5673
5673css3はマウスオーバー個人情報カード表示共有ボタン背景アニメーション特殊効果を実装します

 2039
2039CSS3 マウスオーバー画像半透明の赤のグラデーションカラー背景マスクアニメーション特殊効果

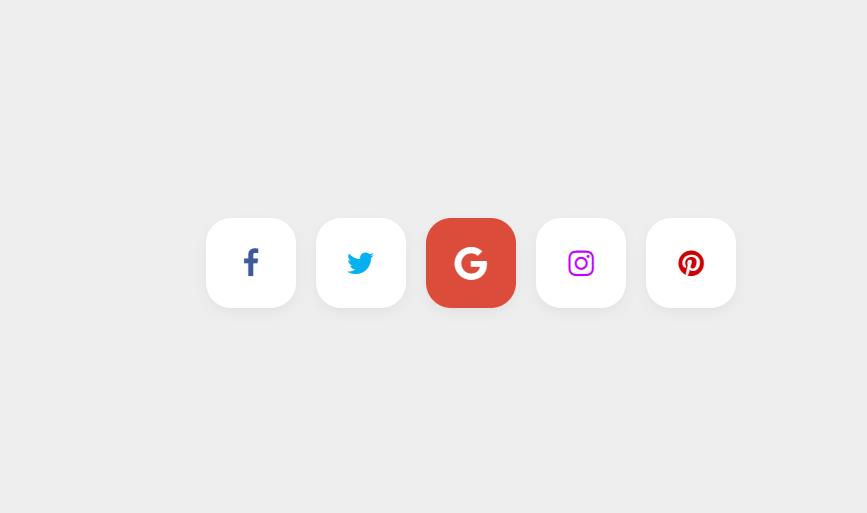
 2194
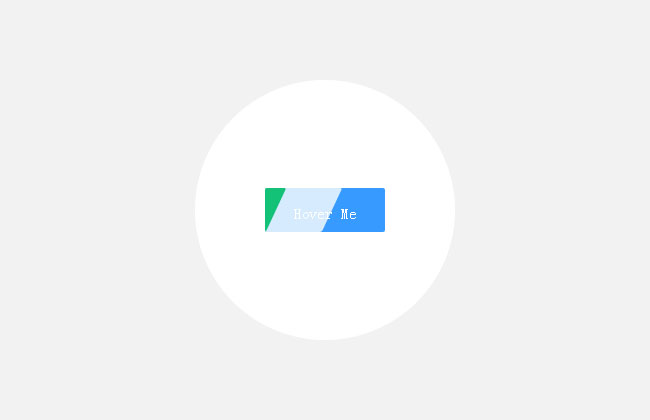
2194純粋な CSS3 マウスは、ボタンの背景塗りつぶしアニメーションの特殊効果を通過します。ボタンの背景塗りつぶしのアニメーションの特殊効果は、CSS3 を通じて実現されます。企業 Web サイトやショッピング モールの Web サイトに非常に適しています。ボタン効果は、通常、Web サイトのメンバーの登録とログインに使用されます。 . アニメーションの特殊効果を使ってページをもっと楽しく、もっと美しく!

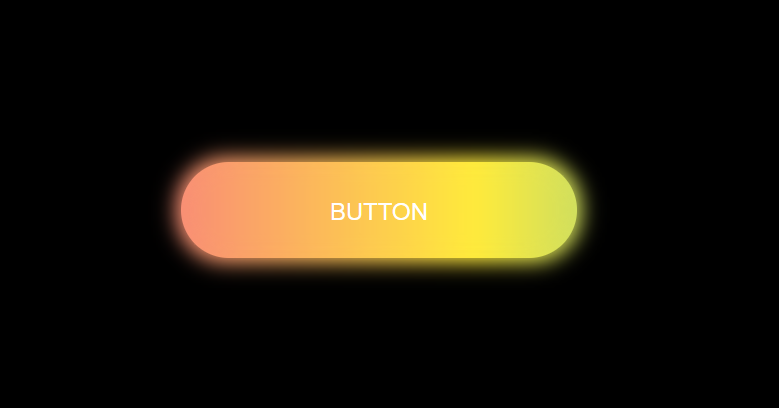
 2003
2003非常にシンプルで美しい CSS3 弾性波ボタン アニメーション効果です。JS は CSS3 属性を組み合わせて、マウス ホバー ボタン アニメーション効果を実現します。マウスを動かすとボタンの形状が変わります。

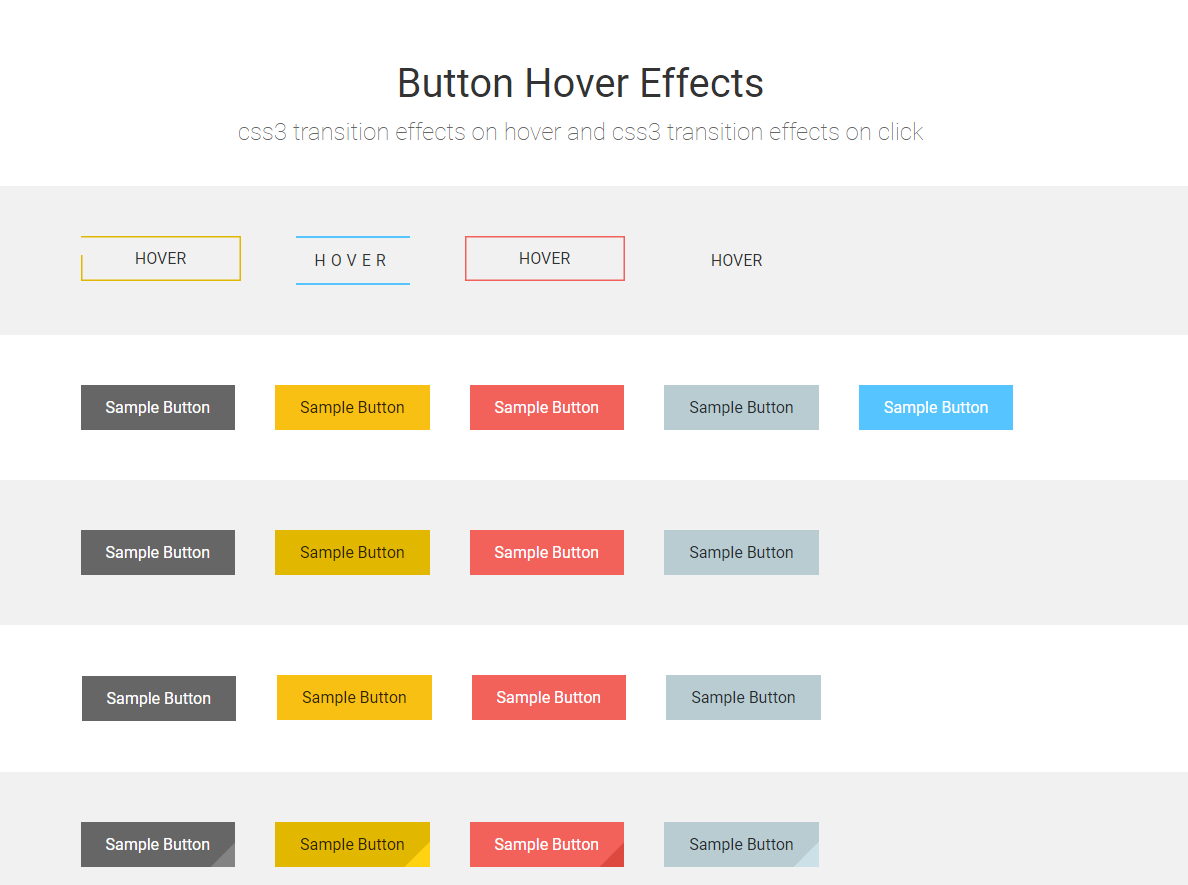
 1711
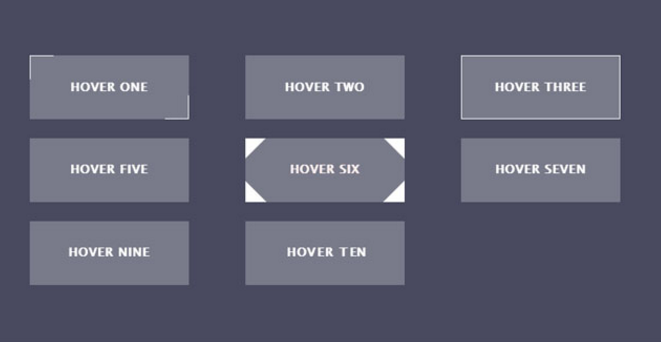
1711css3 トランジション属性は、さまざまなボタン ホバー アニメーション効果、css3 ホバー ボタン、CSS3 トランジション効果、CSS3 クリック ボタン トランジション効果を作成します。

 9503
9503jQuery プラグインは、マウスを画像上に移動すると、共有ボタンや画像テキストの説明などの任意の要素を画像上に作成できます。これらのボタンとテキストは画像内のどこにでも一時停止でき、画像上の要素が表示されるときに独自のアニメーション効果を定義することもできます。

 1538
1538js css3で簡単な磁石ボタンのアニメーションを作成し、特殊効果を付けてマウスカーソルを乗せることでボタンを動かします。 ps: ボタンとカーソルの効果は個別に使用できます。

 2773
2773画像とテキストリストの上にマウスを置いたときの CSS3 アニメーションの特殊効果 この例はリストのレイアウト効果を示しています。マウスを画像の上に置くと、中央の円形のテキスト背景が拡大されます。

 1256
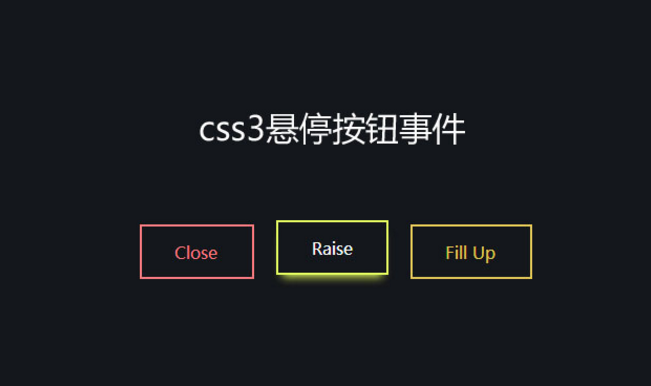
1256非常にクールなマウスオーバー ボタンの背景アニメーション効果のセット。この特殊効果では、マウスがボタン上をスライドすると、CSS3 アニメーションを使用して、backgroundsize プロパティとbackgroundposition プロパティをアニメーション化し、さまざまな背景アニメーション効果を作成します。

 1369
1369CSS3 画像の 9 正方形グリッド レイアウト。マウスを画像の上に置くと、マスク レイヤーのアニメーション特殊効果が明るくなります。

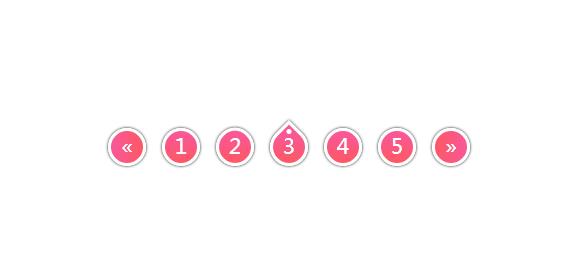
 1523
1523このプラグインは、9 種類のエフェクトを備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。