
 2439
2439css3 ナビゲーション メニュー マウス オーバー 特殊効果 ドロップダウン メニュー フリップ アニメーション効果。ナビゲーションは Web サイトの重要な部分です。ナビゲーションにさまざまな効果を作成できます。ナビゲーションをクリックすると、必要なコンテンツが表示されます。ビジネス Web サイトやショッピング モールの Web サイトには、会社への連絡先、特別オファーなどのナビゲーションが必要です。これらはすべてナビゲーションに表示されます。 PHP中国語サイトはダウンロードをオススメします!

 1983
1983CSS3 ワイドスクリーン スライド ドロップダウン メニュー ナビゲーション特殊効果は、ナビゲーション列内でマウスをスライドさせることによって 2 番目のナビゲーション メニューを表示するコードです。

 2007
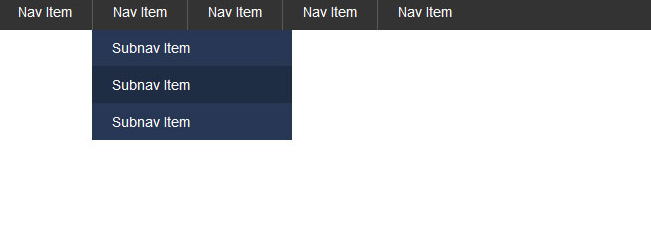
2007CSS3 ナビゲーション バーのドロップダウン メニューのポップアップ アニメーション効果

 2680
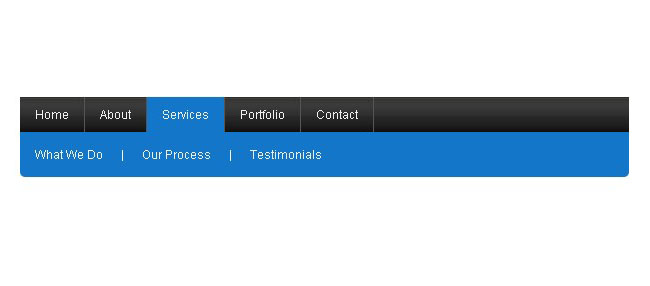
2680純粋な CSS3 の青色のスライディング ドロップダウン メニューは、マウスがナビゲーションを下にスライドしたときに 2 番目のナビゲーション メニューを表示するコードです。

 1426
1426jQuery サブナビゲーション メニュー効果は、メイン メニュー上でマウスをスライドさせると自動的にサブ ナビゲーション メニューが表示される、サブ ナビゲーションを備えた実用的なナビゲーション メニュー効果です。

 313
313jQuery の緑色のワイドスクリーン ドロップダウン ナビゲーション メニューは、マウスでナビゲーション バーをホバーすることによってドロップダウン メニューの効果を縮小するコードです。

 1770
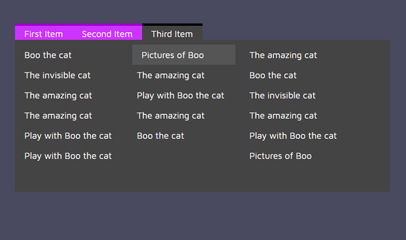
1770jQuery の大きな Web サイト ドロップダウン メニュー booNavigation プラグインは、マウスがメニュー項目上をスライドするときに滑らかな遷移効果とアニメーション効果を備えた 3 列の大きなドロップダウン メニューです。

 2728
2728CSS3 絶妙な小さなアイコン メニュー ナビゲーションは、絶妙で新鮮な CSS3 小さなアイコン メニュー ナビゲーションであり、このメニュー上でマウスをスライドすると、アイコンとテキストを切り替えるアニメーション効果を形成することもできます。

 2030
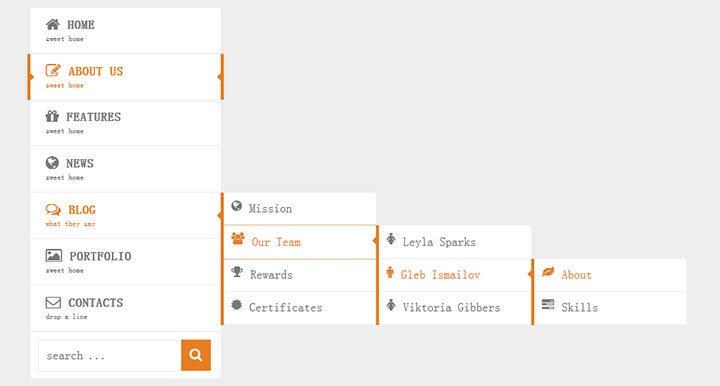
2030これは、レスポンシブ CSS3 マルチレベル垂直アイコン ナビゲーション メニュー効果であり、サブメニューのあるナビゲーション列をマウスが通過すると、サブメニュー効果が表示されます。

 3043
3043CSS3 サイドバー カード スタイルのメニュー ナビゲーションは、マウスをメニュー項目の上にスライドさせるとカードが表示されます。

 1714
1714テキスト ナビゲーション メニューの特殊効果に続く css3 下線は、パーソナライズされた js+css3 の下線テキスト ナビゲーション メニューの特殊効果コードです。マウスがナビゲーション テキストの上を通過すると、下線効果が表示され、色も変更できます。

 2119
2119js+css3の右上にある円形のメニュー効果は円形のナビゲーションメニューで、円形のアイコンをマウスでクリックするとメニューアニメーション効果が開きます。

 1981
1981グルメ ワールドのオレンジ色の jQuery 水平二次ナビゲーション メニューを模倣します。マウスをスライドすると、フェードインおよびフェードアウト効果のある水平二次メニューが表示されます。

 286
286CSS3メニューホバースライド効果ナビゲーション、背景としてさまざまなカラフルなストライプ、スクロール効果とホバリング効果を備えたアニメーションメニュー、上下スクロール効果メニューはシンプルで実用的で、さまざまな電子商取引商品分類ナビゲーションに適しています。

 1751
1751jQuery サイドバーの非表示スライド ナビゲーション メニュー コードは、ハンバーガー ボタンを通じてサイドバー メニューを開いたり閉じたり、CSS3 を使用してスムーズな遷移アニメーション効果を作成したりする方法です。

 297
297純粋な CSS3 ドロップダウン メニュー ナビゲーション、シンプルなフェードインとフェードアウト、クールな折りたたみ拡張効果を含む複数の拡張アニメーション方法を備えた全画面ハロー背景サブメニュー。

 7898
7898シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

 343
343モバイル Happy Scratch HTML5 プラグインは、Double 12 アクティビティに適したモバイル H5 Scratch プラグインです。

 327
327HTML5 の紙を折り畳んでギフトボックスに入れるアニメーション効果は、CSS で実装されたクリスマス ギフト アニメーション効果で、クリスマスや休日に適しています。


