1816
1816QQモールホームページjqueryスライドショー効果、モールホームページスライドショー効果、Webページに追加し、美しさ、簡潔さ、雰囲気を高め、優れたスライドショーテンプレート、PHP中国語Webサイトのダウンロードをお勧めします。

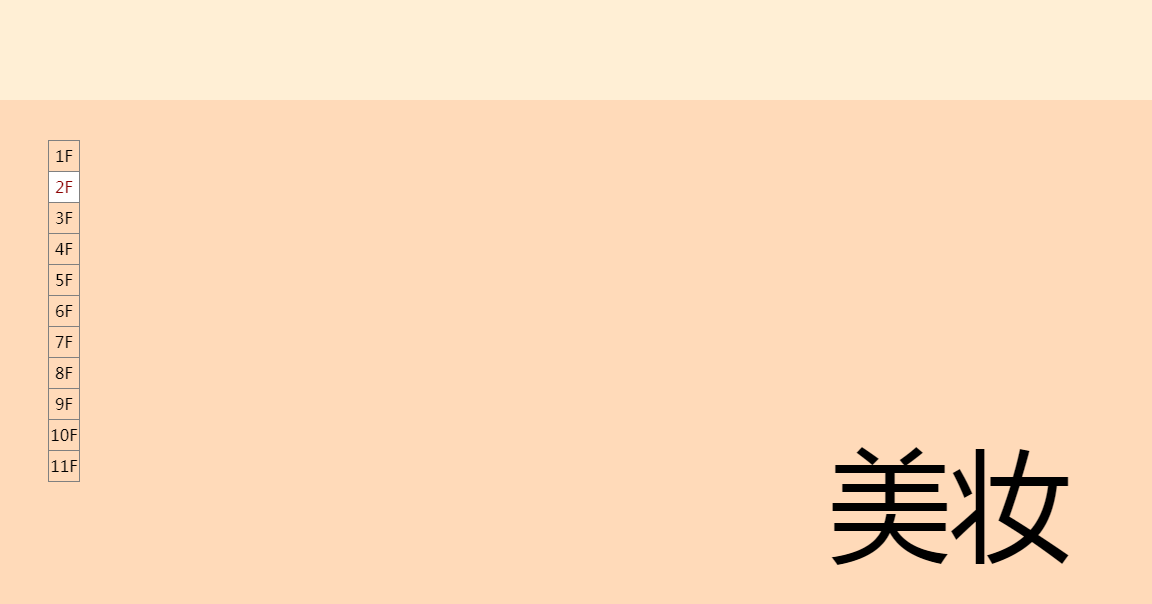
 1685
1685jQuery は、Apple のスイッチ ボタンの切り替え効果を模倣するために Honeyswitch.js に基づいています

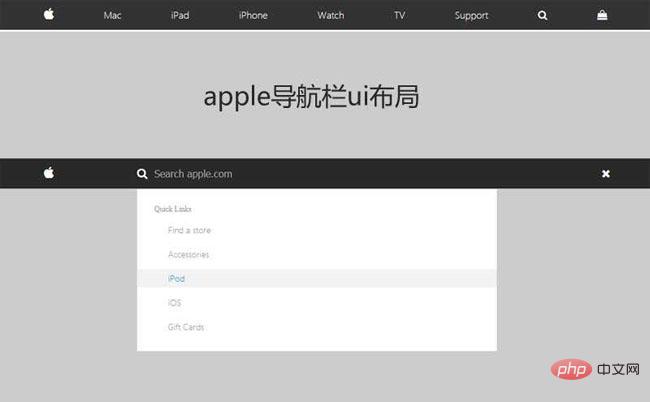
 953
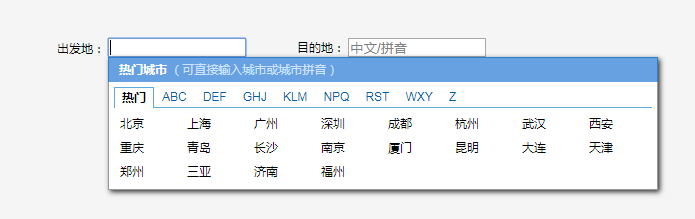
953jQuery を模倣した Apple 公式 Web サイトのナビゲーション効果は、ドロップダウン検索ボックスのプロンプト効果を備えた黒い Apple 公式 Web サイトのナビゲーション バーです。

 1252
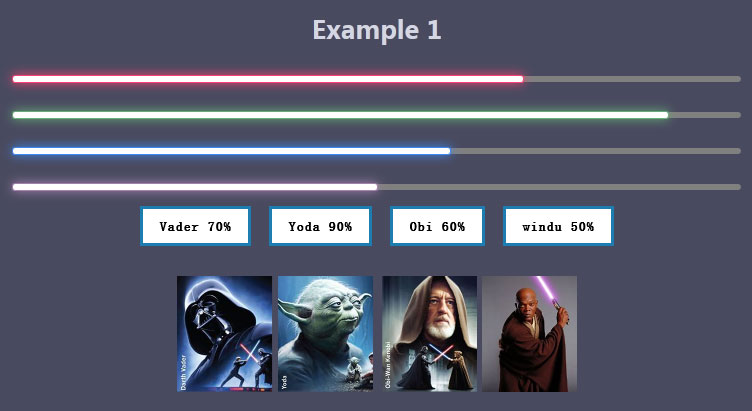
1252jQueryはスターウォーズのレーザーソードエフェクトの水平プログレスバーコードを模倣します

 3144
3144jQuery高模倣友人サークルQQスペース写真アルバム表示jsエフェクトプラグインコードのダウンロード。画像はjsエフェクトを示しています。携帯電話にも対応。

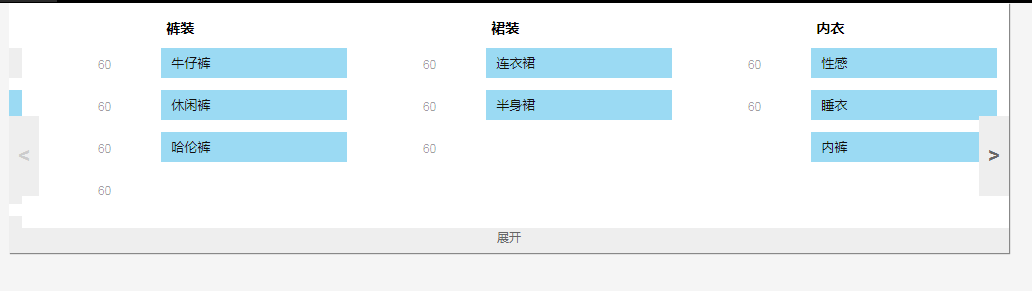
 2602
2602jQueryタブはJD製品切り替えタブエフェクトを模倣し、タイトル上にマウスを置くと内容が切り替わる商品切り替えを実現するもので、通常「引き戸」と呼ばれる特殊効果です。ショッピングモールでの使用に非常に適しています。 PHP中国語サイトはダウンロードをオススメします!

 1823
1823jQuery は京東の写真の明るくなったり暗くなったりする効果を模倣しており、写真の上にマウスを置くと、その写真は明るくなり、他の写真は暗くなります。マウスを遠ざけると、すべての写真が明るくなります。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭部分は lrtk.css ファイルと js ライブラリを参照しており、animate.js は別途作成したアニメーション関数です。 <link href=" css/lrtk.css" rel="stylesheet"/>

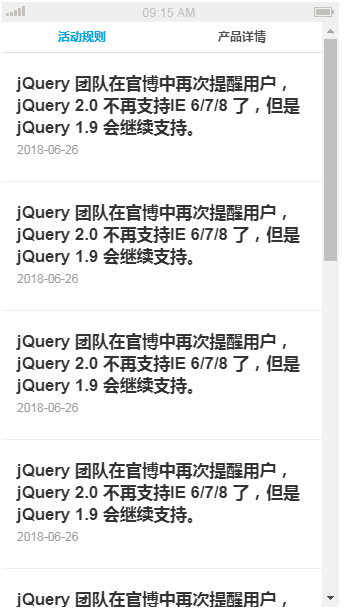
 4073
4073写真とテキストによる切り替え、jQuery、ホバー、横スライドドア、スライド切り替え