1597
1597CSS3 画像の 9 正方形グリッド レイアウト。マウスを画像の上に置くと、マスク レイヤーのアニメーション特殊効果が明るくなります。

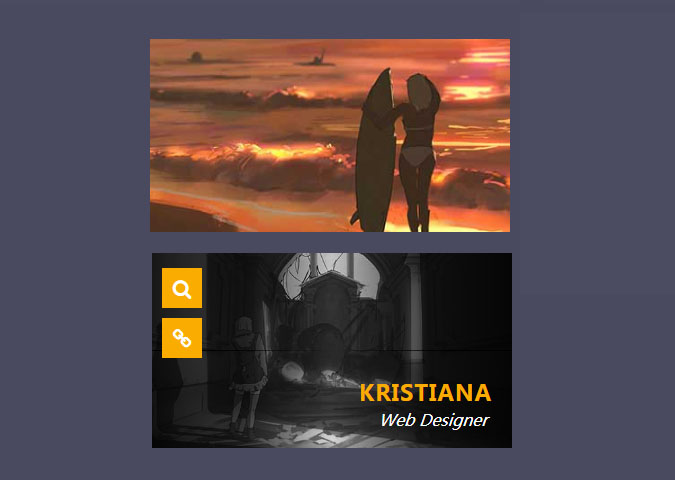
 2028
2028クールな jQuery はマウス マスク レイヤーの動きに追従しており、画像リスト内でマウスをホバーすると、マスク レイヤーがテキスト コンテンツの効果を表示する方向に移動します。

 6348
6348ブートストラップ マウスオーバー画像マスキング効果は、マウスが画像上に移動したときにマスクされたテキスト情報を表示する CSS3 ベースの実装です。

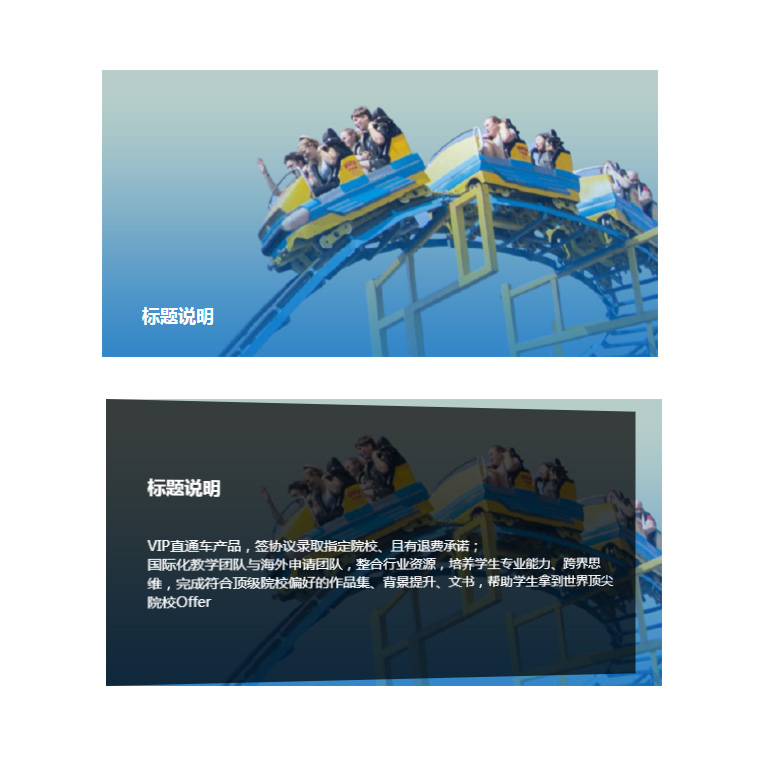
 2224
2224CSS3 レスポンシブ画像およびテキスト カード レイアウト。マウスオーバー画像マスクにはテキスト コンテンツの特殊効果が表示されます。

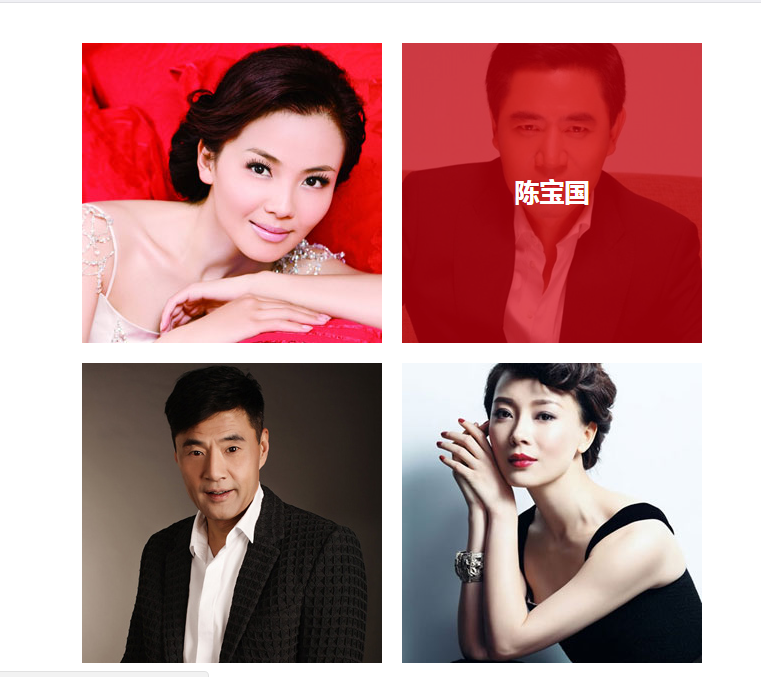
 2209
2209CSS3 マウスオーバー画像半透明の赤のグラデーションカラー背景マスクアニメーション特殊効果

 1380
1380jquery ホバー画像マスク レイヤー スライドは、イメージ マスクの透明レイヤーを介して Tencent Classroom のマウス ホバリングを模倣するスライド エフェクトです。

 1712
1712CSS3 マウスは、Bootstrap3.3.5、適応解像度、PC およびモバイル端末と互換性のある、CSS3 マウス ホバー アニメーション効果マスク レイヤーに基づくイメージ マスク レイヤー コードを通過します。

 3773
3773jQuery は画像に対して 9 正方形のグリッド レイアウトを作成し、マウスが移動すると方向に応じてマスク レイヤーのテキスト コンテンツを表示し、画像リスト上にマウスを置くと UI アニメーション効果を提供します。

 667
667純粋な CSS3 家具アルバムのホバー表示リストは、マウスがイメージ マスク レイヤーとフォト ライン アニメーションの特殊効果の上を通過する、応答性の高い家具イメージ アルバム表示です。

 1375
1375CSS3 ウォーターフォール フロー スタイル レイアウト効果は、ブートストラップ スタイル ライブラリに基づいたレスポンシブ画像ウォーターフォール フロー リスト レイアウトです。カード マスク レイヤーの上にマウスを置くと、テキスト効果が表示されます。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。