
 2281
2281Zoomify は、ズーム効果を備えたシンプルな jQuery ライトボックス プラグインです。使い方は簡単です。基本的なプロパティを提供することに加えて、ほとんどのニーズを満たす自動イベントとカスタム メソッドも提供します。

 2883
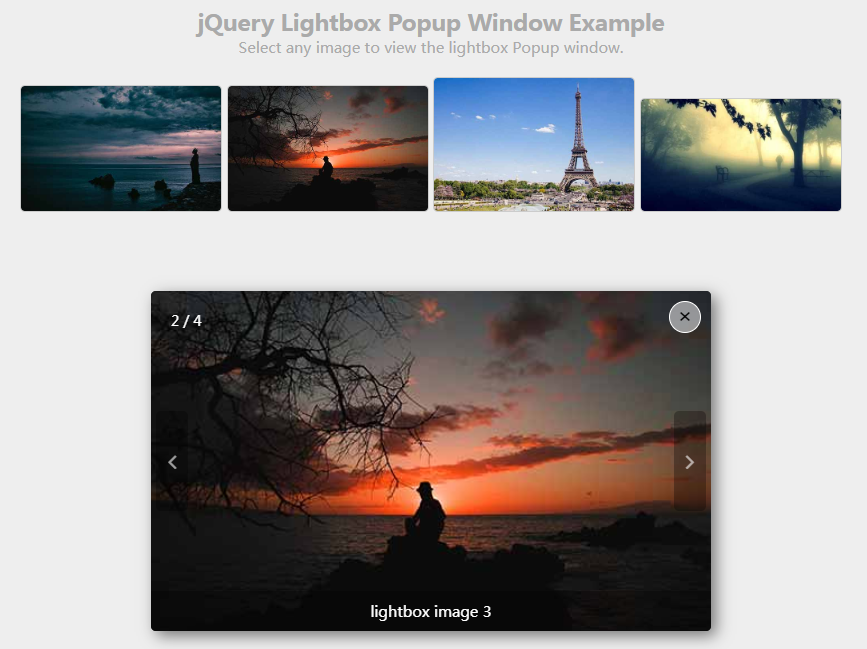
2883これは、クールなカルーセル効果を備えた jQuery Lightbox ポップアップ レイヤー プラグインです。このライトボックス プラグインはポップアップ レイヤー内にあり、すべての画像を回転できます。

 2196
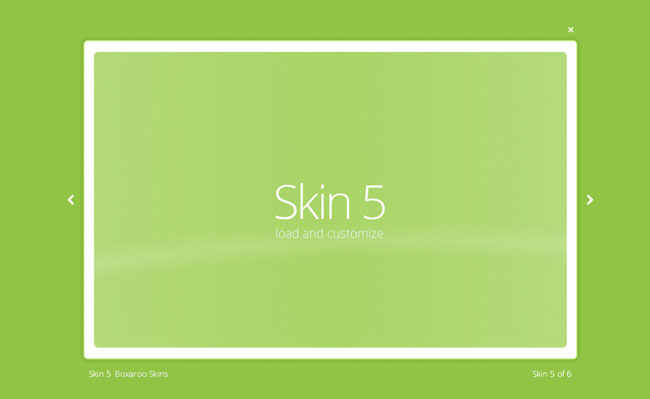
2196さまざまな超クールなアニメーション効果を備えたライトボックス特殊効果は、jquery+css3 に基づいて超クールなアニメーション効果を実現する Boxaroo v1.8 プラグインです。ライトボックス ライトボックス特殊効果。

 1180
1180lightGallery は、軽量でカスタマイズ可能、応答性の高い、モジュール式の jQuery LightBox 画像ギャラリー プラグインです。 20以上のアニメーショントランジションエフェクトが付属しており、非常に優れたLightBoxプラグインです。

 772
772jQueryはアルバムをクリックするとスライドして拡大表示するGoogle Playのスクロール効果プラグインplusview.jsです。

 5402
5402jQuery 画像拡大鏡プラグインは、画像全体と部分画像の拡大をサポートし、マウス スクロールを通じて画像ズーム効果コードを制御します。 (IE6、7、8には対応しておりません)

 4058
4058メディア プレーヤーと似た jQuery ページング プラグインは、メディア プレーヤーの効果に似た jPaginator プラグインで、デジタル ページめくり、前後のページめくり、およびホームページの最後のページを備えています。 CSS3 または HTML5 をサポートするブラウザで効果をプレビューすることをお勧めします。

 3336
3336slick プラグインをベースとした jQuery フォーカス マップ エフェクトは、ズームやフェードイン、フェードアウトを使用するトランジション アニメーション エフェクトであり、モバイル タッチ デバイスをサポートしています。

 3617
3617jQuery 画像虫眼鏡プラグインは、シンプルで実用的な jQuery 画像虫眼鏡エフェクトです。サムネールをクリックすると、大きな画像に切り替わります。大きな画像の上にマウスを移動すると、虫眼鏡の画像が表示されます。虫眼鏡をドラッグできます。画像の詳細を表示するエリア。淘宝網の虫眼鏡コードに似ており、電子商取引に適しています。ウェブサイトの使用。

 3376
3376電子商取引 Web サイト用の jQuery 虫眼鏡コードは、jquery.elevatezoom プラグインに基づいて実装された Taobao 虫眼鏡コードです。40 を超えるパラメーターが提供され、複数の効果を自由に構成できます。電子商取引や電子商取引に適しています。写真のウェブサイト。

 2295
2295Qibo.com の jquery フォト アルバム プラグイン ライト スイッチ エフェクト付き。マウスを写真の上に置くと、情報が拡大して表示されます。病院のウェブサイトや教育ウェブサイトで一般的に使用されています。PHP 中国語 Web サイトのダウンロードを推奨します。

 4685
4685jQuery 適応 3 画面スクロール コードは、画像の切り替え効果を制御するための左右のボタンと、画面サイズのスケーリングに適応する画像スクロール切り替えコードをサポートする画像カルーセル スクロール プラグインです。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。



