
 4144
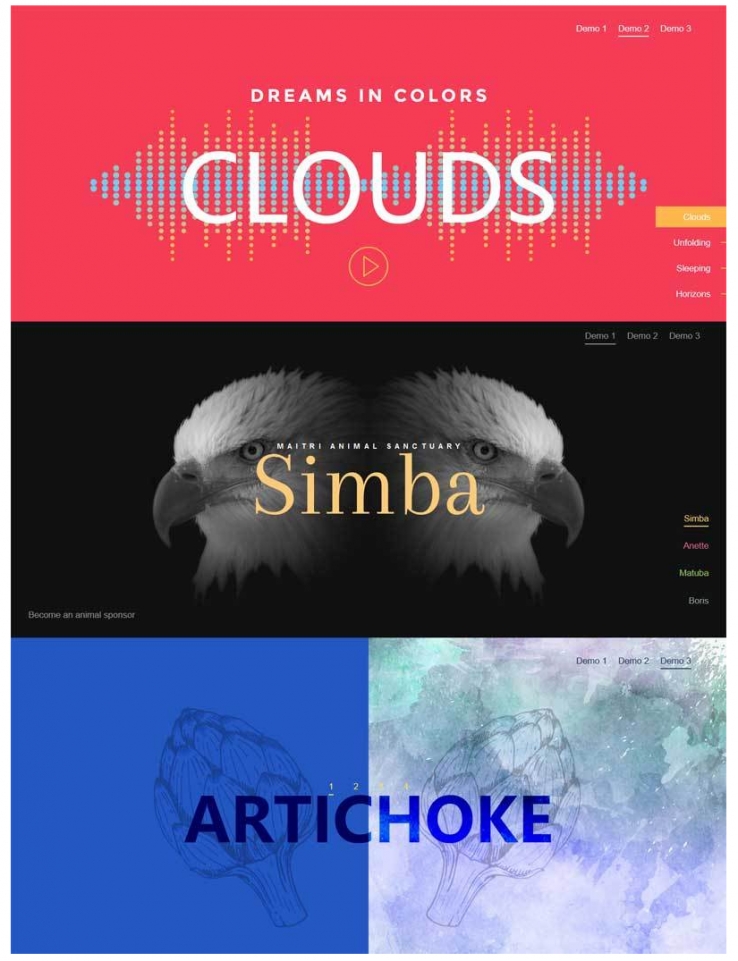
4144modernizr html5 応答性の全画面画像スライド トランジション効果。レスポンシブな全画面画像スライドショー切り替え効果

 2729
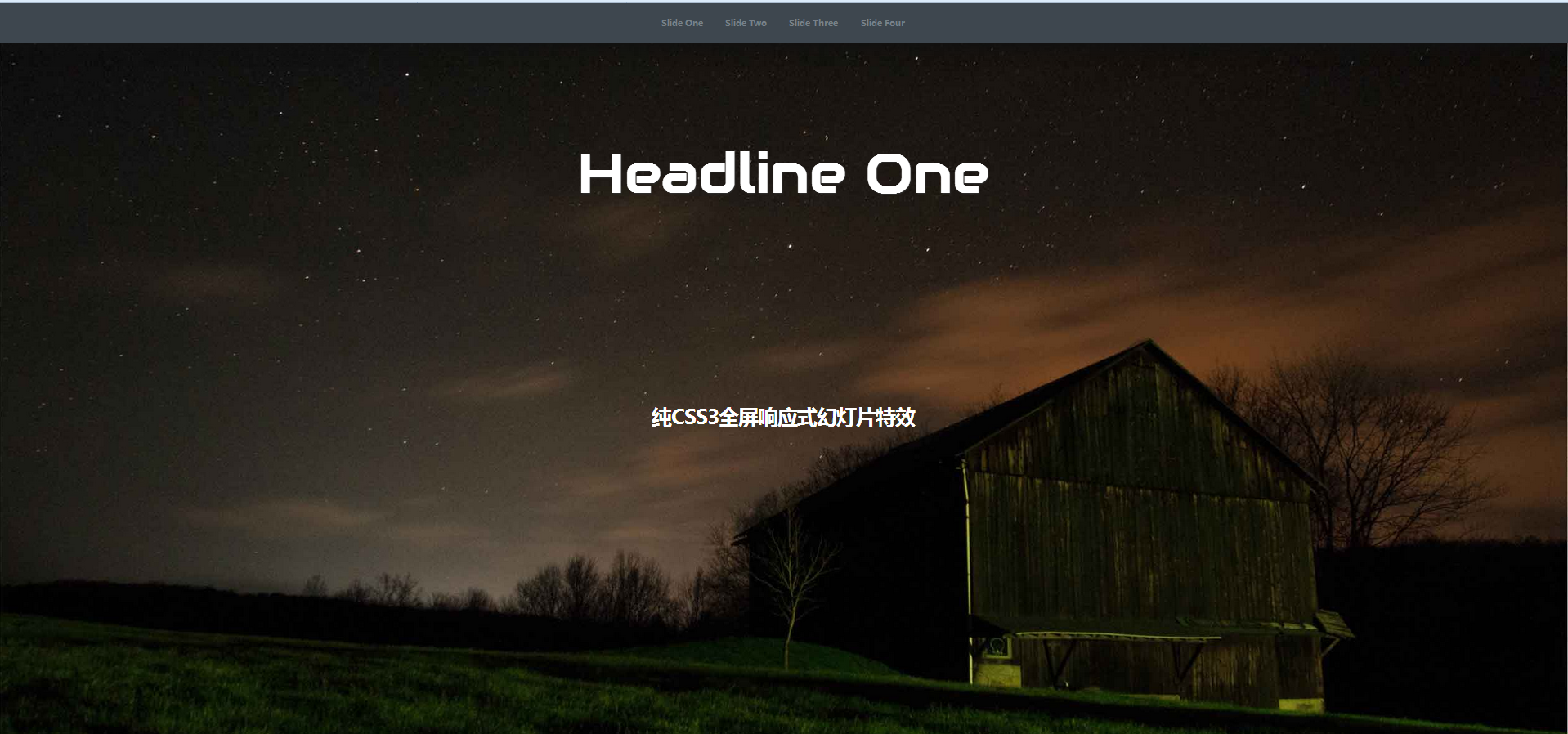
2729CSS3 フルスクリーン レスポンシブ スライド スイッチング エフェクトは、JS コードを含まない純粋な CSS を使用して生成された、Web ページのフルスクリーンの大きな画像スライド スイッチング エフェクト コードです。

 2656
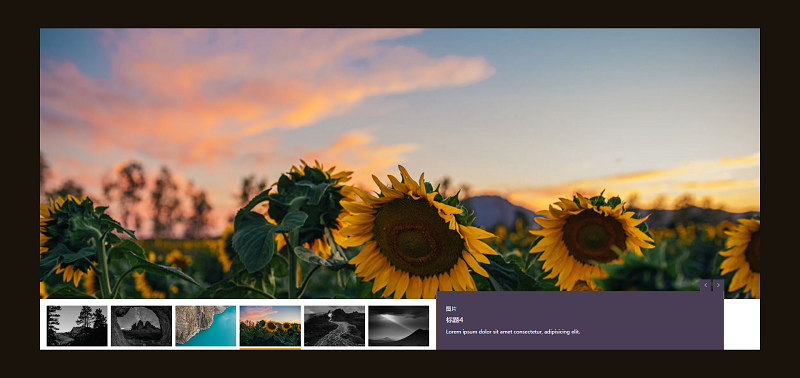
2656jQuery レスポンシブ ワイドスクリーン スライドショーのシームレスな切り替えコード エレガントな jQuery レスポンシブ ワイドスクリーン スライドショー画像カルーセルのシームレスな切り替え特殊効果コード、Web サイトのバナー フォーカス画像切り替え。

 1871
1871JS レスポンシブ画像スライドショー カルーセル切り替えエフェクトは、画像切り替えの特殊効果であり、変更は非常に簡単です。

 2334
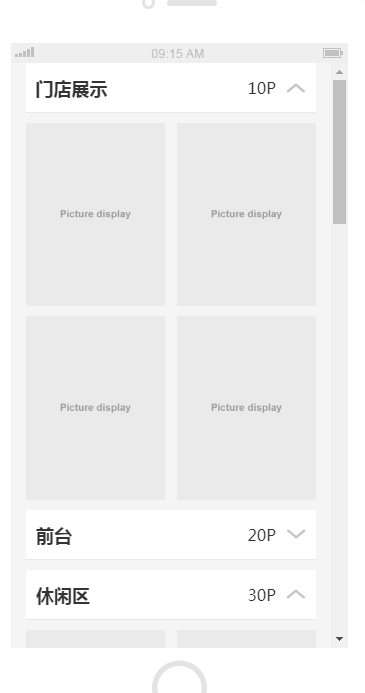
2334jQueryはSwiperをベースに縦サムネイル/横サムネイル画像のスライド切り替え表示を作成し、レスポンシブレイアウトに対応しています。ブラウザの画面サイズに適応するレスポンシブな画像スライドショー効果。

 1922
1922jQuery対応ワイド画像3D回転切替エフェクトは、背景画像と連動して切り替わるスライドショー3D回転切替エフェクトコードです。

 1836
1836CSS3全画面アニメーション特殊効果スライド絵切替は、アニメーション効果に優れたCSS3全画面アニメーション切替コードで、求人サイトなどの大手サイトの広告に使用できます。

 2044
2044gsap を使用して、雰囲気のあるアコーディオン背景画像スライドショー スイッチと全画面アコーディオン メニュー スライド画像スイッチ効果を作成します。ウェブサイトのガイドページなどで大きな画像を表示する場合にご利用いただけます。

 1746
1746gsap、html5 レスポンシブ、html5 フルスクリーン、html5 スライドショー、html5 画像切り替え、フルスクリーン

 606
606HTML5 のドラッグ可能な全画面スライド切り替えコードは、画像とテキストを使用した傾斜スタイルで設計された全画面スライド切り替えの特殊効果です。

 2474
2474HTML5 ドラッグ アンド ドロップ切り替えの全画面スライドショー コードは、豊富なグラフィックスとテキストを使用した傾斜スタイルで設計された全画面スライドショー切り替えの特殊効果です。

 4495
4495jQuery uiのクールな画像スライドショー、サイドサムネイルスクロール付きの全画面スライドショー切り替えエフェクトコード