
 1592
1592Web特撮、Webアニメーション、コーディネート、サンタクロース、クリスマス素材、クリスマス

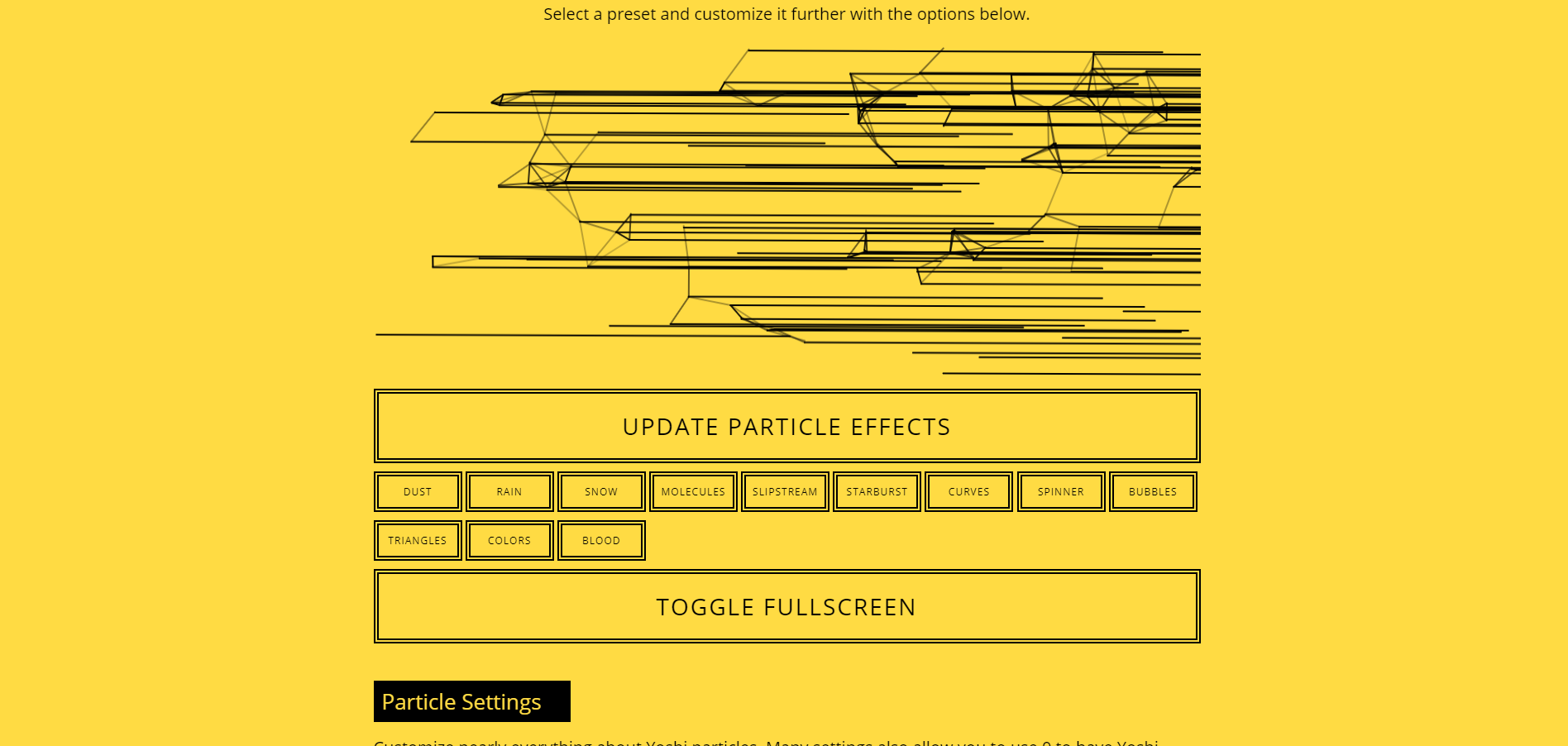
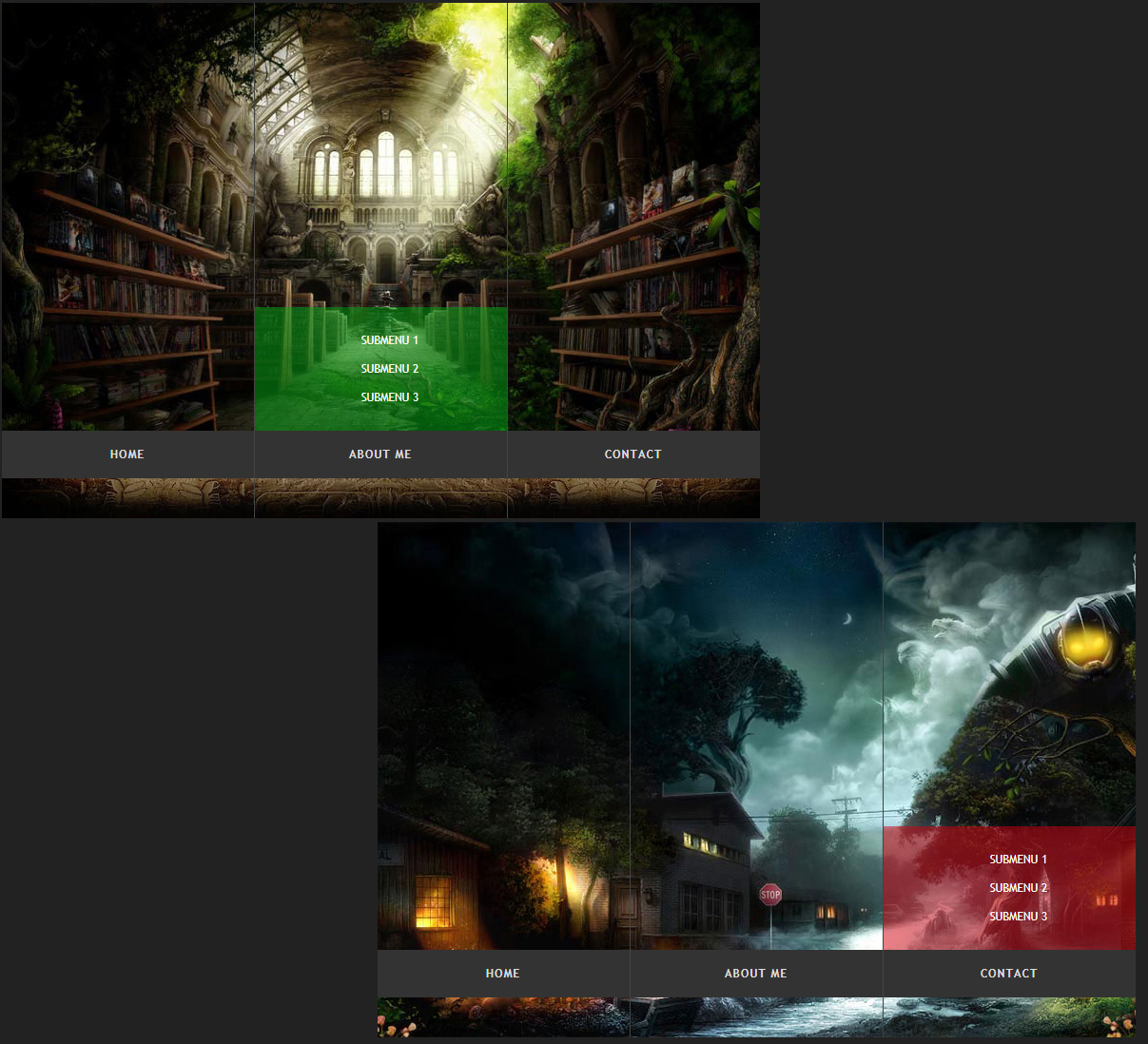
 3656
3656ナビゲーションメニュー、メニューバー、スライドアコーディオン、ナビゲーション素材、スライド切替、ピクチャーアコーディオン、アコーディオンエフェクト

 1967
1967DIV+CSS Baidu 画像検索ページ テンプレートは、Baidu 画像列検索ページ テンプレート素材ダウンロードの模倣新バージョンです。

 774
774jQuery 適応型の幅と高さのアルバム コードは、左右の矢印とサムネイルの切り替えを備えた jQuery アルバム コードです。この作品は[ウェブマスター素材]で収集・整理されておりますので、転載の際は出典を明記してください!

 3376
3376svg は、雷、雨、曇り、晴れ、大雨、雪などの 6 つの一般的な天気アイコン要素を含む、シンプルな白い線形の天気アイコン アニメーションを描画します。

 3208
3208各エフェクトは CSS3 を使用して、カード上でマウスをスライドさせると画像と HTML 要素を変形し、非常に美しいマウスオーバー アニメーション効果を生成します。

 2123
2123超クールな jQuery マウスオーバー爆発エフェクトは、指定した HTML 要素の上をマウスが通過したときに、指定した画像を使用してクールな爆発エフェクトを作成できるツールです。

 9847
9847jQuery プラグインは、マウスを画像上に移動すると、共有ボタンや画像テキストの説明などの任意の要素を画像上に作成できます。これらのボタンとテキストは画像内のどこにでも一時停止でき、画像上の要素が表示されるときに独自のアニメーション効果を定義することもできます。

 3217
3217CSS3 アニメーションは、アニメーション効果を読み込む点、線、四角、円スタイルのローダー アイコンを作成します。これらはすべて単一の HTML 要素の CSS アニメーションであり、直接使用できます。

 1887
1887jQuery 画像リストのアニメーション表示効果, 画像の上にマウスを移動するとテキストの説明がポップアップします. 素材の画像リストや Web サイトのテンプレート テーマの作成に非常に適しています. 主流のブラウザと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. jquery.1.4.2.min.jsとlrtk.jsをヘッド領域に導入します 3. Web ページに <!-- code start --><!-- code end --> コメント領域を追加します。

 1602
1602プラグインの説明: jquery はマウスの左右移動アニメーションの特殊効果を実現するための非常に実用的な作品です. 製品のダウンロード プロモーション ページ用に特別に設計されています. 会社にフロントエンドとアートの設定がない場合は、この作品を直接使用して、対応する素材を自分のものに置き換えるだけで、ページはシンプルでエレガントで、効果は非常に魅力的です。 。 。

 1518
1518jQuery Ripples プラグインは、WebGL とリップル カーソルを対話させるために、水要素のレイヤーを HTML に追加します。この効果を使用すると、静的な CSS 背景画像をよりインタラクティブにすることができます。

 4363
4363jQuery は、要素アニメーション、ステップ アコーディオン画像、クリック ラベルのスライド切り替え効果の WOW.js のデフォルト設定に基づいています。シンプルかつエレガントなアコーディオンレイアウトコードです。

 1915
1915nsHover は、イメージ マスク レイヤー上でマウスをアニメーション化するためのシンプルで実用的な jQuery プラグインです。このプラグインは、マウスを絵やブロックレベルの要素の上に置いたときにマスクレイヤーのアニメーション効果を作成したり、マスクレイヤーの前景色や背景色を設定したり、円形の絵を作成したりすることができ、非常に実用的です。

 1699
1699CSS3 の円形画像は、マウスの後に回転効果があります。画像には短いタイトルと説明があります。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. より良い結果を得るには、画像は幅と高さが 220 ピクセルを超える正方形で、一定の余白がある必要があります。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。