1907
1907jQuery ゲームキャラクターカルーセル表示切り替えコードは、背景画像を切り替えてさまざまなキャラクターエフェクトを表示する方法であり、滑らかなスライドショープラグインによってカルーセル効果が生成されます。

 6309
6309キーボードの上下左右の矢印キーとマウス操作をサポートする、非常に興味深い HTML5 3D ルービック キューブ回転パズル ゲーム コードです。

 2663
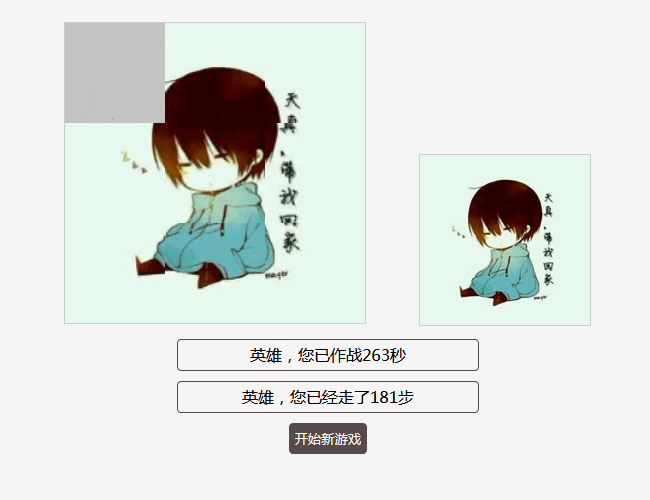
2663jQuery は 2 つの画像を任意にクリックし、同じであれば表示し、そうでなければ非表示にします。これはシンプルな画像重複除去ゲームです。

 1693
1693jQueryの全画面ゲームキャラクター紹介切り替えエフェクトは、レイアウトにフレックスボックスを使用し、スライドを上下に切り替えることでゲームキャラクターの写真や文字情報を表示します。

 4246
4246非常にシンプルで実用的な画像アコーディオン縮小スイッチで、アコーディオンをマウスでホバーすることでコードを表示するタイトル画像と大きな画像を設定します。

 983
983jQuery ゲーム画像アコーディオン特殊効果は、マウスオーバー画像アコーディオン縮小スイッチで、タイトル画像と大きな画像アコーディオン表示コードを設定します。

 2443
2443jQuery画像オーバーレイのクリック回転切り替えコードはjquery-1.11.0.min.jsをベースにしており、陰陽師ゲーム公式サイトのクリック画像回転エフェクト、画像オーバーレイカルーセルエフェクト、画像オーバーレイカルーセル回転切り替えを模倣しています。コード。

 668
668JS スポーツ イベント Web サイトのスライドショー コードは、Swiper プラグインを使用して作成された FIFA フットボール ワールド ゲームの注目の画像クリップのスライドショー コードです。

 670
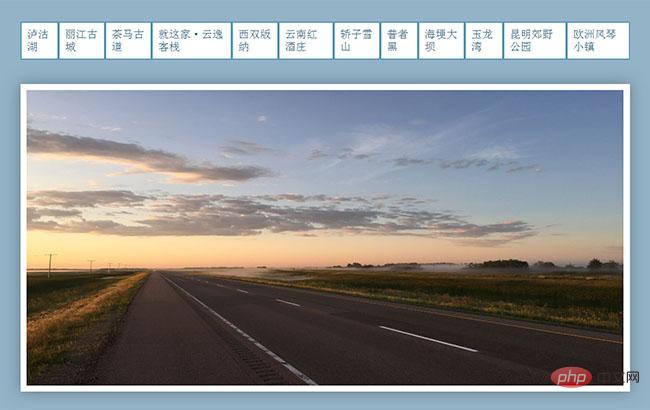
670jQueryの旅行アルバムのタブ切り替えコードは、ワイド画面の旅行アルバムの画像レイアウトで、タブのラベルボタンをクリックすると、対応するアルバム画像の表示エフェクトコードが切り替わります。