても高級感がありませんか?PHP中国サイトはダウンロード推奨!

 1379
1379
 1937
1937jQuery ツールチップのホバー テキスト プロンプト ボックス効果、jQuery プラグインに基づいており、表示位置をカスタマイズでき、非常に優れた情報プロンプト プラグインの特殊効果

 1451
1451一般的に使用されるさまざまなスクロール効果の jquery プラグイン、kxbdSuperMarquee プラグインは、画像とテキストのシームレスなスクロール、画像のタンブリングやバナーの制作などをサポートします。

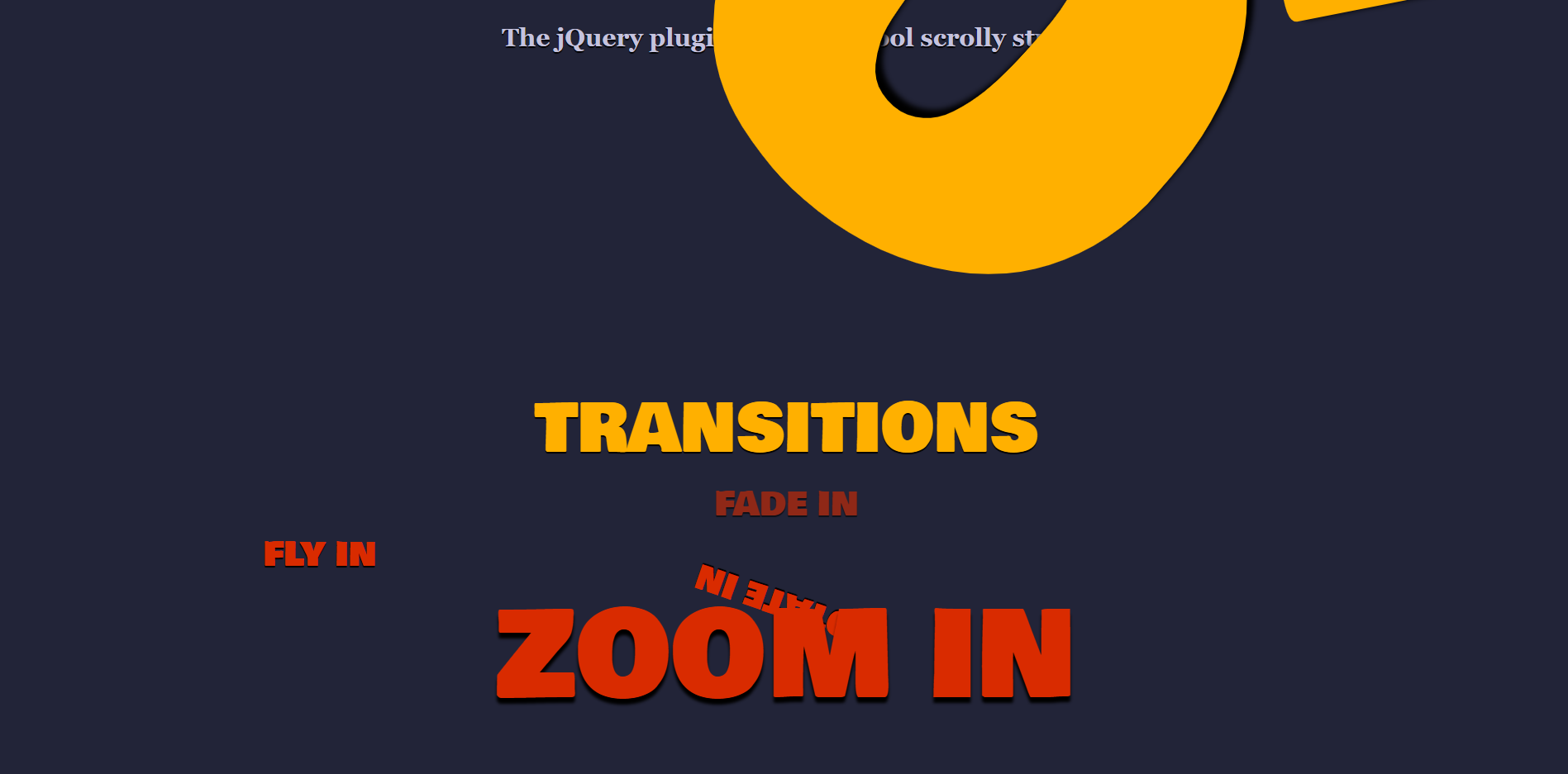
 2030
2030animate.css および CSS3 Web ページの動的テキスト効果コードに基づく、さまざまなクールな jQuery+CSS3 テキスト アニメーション プラグイン。

 316
316jQueryはアルバムをクリックするとスライドして拡大表示するGoogle Playのスクロール効果プラグインplusview.jsです。

 1800
1800クールな jQuery はマウス マスク レイヤーの動きに追従しており、画像リスト内でマウスをホバーすると、マスク レイヤーがテキスト コンテンツの効果を表示する方向に移動します。

 1581
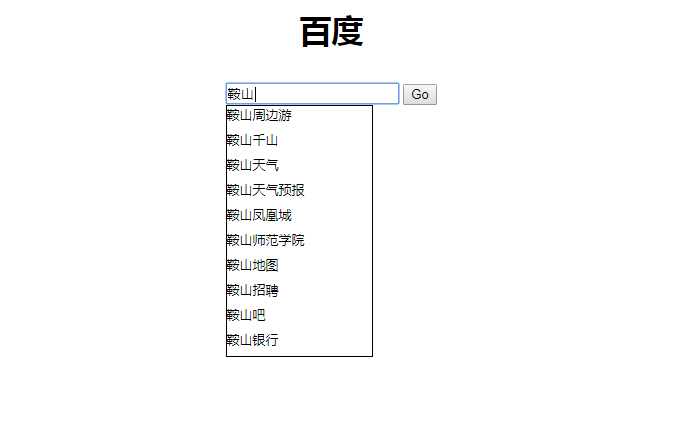
1581jQuery+Ajax 検索ボックスにテキストを入力してコードを自動的に補完し、Ajax を使用して実装された Baidu 検索の自動補完ドロップダウン ボックスを模倣して、関連リスト オプションを表示します。

 2158
2158jQuery ランキング リストのテキストは断続的に上向きにスクロールし、学校の Web サイトなどの情報のスクロール効果を実現し、卒業生やすでに働いている人向けに、学生情報のスクロールや受賞リストのスクロール表示を実現します。これはトレーニング Web サイトに非常に適しています。企業のウェブサイトやショッピングモールのウェブサイト。

 2264
2264jQuery は、owlCarousel プラグインに基づいてソリューションのグラフィックとテキストのレイアウトを実装し、デジタル インデックスをカスタマイズしてタブの切り替え効果を制御します。これは、レイアウト コードを示す黒いグラフィック ケースです。

 1434
1434これは、純粋な CSS3 を使用して作成されたクールなデザート表示スライドショー プラグインです。このスライドショー プラグインがインターフェイスを切り替えると、デザートとその紹介テキストにクールなアニメーション効果がかかります。

 1717
1717Diapo は、Web ページにクールなアニメーション切り替え効果を表示できる、シンプルで使いやすいコンテンツ スクロール スライドショー プラグインです。このプラグインで表示できるコンテンツは写真だけでなく、ビデオなど、考えられるあらゆる Web 要素を表示できます。

 3772
3772画像とテキスト ラベルの分類 タブ スライド カルーセル切り替え js 特殊効果プラグインのダウンロード。タブをスライドさせるタブを使用した jQuery ピクチャのスクロール アニメーションを生成する jQuery ピクチャ特殊効果。詳細を表示するためにタブ内のピクチャが拡大されます。デフォルトでは、jQuery 特殊効果を表示するために中央のピクチャが拡大されます。

 1809
1809SlipHover は、マウスの動きの方向を感知し、対応する方向 (または反対方向) にマスク レイヤーをアニメーション化してタイトルや説明を表示し、それをスライドやアルバムに適用できる jQuery ベースのプラグインです。 SlipHover は、カスタム マスクの高さ、アニメーション時間、フォントの色、背景色、テキスト レイアウトなどもサポートしています。合理的な組み合わせで、あなたのスライドショーやフォトアルバムがより高級になること間違いなしです。

 1857
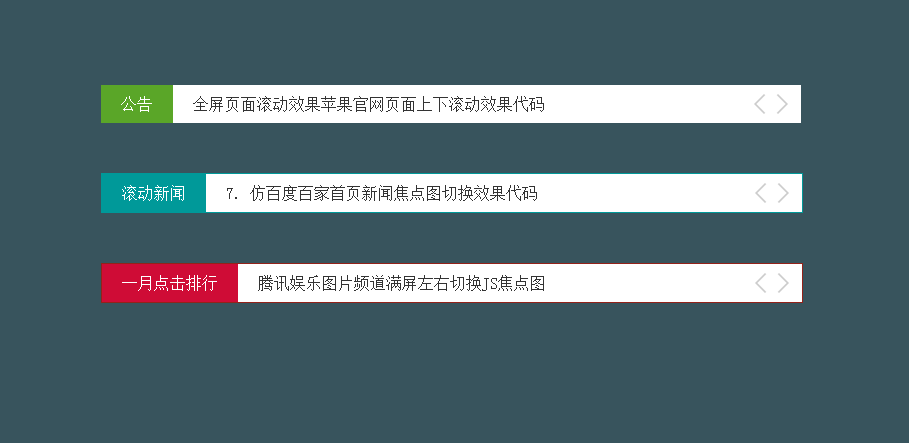
1857Web を閲覧すると、お知らせ、更新情報、スクロール ニュースなど、断続的にスクロールするコンテンツが頻繁に表示されます。本日紹介した jQuery プラグイン - BreakingNews は、この断続的なスクロール効果を作成できます。設定により、タイトル、タイトルの色、フォントサイズ、幅、自動スクロール、インターバル時間などを設定でき、フェードとスライドの 2 つのトランジション方法も提供します。

 1651
1651jQuery 画像リストのアニメーション表示効果, 画像の上にマウスを移動するとテキストの説明がポップアップします. 素材の画像リストや Web サイトのテンプレート テーマの作成に非常に適しています. 主流のブラウザと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. jquery.1.4.2.min.jsとlrtk.jsをヘッド領域に導入します 3. Web ページに <!-- code start --><!-- code end --> コメント領域を追加します。