1994
1994jQueryズーム画像ポップアップレイヤープラグイン シンプルな画像アルバムポップアップレイヤーウィンドウ表示コード

 1290
1290jQuery Lightbox プラグインをクリックすると、全画面表示の特殊効果を備えた大きな画像がポップアップ表示されます。

 2827
2827虫眼鏡コードを使用した商品のマルチ画像表示。この効果に見覚えはありますか? タオバオなどのモールでよく見られます。商品画像の上にマウスを置くと、拡大画像が表示されます。 PHP中国語サイトはダウンロードをオススメします!

 1769
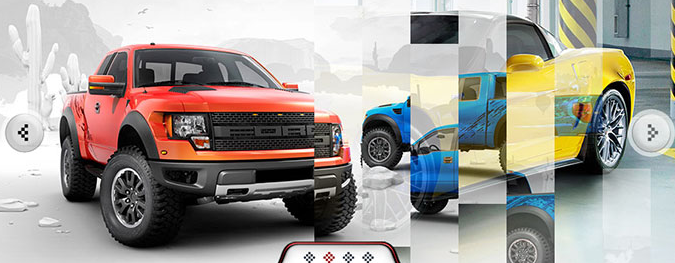
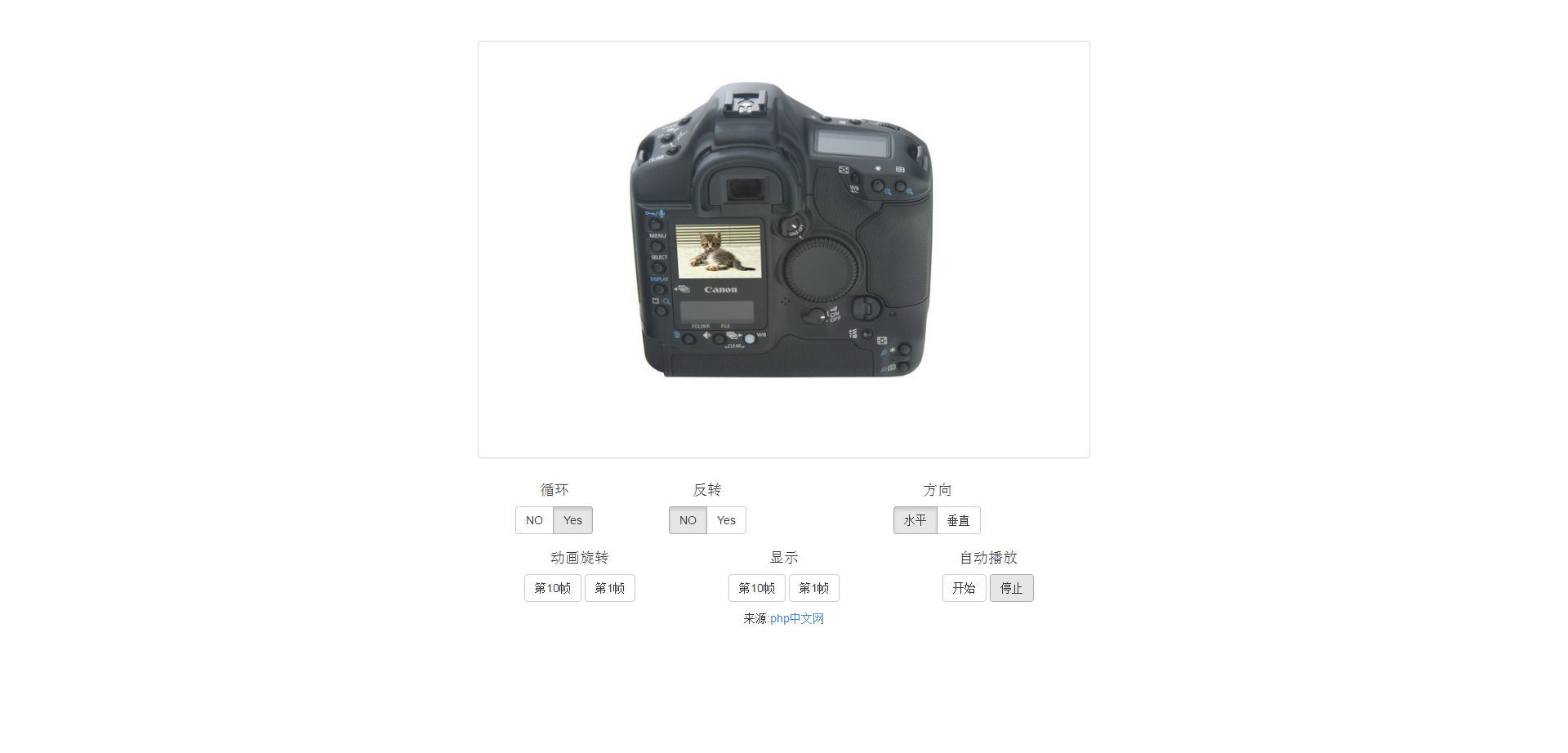
1769jQuery商品画像360度表示コードは、Bootstrap.3.2.0とjquery.1.11.1.min.jsをベースにしており、商品画像を360度回転して表示することができます。

 989
989jQuery ウォーターフォール フロー画像プリロード表示コードは、modernizr.js に基づいたウォーターフォール フロー画像プリロード アニメーション特殊効果です。

 2358
2358jqueryは画像上にマウスを移動させることで大きな画像を表示する広告コードを実装しています 画像上にマウスを置くと拡大画像が表示されます ショッピングモールのサイトでよく使われています PHP中国語サイトのダウンロードをオススメします!

 2339
2339jQuery レスポンシブ ブラウザ ウィンドウ サイズの画像配置コードは、Flick や Google Plus に似た画像ギャラリー効果で、すべての画像に均一の高さを提供し、画像は独自の比率に従って拡大縮小されます。

 3566
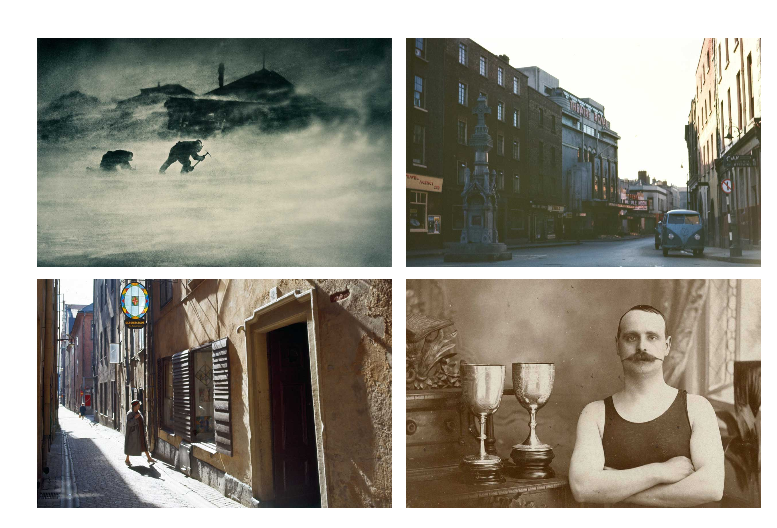
3566jQueryのレスポンシブ画像アルバムをサムネイル付きで表示するコードです。左側の画像をマウスでクリックすると、右側のコンテンツ画像も切り替わります。自動スクロール効果もあります。一般的に企業サイトや個人サイトでの表示に使用されます。会社の製品や個人の写真。 PHP中国語サイトはダウンロードをオススメします!

 647
647jQuery の全画面画像ポップアップ ビューアは、画像上でマウスをクリックすると大きな画像が表示されるポップアップ ウィンドウです。

 1945
1945シンプルで実用的なjsライトボックススタイルの画像スライドショー。サムネイルをクリックすると全画面ポップアップウィンドウが表示され、大きな画像表示の特殊効果が表示されます。

 2136
2136jQuery 確認ダイアログ ウィンドウ ポップアップ プラグインの場合、ボタンをクリックすると、オペレーション コードの確認を求めるダイアログ ボックスがポップアップ表示されます。