
 1244
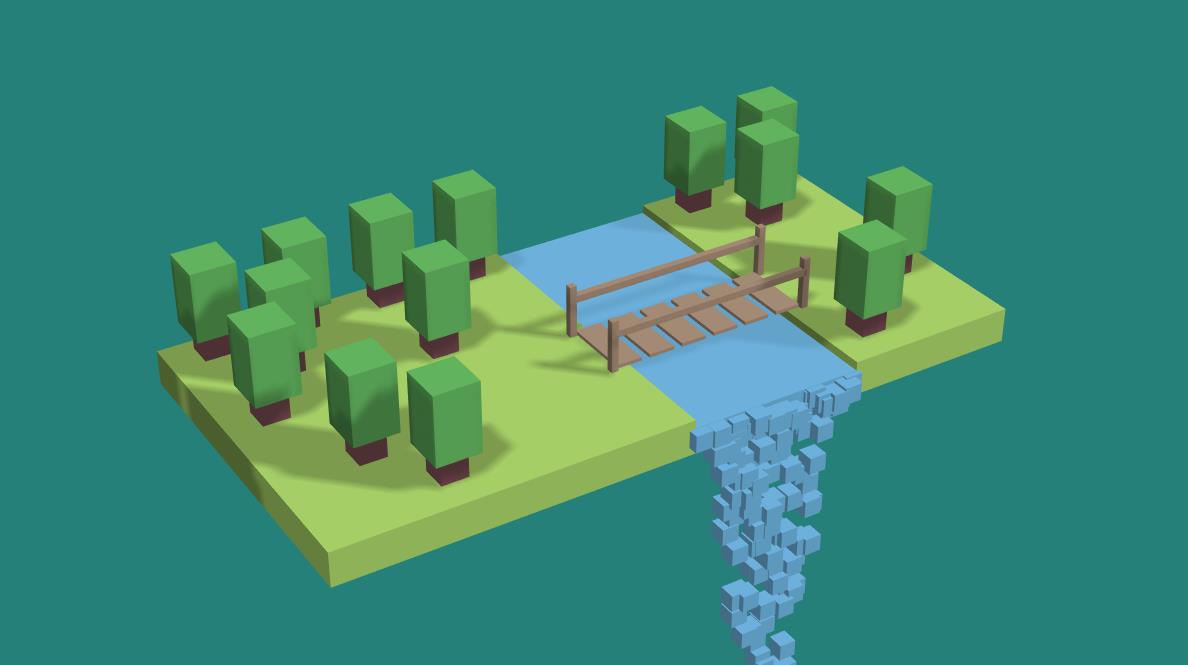
1244森の中のキャンバス滝アニメーション特殊効果は、three.js ベースのキャンバス描画 3D ビルディング ブロック モデルの森の滝の流れの特殊効果です。

 3018
3018three.js は、キャンバスに基づいて 3D ビルディング ブロック モデルの森の滝の流れの特殊効果を描画します。

 5284
5284フィルタリング関数コードを使用した HTML5 イメージ ウォーターフォール フローは、グリッド イメージ ウォーターフォール フロー レイアウトを使用したローディング アニメーション特殊効果です。

 2411
2411滝の流れのレイアウトへの HTML5 画像の積み重ね特殊効果は、CSS3 + HTML5 に基づいた非常にクールなスタイルの滝の流れのグリッド レイアウトへの写真の積み重ねアニメーション効果コードです。

 989
989jQuery ウォーターフォール フロー画像プリロード表示コードは、modernizr.js に基づいたウォーターフォール フロー画像プリロード アニメーション特殊効果です。

 1777
1777jQuery レスポンシブ無限スクロール ウォーターフォール フロー エフェクトは、ギャラリー エフェクトを備えた jQuery に基づくレスポンシブ無限フローです。

 5794
5794波信号座標プロンプト効果と特殊効果を使用して、キャンバス 2D キャンバスに基づいて円形のレーダー インターフェイス スキャン アニメーションを描画します。

 1891
1891赤いキャンバスの背景に降る雪の結晶をベースにしたアニメーション特殊効果。キャンバス上でマウスをクリックすると、雪の結晶の背景効果が自動的に生成されます。

 5047
5047three は、キャンバスをベースにしたクールな 3D 地球回転メッシュ構造アニメーションを、さまよう粒子のダイナミックな背景をフルスクリーンで描画します。これは抽象的な地球の 3D アニメーション特殊効果です。

 1506
1506ネイティブ JS をキャンバスと組み合わせて使用して、スネーク ゲーム コードを作成します。 WASD方向の動き、ブロック数の増加、豊富でまともな特殊効果。

 2995
2995画像とテキストリストの上にマウスを置いたときの CSS3 アニメーションの特殊効果 この例はリストのレイアウト効果を示しています。マウスを画像の上に置くと、中央の円形のテキスト背景が拡大されます。

 1552
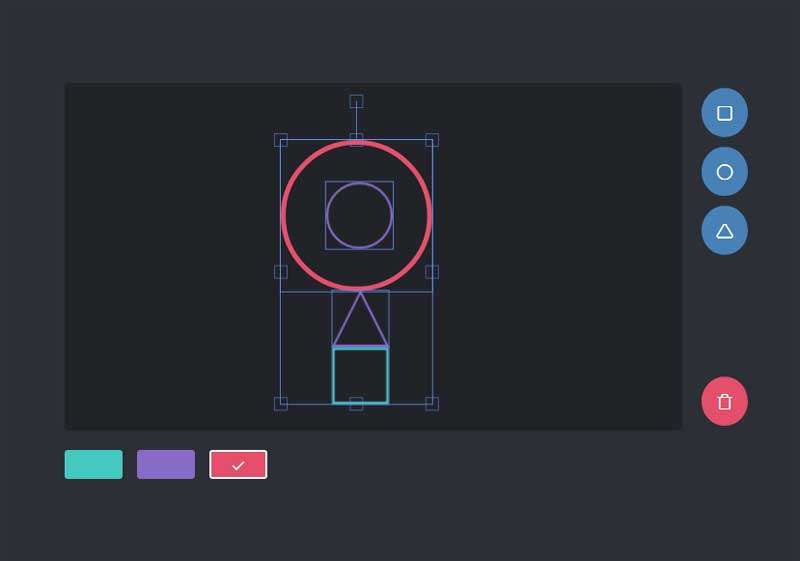
1552キャンバスに基づいてオンライングラフィック編集を作成し、さまざまなグラフィックを入力し、ドラッグ/削除/すべて選択をサポートし、ズームインとズームアウト、さまざまな色やその他のDIYインタラクティブ特殊効果を設定します。

 3719
3719HTML5 は TweenMax に基づいており、ドラッグ アンド ドロップ画像プレビュー アニメーション効果を作成します。ドラッグ エフェクトは Draggabilly プラグインを使用します。これは、html5 および CSS3 のドラッグ可能な水平方向の画像プレビュー レイアウトです。このレイアウトでは、すべての画像が画面の中央に水平に配置され、マウスで画像を前後にドラッグできます。画像の番号をクリックするとサムネイルがすべて非表示となり、現在クリックしている画像が画面上に表示され、文字内容が拡大表示されます。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。