1301
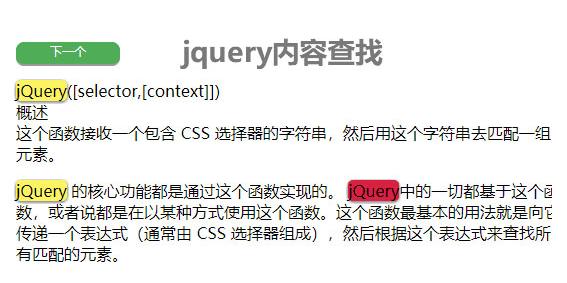
1301jQuery 検索ボックスにテキストを入力して、コードに一致するテーブル コンテンツを検索します。

 2149
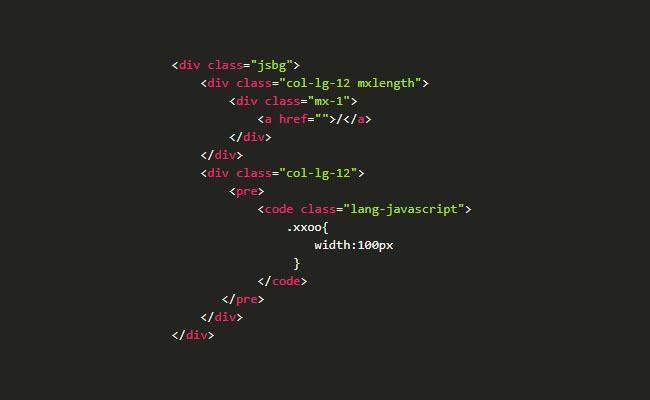
2149jQuery コードの色付けと強調表示の効果は、highlight.js コード強調表示プラグインに基づくコードの色付けと強調表示の簡単なデモンストレーションです。

 1433
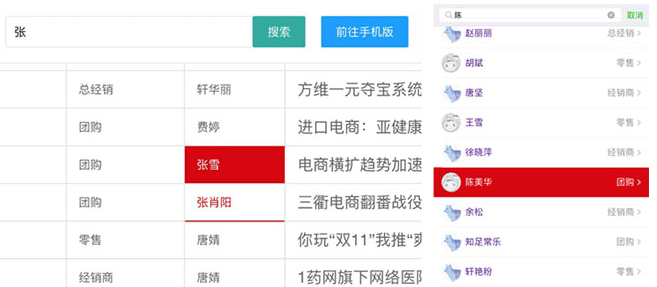
1433jQuery 検索ボックスにテキストを入力して、コードに一致するテーブル コンテンツを検索します。

 3203
3203これは、デジタル アニメーション効果を自動的に検出する、非常にクールな jQuery と CSS3 マトリックスのデジタル配置です。この特殊効果は、現在検索されている番号を画面の中央に表示し、ページ上で見つかった番号の結果を強調表示します。

 4382
4382アコーディオン コードを強調表示する jQuery 画像は、マウス オーバー画像を強調表示し、スライドして展開するアコーディオン効果コードです。

 1544
1544jQuery ホバー増幅およびハイライト コンテンツ コードは、マウスがホバーしているときに画像を拡大およびオーバーレイしてコンテンツの詳細を表示するコードです。

 1637
1637jQueryのラベルタブ切り替えコードはjquery.1.10.2.min.jsをベースにしており、マウスを別のラベルに移動すると、別の内容が表示されます。

 2980
2980jQuery 模倣 Baidu ニュース Web サイトのナビゲーション バー メニューの特殊効果は、マウスがマスク レイヤーを通過してハイライト特殊効果コードをたどります。

 3144
3144jQuery高模倣友人サークルQQスペース写真アルバム表示jsエフェクトプラグインコードのダウンロード。画像はjsエフェクトを示しています。携帯電話にも対応。

 3294
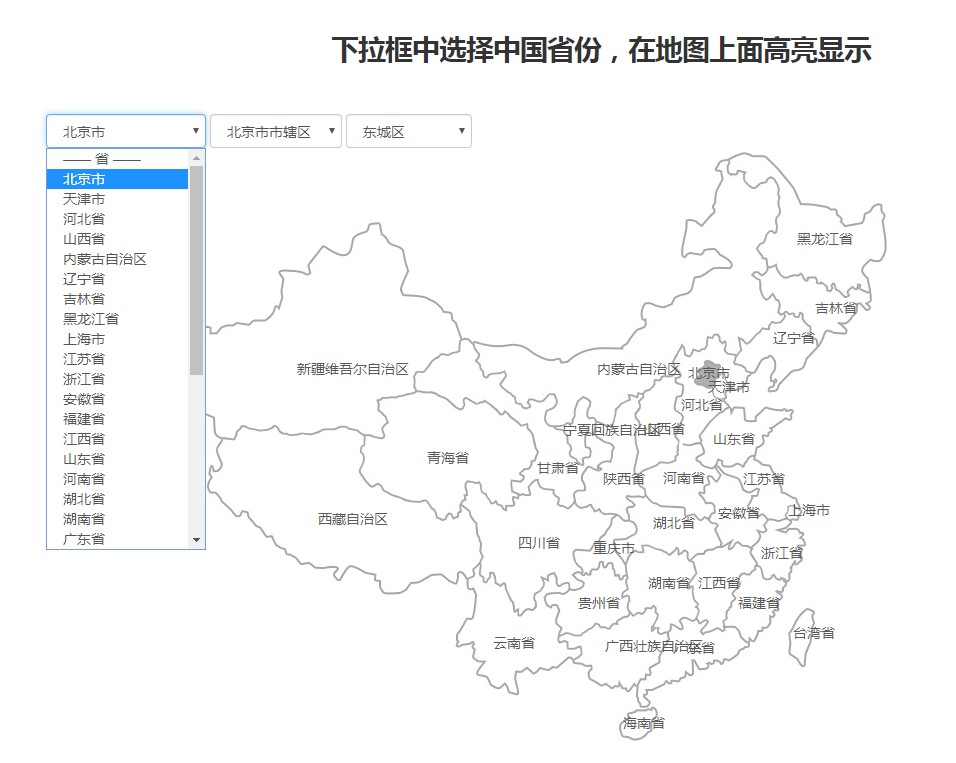
3294jQuery 中国省地図の 3 レベルのリンケージ コードは jquery に基づいています。省と都市の 3 レベルのリンケージ コードです。ドロップダウン ボックスで中国の省を選択し、マップ上でハイライト表示します。

 1592
1592虫眼鏡付きの jQuery LightBox ギャラリー コードは、対応するサムネイルを表示できる高解像度の大きな画像であり、高解像度の大きな画像を参照するときに虫眼鏡を使用して拡大効果を部分的に表示することもできます。

 1760
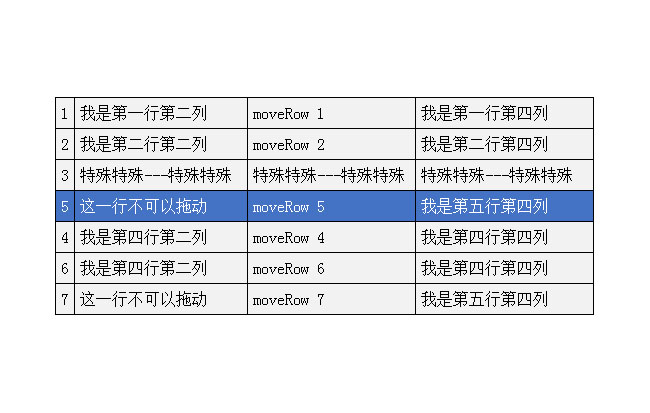
1760jqueryは列による検索のための美しい特殊効果コードを実装しています. 企業WebサイトやショッピングモールWebサイトでよく使用され、ユーザーは見たいコンテンツ情報をより速く見つけることができます. スタイルはシンプルでエレガントです. PHP中国語Webサイトはダウンロードを推奨します!

 2259
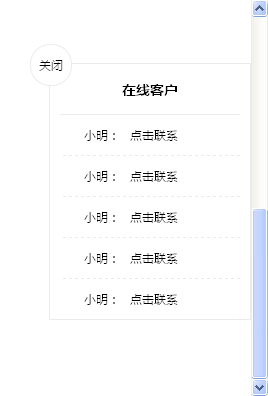
2259jQuery サイドバーのオンライン QQ カスタマー サービス コードをクリックして拡大および縮小します。クリックして拡大すると、コンテンツが表示されます。左上隅に円があり、その中にテキストが書き込まれています。表示されたコンテンツを非表示にするには、[閉じる] をクリックしてください。この効果は、企業のWebサイトやショッピングモールのWebサイトでよく見かけるPHPの中国語サイトが到着、ダウンロードを推奨!

 2315
2315jQuery は 5 画面の画像バナー コードを自動的にスクロールし、左右のボタンで画像を切り替えます。マウスを画像に移動すると画像が強調表示され、クリックすると影付きの大きな画像が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします

 2764
2764中国マップ ネットワーク ポイントの配布では、特殊効果 JS コードを確認するように求められます。ネットワーク ラベルのコンテンツには、写真、住所、電話情報を含めることができます。通常、次の用途に使用されます。 速達販売店や支店など、会社の全国的な配送ポイントのクエリは、依然として非常に実用的な機能であり、jQuery に基づいて実装されています。

 1581
1581jQuery の実用的な分類条件フィルター リストは、分類メニューをクリックすると強調表示され、マルチレベルの分類フィルター プラグインをサポートしています。製品カテゴリーのフィルターコードに適用されます。 js css構造が分離されており構造が明確なのでダウンロードしてご利用いただけます。

 1027
1027jQuery は、マウスをロールオーバーするとオンライン カスタマー サービスを表示します。シンプルでエレガントなインターフェイスです。マウスを動かすと自動的に拡大し、マウスを離すと自動的に非表示になります。切り替えも非常にスムーズです。顧客サービスを提供できます。 QQ およびカスタマー サービス ホットライン、その他のコンテンツのコードを自分で変更できます。