1557
1557これは、ユニークでクリエイティブな CSS3 動的弾性波紋変形アニメーション効果です。純粋な CSS3 円形波紋アニメーション効果です。あまり実用的ではありませんが、必要な効果を作成するための実装方法を学ぶことができます。

 2159
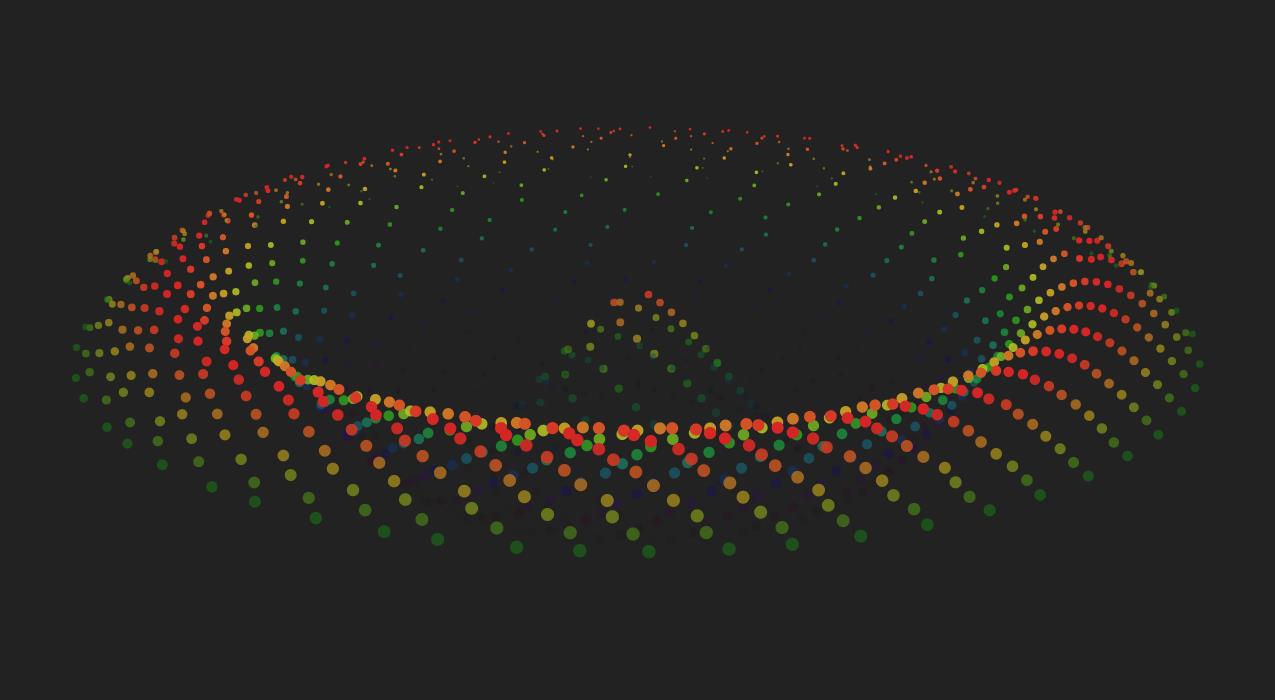
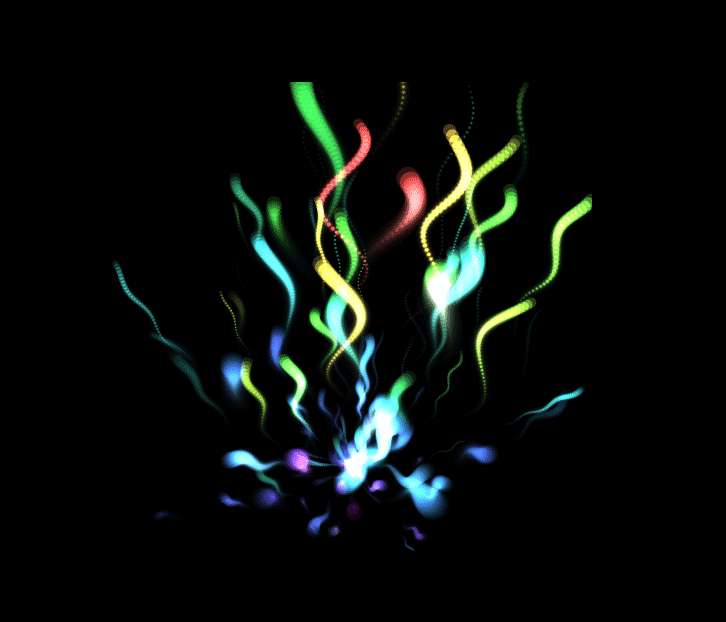
2159HTML5 Canvas は 3D 波粒子アニメーションの特殊効果を描画します ------WebKitFormBoNndaryiBpZjQi0MK~CVg7I Content-Disposition: フォームデータ; name="コンテンツ" <p> コードセグメント: </p> <p> <

 5576
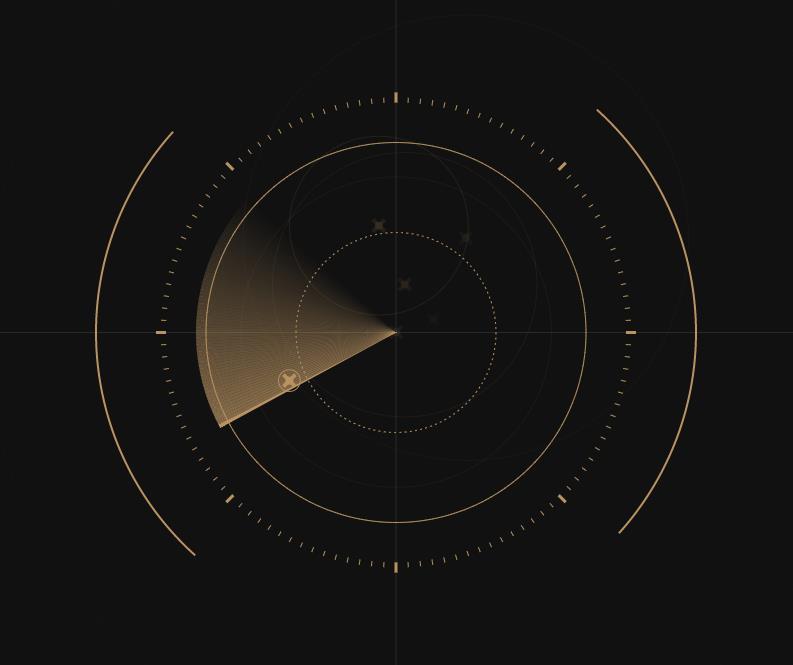
5576波信号座標プロンプト効果と特殊効果を使用して、キャンバス 2D キャンバスに基づいて円形のレーダー インターフェイス スキャン アニメーションを描画します。

 1467
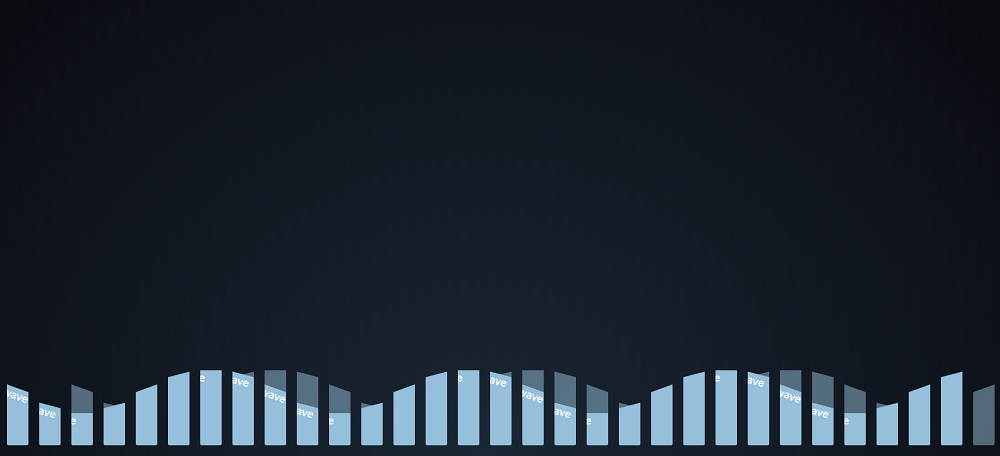
1467Pure CSS3 は、間隔のある階段状の波アニメーションと、Web ページの下部に特別な波 UI アニメーション効果を描画します。

 2172
2172CSS3 は、@keyframes 属性に基づいて、同心の心臓の弾性鼓動効果を描画します。これは、サイズの異なる 3 つのハートで構成されるアニメーション特殊効果です。

 4189
4189CSS3描画のハートビートラブアニメーション特殊効果は、ハートビートサウンドとI love you love you告白テキスト特殊効果を備えたラブアニメーションです。

 1737
1737DomLastic.js エラスティック アニメーション プラグインに基づく、jQuery のクリックしてアイテムを削除するエラスティック アニメーション コード。HTML 要素にエラスティック アニメーションの特殊効果を追加できます。 DOM 要素のセットを管理し、それらを物理的に柔軟にすることができます。この効果は、スクロール時の iOS システム情報の弾性効果に似ており、非常にクールです。

 2199
2199HTML5 キャンバスは、複数のドットの円形のガーランド アニメーションを描画し、マウスの動きによってさまざまなガーランド形状の効果を描画します。

 1491
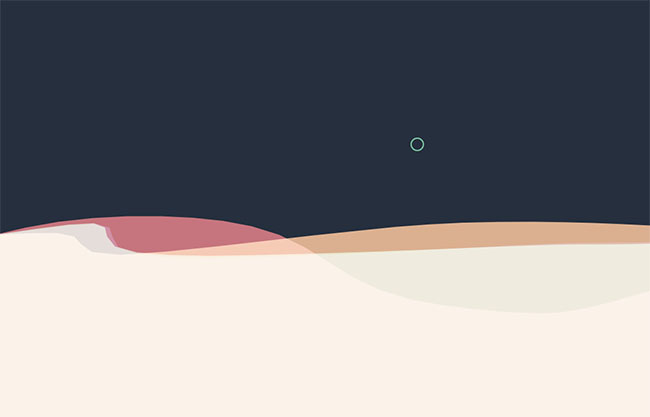
1491キャンバスをベースに水面の波を表現したフルスクリーンアニメーションや、夕日の海面に波紋を描く背景アニメーションの特殊効果を作成します。

 1384
1384css3 は、平らな六角形の波紋グラフィック アニメーション、六角形のパターン UI 読み込みアニメーションの特殊効果を描画します

 2062
2062HTML5 水泳ライン アニメーション特殊効果は、ランダムな水泳の HTML5 キャンバス描画に基づいたライン アニメーション特殊効果です。