
 965
965jQueryスクロールマウス垂直全画面ページめくりコードは、マウスのスクロールやボタンクリック時にスムーズな遷移で垂直全画面ページめくりを行うことができるコードです。

 963
963jQuery マウス スクロールの垂直全画面切り替えコードは、水平または垂直の全画面スクロールのページめくり効果をすばやく作成できるツールです。

 2443
2443非常に実用的な jQuery の 1 ページ全画面縦スクロール特殊効果コードです。今非常に人気のある特殊効果コードです。製品の機能紹介やプロジェクトの紹介によく使用されます。この jQuery プラグインはスクロールが比較的スムーズです。一部のプラグインでは、ページを切り替えるためにページをその場でスクロールする必要がありますが、この特殊効果は比較的スムーズです。プラグインの強力なカスタムパラメータ機能は、携帯電話のタッチスクリーンをサポートし、スイッチング速度をサポートするため、学習して使用する価値があります。

 3084
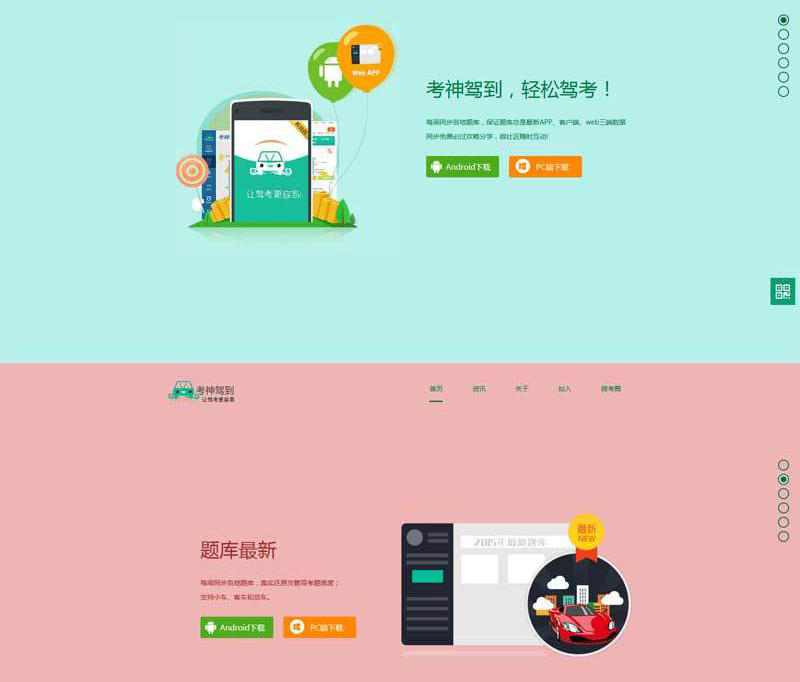
3084jQuery は、モバイル ソフトウェア ダウンロード ページ用の全画面スクロール表示テンプレート コードを作成します。これは、シンプルなソフトウェア ダウンロード ページのレイアウト コードです。

 2547
2547モバイル Baidu 特別ページの単一ページ全画面スクロール切り替え用の JS 特殊効果コードは、jQuery プラグイン fullPage.min.js に基づいて実装されており、それでも非常に優れた特殊効果です。

 2271
2271Cheetah Safe Browser の特別ページには、全画面スクロールと上下切り替えの特殊効果 JS コードが含まれています。スクロール効果は非常に滑らかです。jQuery に基づいて実装されています。効果は Cheetah Web サイトからキャプチャされています。非常に優れています。特別なガイドページ。

 1477
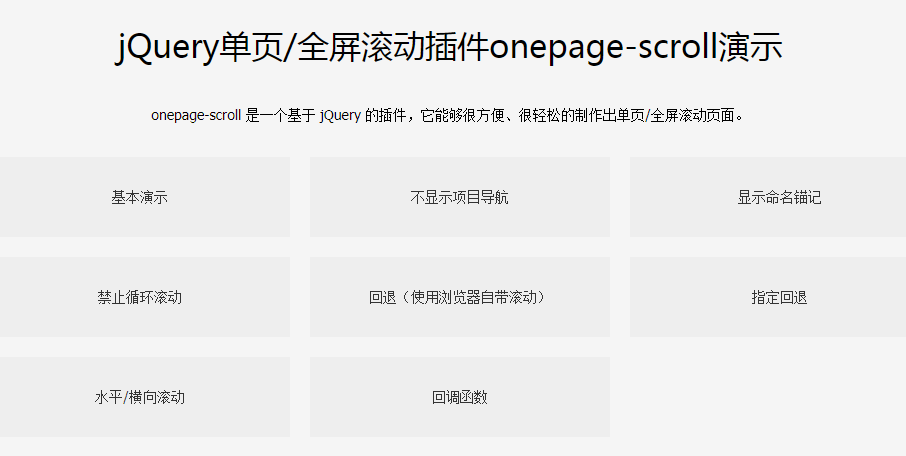
1477jQuery のシングルページ/全画面スクロール プラグイン onepage-scroll は、垂直スクロールに加えて水平スクロールもサポートしています。

 2626
2626CSS3 左アイコン メニュー クリック全画面切り替えコードは、Web ページの左側にあるアイコン ボタンのマウス クリックでアニメーション効果を切り替え、全画面ページの特殊効果を切り替えます。

 1707
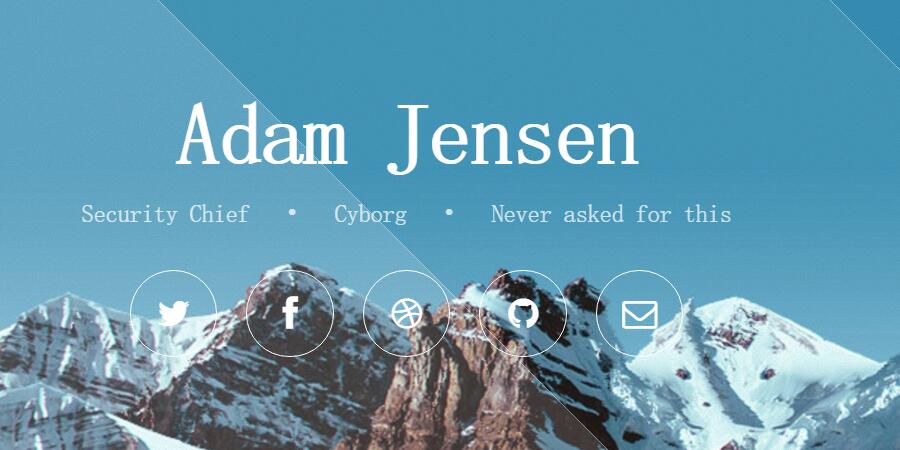
1707とても雰囲気のある全画面Webサイト切り替えエフェクト 上部の固定ナビゲーションメニューリンクをクリックすると、対応するコンテンツのjQuery全画面ページスクロールナビゲーション切り替えエフェクトに自動的に切り替わります。

 812
812アルバムを上下にシームレスにスクロールする特別な効果は、css3 キーフレーム属性に基づく全画面のアルバム画像の 1 行リスト レイアウトであり、シームレスに上下にスクロールします。ホバリング画像は、全体画像のプレビューをスライド、縮小、拡大します。エフェクトコード。

 4004
4004HTML5 は、美しく雰囲気のある全画面の背景画像をスクロールする JS 特殊効果コードです。背景の切り替えの効果は依然として非常に美しいです。背景のログイン ページで使用して、背景スクロールの特殊効果を実現できます。PHP 中国語 Web サイトのダウンロードをお勧めします。 !

 2701
2701jQuery 番号ランダムスクロール宝くじ特殊効果コード、非常に実用的な JS 宝くじ特殊効果、数字をランダムにスクロール、ボタンを押して停止するまで、表示される番号が当選番号です。ページはシンプルでエレガントで、企業イベントの宝くじに非常に適しています。あなたの運次第です。

 2229
2229携帯電話で CSS3 フルスクリーンの上下スクロール視差特殊効果 JS コードをサポートします。非常に優れた JS 特殊効果コードです。モバイルの応答性と PC 側をサポートします。マウス ホイールの上下スクロールをサポートします。これは、特殊効果コードは非常に人気があり、特に WeChat のマイクロ シーンの使用では、この種の特殊効果コードが一般的であり、上下にスクロールして CSS3 アニメーション効果を追加することで、ユーザー エクスペリエンスの良い製品紹介ページを作成できます。

 2798
2798jQuery の垂直フォーカス チャート カルーセルの特殊効果コードです。右側のナビゲーション フォーカスを切り替えるには、ドットをクリックするか、上下の矢印をクリックして切り替える必要があります。もちろん、最適化してマウス スクロールの切り替えをサポートすることもできます。ユーザー エクスペリエンスは、興味があれば、変更することもできます。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

