
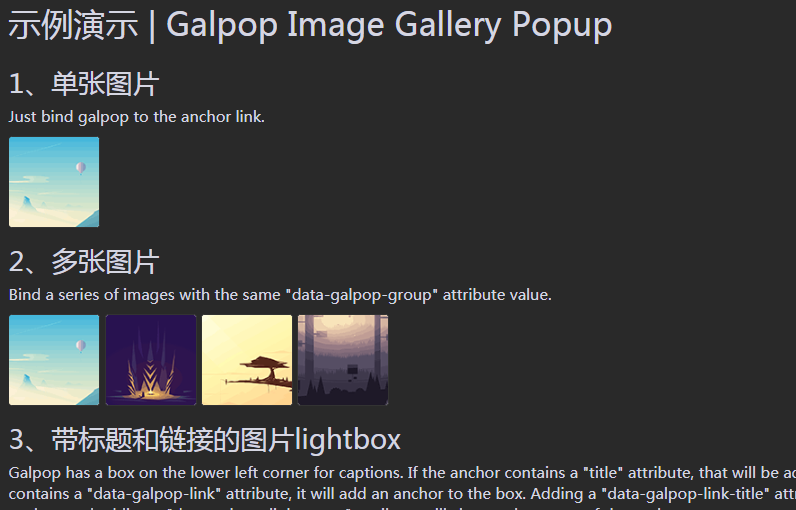
 1009
1009Galpop は、画像ギャラリーを作成するための jQuery プラグインです。左右の矢印キーを使用して制御でき、ブラウザを使用して自動的にサイズ変更できます。

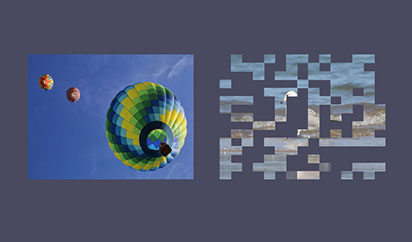
 1559
1559jQuery グリッド イメージ アニメーション特殊効果プラグインは、グリッド内のイメージをアニメーション化して非表示にすることができます。

 861
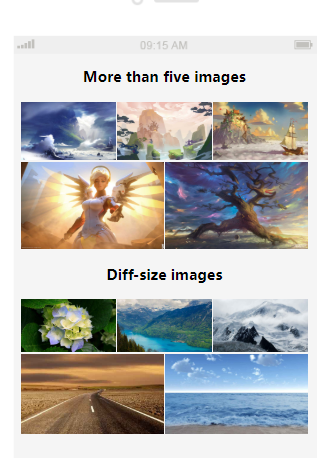
861jQuery イメージ グリッド プラグイン imagegrid.js 小さい画像 クリックして画像を拡大 カルーセル

 2031
2031jQuery+CSS3 アニメーション モーダル ウィンドウは、アニメーション モーダル ウィンドウを内蔵した画像スライダー jQuery プラグインです。

 1638
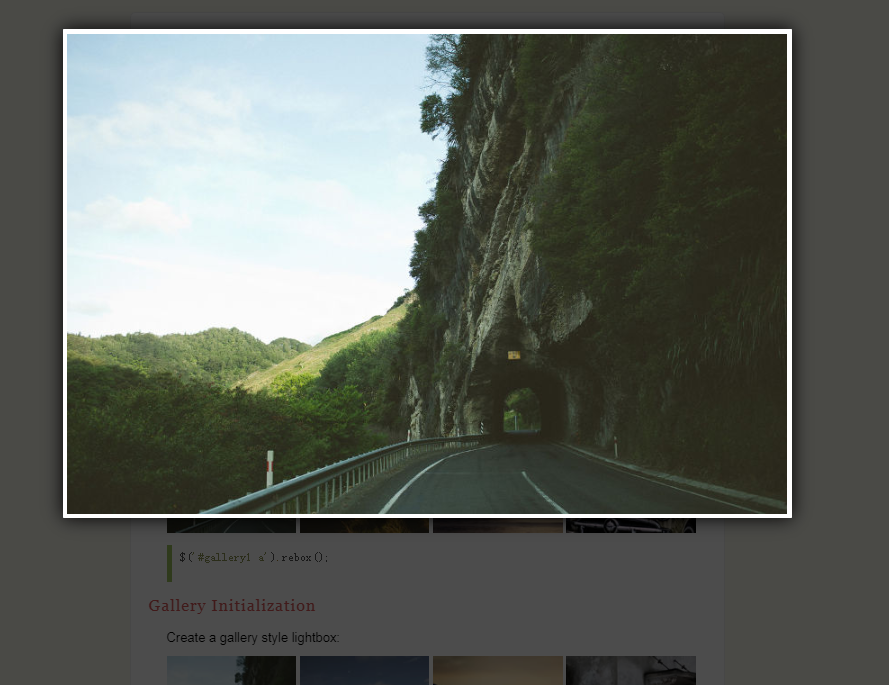
1638jQuery-Rebox は、シンプル、軽量、応答性が高く、モバイル対応の jQuery ライトボックス プラグインです。非常にシンプルで、画像は必要ありません。

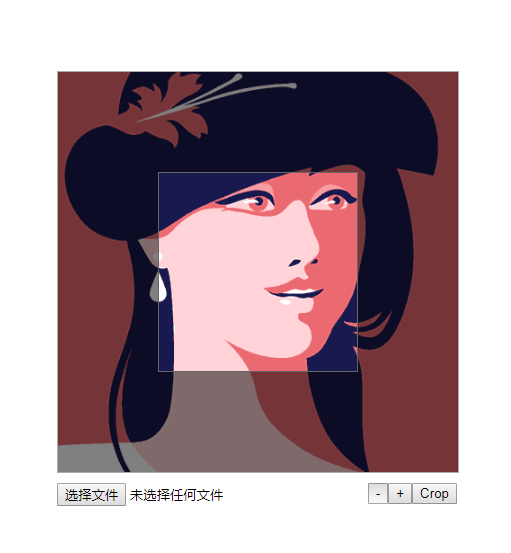
 1951
1951Cropper.js によってカプセル化された画像トリミング プラグイン。動画、画像の切り抜き、拡大・縮小、上下左右の移動、画像の反転などのリセット設定機能をサポートします。 jQueryベースのアバターサイズ設定トリミングコンポーネントです。

 5341
5341jQuery グリッド レイアウト ウォーターフォール プラグイン Freewall は、クロスブラウザーで応答性の高いグリッド レイアウトです jQuery プラグイン、複数のタイプのグリッド レイアウト: 柔軟なレイアウト、画像レイアウト、ネストされたグリッド、流体グリッド、Metro スタイル レイアウト、Pinterest スタイル レイアウト

 1518
1518jQuery Ripples プラグインは、WebGL とリップル カーソルを対話させるために、水要素のレイヤーを HTML に追加します。この効果を使用すると、静的な CSS 背景画像をよりインタラクティブにすることができます。

 1979
1979DomLastic.js エラスティック アニメーション プラグインに基づく、jQuery のクリックしてアイテムを削除するエラスティック アニメーション コード。HTML 要素にエラスティック アニメーションの特殊効果を追加できます。 DOM 要素のセットを管理し、それらを物理的に柔軟にすることができます。この効果は、スクロール時の iOS システム情報の弾性効果に似ており、非常にクールです。

 3175
3175今日は、デザインされた絶妙な jQuery タブ ページ切り替えプラグインを紹介します。そのスタイルは、従来のタブ切り替えとは異なります。まず、タブ ラベルは、ボタンのような小さなアイコン モードを使用します。また、タブを切り替えるときのタブラベルのスタイルも非常に特徴的で、盛り上がった円弧になっており、3Dの視覚効果を与えています。同時にタブ切り替え時に背景色も自動で切り替えることもできます。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。