
 1611
1611スクリプト紹介 jQuery グラフィックとテキストのスイッチライト切り替え特殊効果は、グラフィックとテキスト上でマウスをスライドさせる特殊効果コードです。

 1340
1340矢印ボタンは、jQuery グラフィックスとテキストの上下スクロールの切り替え効果を制御します

 3896
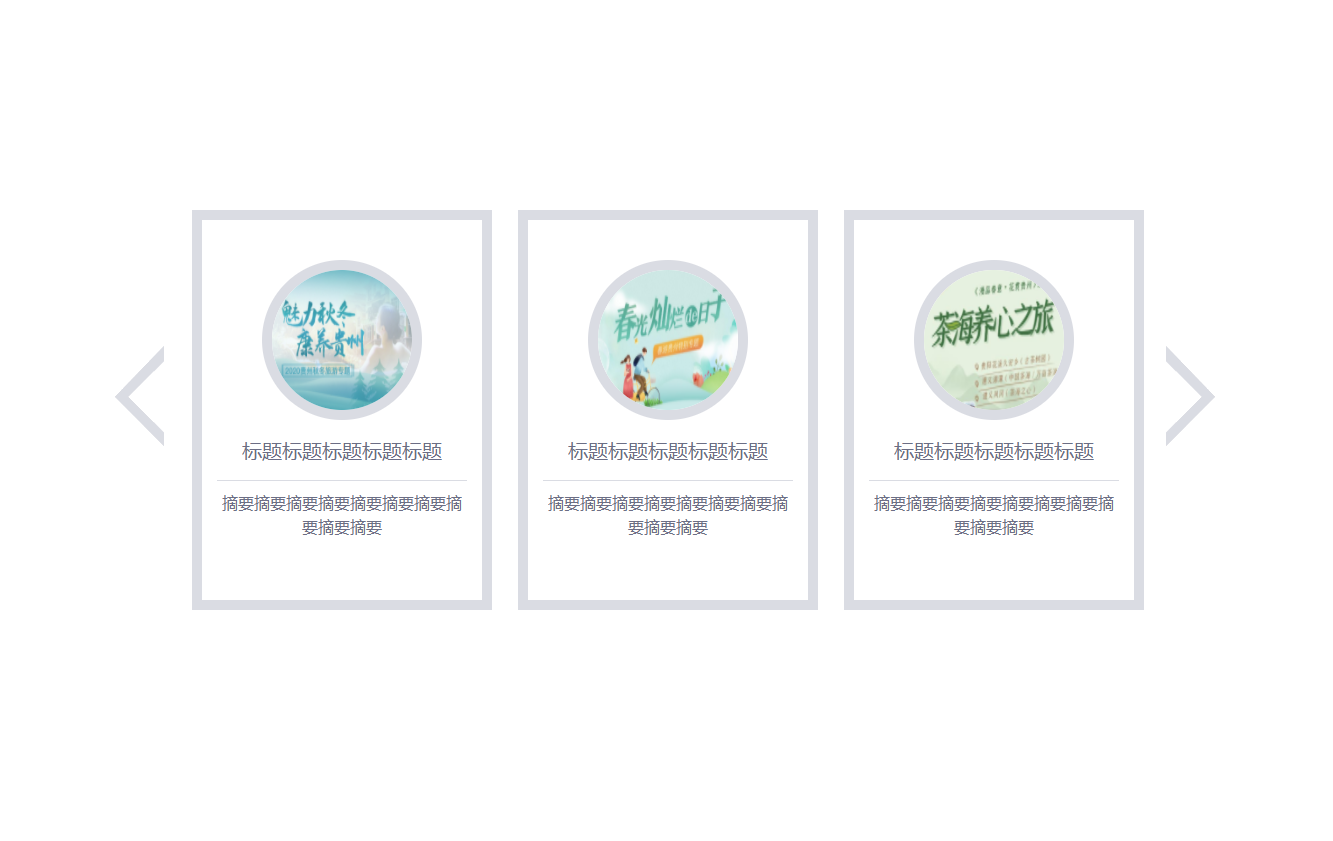
3896jQuery は、左右にスライドする簡潔な画像とテキストのリストを作成します。左右の矢印ボタンで画像のスクロールと切り替え効果を制御します。

 4518
4518非常にクールな jQuery 画像とテキスト アニメーションの切り替えエフェクトです。Web サイトのバナー カルーセル エフェクトとして使用されます。切り替えを制御するためのインデックス ボタンが中央と下部にあります。

 2888
2888js css を使用して、ライトをオン/オフするための 3D スイッチ ボタン、シンプルなボタン UI 特殊効果を作成します。

 2382
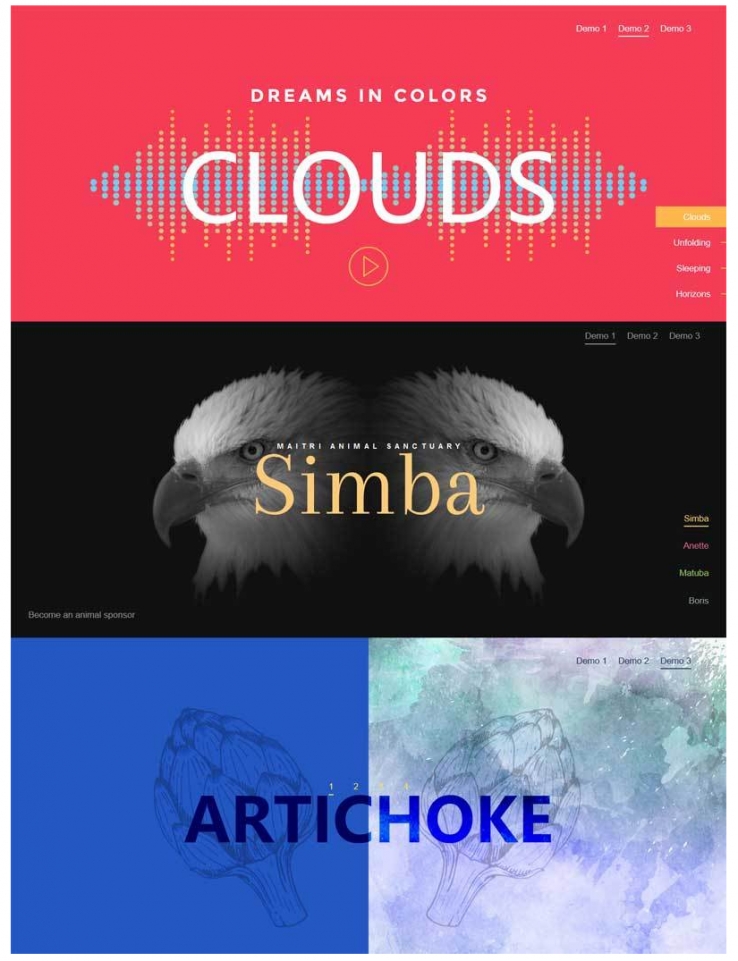
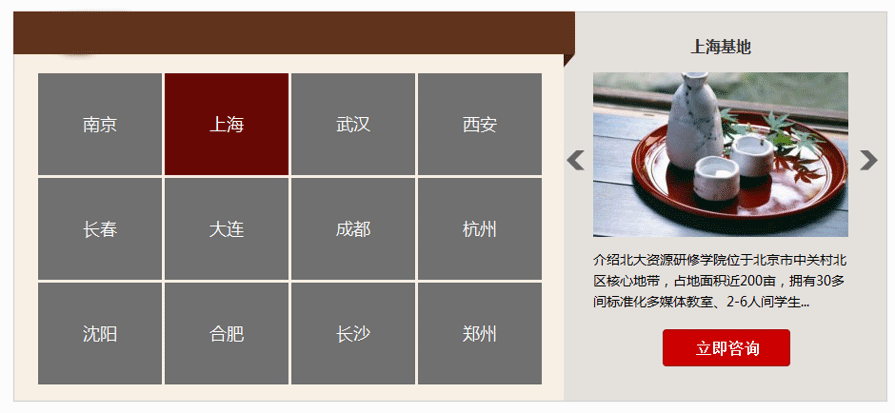
2382jQuery はタブのラベルをクリックすると、グラフィックとテキストのスクロール表示を切り替えます。左側のテキストをクリックすると、右側の図がそれに応じて変化します。右側の図の両側にある左右のボタンをクリックすると、左側のテキストもそれに応じて変化しますので、企業のWebサイトや学校のWebサイトに最適です。 PHP中国語サイトはダウンロードをオススメします!

 828
828jQuery画像テキストスライドアニメーション切り替えコードは、アニメーション切り替え効果を備えた画像とテキストの間の動的切り替え効果です。

 606
606HTML5 のドラッグ可能な全画面スライド切り替えコードは、画像とテキストを使用した傾斜スタイルで設計された全画面スライド切り替えの特殊効果です。

 2474
2474HTML5 ドラッグ アンド ドロップ切り替えの全画面スライドショー コードは、豊富なグラフィックスとテキストを使用した傾斜スタイルで設計された全画面スライドショー切り替えの特殊効果です。

 2656
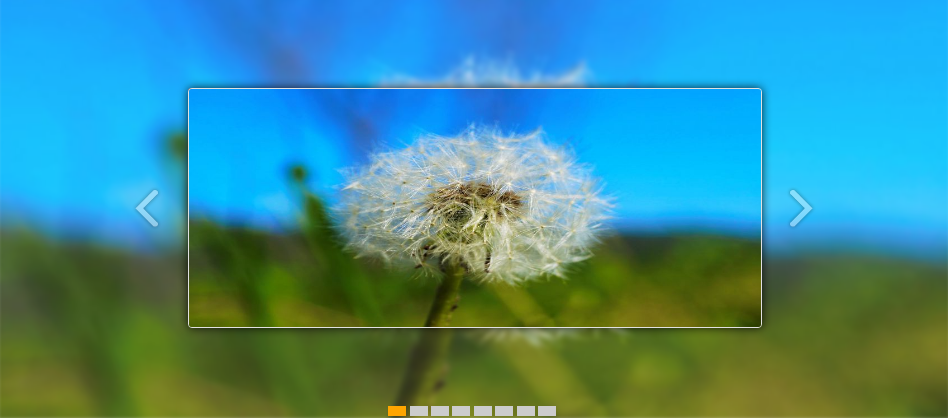
2656jQuery レスポンシブ ワイドスクリーン スライドショーのシームレスな切り替えコード エレガントな jQuery レスポンシブ ワイドスクリーン スライドショー画像カルーセルのシームレスな切り替え特殊効果コード、Web サイトのバナー フォーカス画像切り替え。

 1922
1922jQuery対応ワイド画像3D回転切替エフェクトは、背景画像と連動して切り替わるスライドショー3D回転切替エフェクトコードです。