
 3459
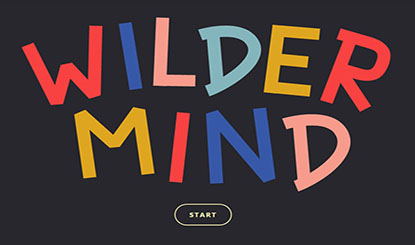
3459html5 svg パーソナライズされたテキスト再生アニメーション効果は、スタートボタンをクリックしてテキストの軌跡と書き込みの表示をアニメーション化する特殊効果です。

 2720
2720CSS3 クリエイティブでパーソナライズされたデジタル時計アニメーション特殊効果は、ゴシップ効果に似たディスク時計特殊効果です。

 685
685CSS3 カラーのズームインとズームアウト、光る読み込みテキスト読み込みアニメーションの特殊効果

 3374
3374マウスがテキスト タイトルの上を通過したときに画像カルーセルを切り替えるための JS エフェクト コードをダウンロードし、アニメーション特殊効果スタイルをブラインドします。

 3489
3489分割は CSS3 アニメーション ライブラリに基づいており、クールなテキストの変形、テキストの弾力性、テキストの拡大と縮小、テキストのフェードなどのアニメーション効果を作成します。

 4193
4193css3 -webkit-background-clip プロパティは、テキストの背景を埋めるクールなアニメーション効果を作成します。

 3764
3764HTML5 キャンバス テキスト タグ クラウド 3D 回転アニメーション特殊効果、企業 Web サイトのプラス記号はどれですか? 今でも非常に優れた特殊効果だと思います。PHP 中国語 Web サイトは、皆さんにダウンロードすることをお勧めします。

 3103
3103影付き CSS3 カラフルなテキストは、漫画のイメージを使用した CSS3 カラフルなテキスト効果です。魅力的なアニメーション効果はありませんが、画面に表示されるカラフルなテキストも非常にクールです。また、各テキストにはさまざまな角度からの影が付いています。この効果は、 , 美しい英語フォントと組み合わせることで、テキスト全体の効果が非常に際立って魅力的に見えます。この CSS3 テキスト効果をプロモーション広告ページで試すことができます。

 1420
1420css3 属性に基づいて、フルスクリーンの無限の虹と湾曲した虹のアニメーションを作成します。 Web ページで使用できるテキスト背景のダイナミック効果。

 2827
2827CSS3画像ホバータイトルテキストアニメーション特殊効果で、写真などの個人サイトや企業サイトの商品情報、モール内の商品などにもご利用いただけます。一般に、これは非常に実用的であり、PHP 中国語 Web サイトからダウンロードすることをお勧めします。

 2821
2821ブートページの特殊効果に適した、キャンバスをベースにしたきらめく星の背景とシルエットのテキストアニメーションを描画します。中国語や英語の数字に自由に変更できます。 ps: 2 つの効果は別々に書かれています。

 2201
2201jQueryの全画面背景ビデオ再生効果は、Webページの背景としてビデオを使用する領域を設定する特殊効果で、全画面ビデオの背景アニメーション効果としても使用できます。

 2724
2724純粋な CSS3 マウスオーバー画像テキスト アニメーション特殊効果. マウスを画像上に置くと、テキスト アニメーション切り替えの特殊効果が表示されます. 通常、モールの Web サイトで商品画像を表示するために使用されます. マウスが置かれたときその上に、製品のパラメータが表示されます。 PHP中国語サイトはダウンロードをオススメします!

 2773
2773画像とテキストリストの上にマウスを置いたときの CSS3 アニメーションの特殊効果 この例はリストのレイアウト効果を示しています。マウスを画像の上に置くと、中央の円形のテキスト背景が拡大されます。

 6165
61655 つのクールなグリッド ライン アニメーション効果。 three.meshline ライブラリを使用して作成されたアニメーション WebGL ライン。これらの線をアニメーション化および構築して、アニメーション化されたテキスト効果の独自のコレクションを作成し、クールな線背景のアニメーション化された特殊効果を形成します。

 351
351下の行を含む純粋な CSS アニメーション テキスト効果は、テキストが表示される前に水平線効果を生成し、タイトルの線がバーからドットに変わり、活気が増します。





