1924
1924css3 トランジション属性は、さまざまなボタン ホバー アニメーション効果、css3 ホバー ボタン、CSS3 トランジション効果、CSS3 クリック ボタン トランジション効果を作成します。

 2426
2426jQuery クリック ボタン ポップアップ ウィンドウ アニメーション特殊効果は、クリック イベント ポップアップ ウィンドウ特殊効果のダウンロードです。

 3219
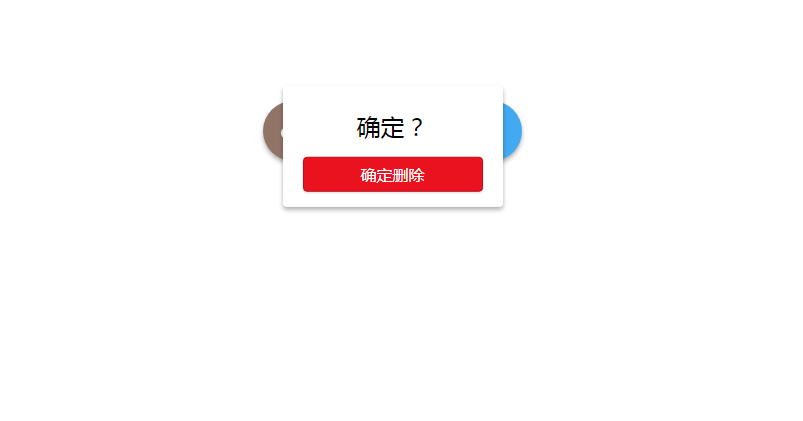
3219Flipside は、CSS3 と js を使用して作成されたクールな遷移アニメーション効果で、クリック ボタンから確認パネルにシームレスに遷移します。このクリック ボタン効果は、ボタンの側面がさまざまな方向にクリックされると、さまざまなトランジション アニメーション効果を生成します。

 2080
2080CSS3 3D、エンベロープ、ボタンをクリックしてピクチャーエンベロープを開閉するアニメーション、3Dピクチャーエンベロープオープニングエフェクト

 1731
1731jQuery+CSS3 のエラスティック ツールバー メニュー コードは、デフォルトでは円形のボタンのみを表示しますが、ボタンをシングルクリックすると、サブメニュー項目がエラスティック アニメーションで展開され、良い効果が得られます。

 1874
1874jqueryとCSS3を使用して作成した伸縮性のあるアニメーション効果を備えたツールバーメニューの特殊効果です。ツールバー メニューにはデフォルトでは円形のボタンのみが表示されますが、ボタンをクリックするとサブメニュー項目が伸縮性のあるアニメーションで展開され、その効果は非常にクールです。

 2626
2626CSS3 左アイコン メニュー クリック全画面切り替えコードは、Web ページの左側にあるアイコン ボタンのマウス クリックでアニメーション効果を切り替え、全画面ページの特殊効果を切り替えます。

 2005
2005「jQuery クリック イベント マスク ポップアップ レイヤーの可動特殊効果コードのダウンロード。登録フォームのクリック ボタン ポップアップ レイヤー フォーム送信エフェクトを作成するための jQuery ポップアップ レイヤー プラグイン。これは、jQuery ポップへのドラッグをサポートできます。アップレイヤー効果 タイトル、高さ、幅などをカスタマイズできるポップアップレイヤーjsプラグイン。

 701
701CSS3 3D 反転タブ切り替えプラグインは、CSS3 に基づいた実用的な 3D 反転タブ切り替えプラグインです。主に 3D 反転スタイルを反映しています。タブ メニュー項目をクリックすると、コンテンツ領域で 3D 反転アニメーション効果が実現されます。

 1061
1061「トップに戻る」プラグイン jquery.gototop は、ユーザーがページを一定距離下にスクロールした後に CSS3 アニメーションの形式で表示される「トップに戻る」ボタンです。 「トップに戻る」ボタンをクリックすると、ページはスムーズにトップにスクロールして戻ります。

 1832
1832「トップに戻る」プラグイン jquery.gototop は、ユーザーがページを一定距離下にスクロールした後に CSS3 アニメーションの形式で表示される「トップに戻る」ボタンです。 「トップに戻る」ボタンをクリックすると、ページはスムーズにトップにスクロールして戻ります。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。