3947
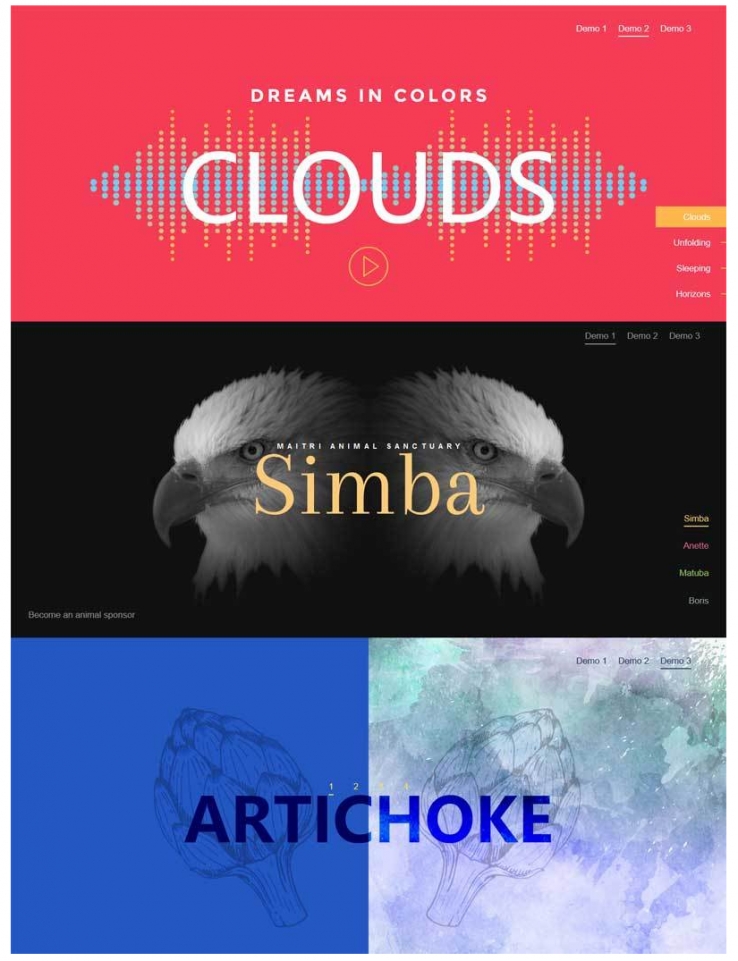
3947jQuery html5の全画面円形ナビゲーション画像切り替えエフェクトです。この特殊効果は、ページ左側にある円形の回転ナビゲーションで、ナビゲーションのサムネイルをクリックすると、対応する大きな画像のスライド表示が全画面表示に切り替わります。

 3926
3926modernizr html5 応答性の全画面画像スライド トランジション効果。レスポンシブな全画面画像スライドショー切り替え効果

 1681
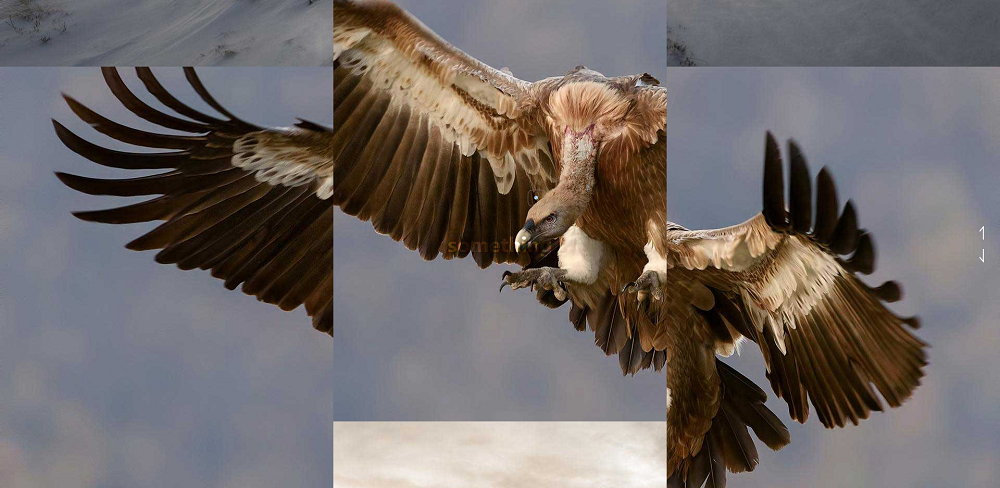
1681シンプルで実用的なjsライトボックススタイルの画像スライドショー。サムネイルをクリックすると全画面ポップアップウィンドウが表示され、大きな画像表示の特殊効果が表示されます。

 1811
1811gsap を使用して、雰囲気のあるアコーディオン背景画像スライドショー スイッチと全画面アコーディオン メニュー スライド画像スイッチ効果を作成します。ウェブサイトのガイドページなどで大きな画像を表示する場合にご利用いただけます。

 1613
1613CSS3全画面アニメーション特殊効果スライド絵切替は、アニメーション効果に優れたCSS3全画面アニメーション切替コードで、求人サイトなどの大手サイトの広告に使用できます。

 275
275HTML5 のドラッグ可能な全画面スライド切り替えコードは、画像とテキストを使用した傾斜スタイルで設計された全画面スライド切り替えの特殊効果です。

 2273
2273HTML5 ドラッグ アンド ドロップ切り替えの全画面スライドショー コードは、豊富なグラフィックスとテキストを使用した傾斜スタイルで設計された全画面スライドショー切り替えの特殊効果です。

 370
370H5 全画面アコーディオン スライド切り替えエフェクトは、全画面アコーディオン メニューのスライド画像切り替えエフェクトです。

 2424
2424gsap に基づいて全画面画像スライダー スイッチを作成し、タッチ スクリーン スライダーで画像を上下にスクロールして特殊効果を表示します。

 2539
2539CSS3 フルスクリーン レスポンシブ スライド スイッチング エフェクトは、JS コードを含まない純粋な CSS を使用して生成された、Web ページのフルスクリーンの大きな画像スライド スイッチング エフェクト コードです。

 1555
1555アニメーション効果に優れたjQuery+CSS3フルスクリーンアニメーションスライドショー画像切り替えコードです 採用サイト向けのスライドアニメーション特殊効果をダウンロードできます。

 1314
1314HTML5 SVGプレビュー変形切り替えスライドエフェクトは、SVG要素とclipPath要素を組み合わせたパス変形アニメーションで、スライドを前後に切り替えると、前後のプレビューが滑らかに変形して画面中央に遷移します。

 1420
1420HTML5 SVG ドット制御画像切り替えコードです。ページング ナビゲーションによる画像切り替えの例です。各ページング ドット上に SVG の円形の線があります。ユーザーがドットをクリックすると、円形の線がスムーズに遷移します。画像切り替え効果です。

 4291
4291jQuery 模倣 Meizu ビッグ ピクチャー カルーセル スライド エフェクトは、Meizu 公式 Web サイトのビッグ ピクチャー カルーセルとスワイパーを使用したナビゲーション バー UI レイアウトのモデルです。