
 708
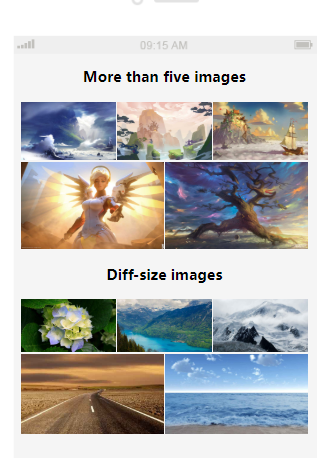
708jQuery イメージ グリッド プラグイン imagegrid.js 小さい画像 クリックして画像を拡大 カルーセル

 1201
1201このコードは js ファイルに依存して実装されており、大きな画像と小さな画像が分離されているため、ユーザーが Web ページを開く際の時間とトラフィックを大幅に節約できます。 このコードの実装方法も非常に簡単で、index.html以下のファイルとimagesを実行したい場所に直接コピーして保存するだけでOKです、imagesの下にある大小の画像は必要に応じて変更可能です、または、大きな画像へのリンクを追加することもできます。

 1846
18465 CSS3 アイコンのマウスオーバー効果。画像の上にマウスを置くと効果が表示されます。主要ブラウザに対応。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします

 1713
1713jQuery small2big 画像スケーリング プラグイン、主流のブラウザと互換性あり、PHP 中国語 Web サイトでのダウンロードをお勧めします。 説明書: 1. ヘッド領域はファイル css および js ライブラリを参照します 2. ファイルに HTML コードを追加します。1 つの li が 1 つの画像に対応します。画像フォルダー内の画像には、1.jpg、2.jpg、... という名前が付けられます。 <ul class="s2b_col" id="s2b_col">

 1346
13468 つの jQuery 画像マウスオーバー効果。複数のホバー効果 (マスク、画像フライアウトなど) をサポートし、主流のブラウザーと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.min.js、lrtk.css、mosaic.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします

 1646
1646Pure CSS3 Web ページの写真のマウスオーバー効果。マウスをホバーすると、画像の境界線がレイヤーごとに拡大されます。 IE9+、Chrome、Firefoxブラウザをサポートします。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします

 1888
1888非常にクールな CSS3 画像の 3D 回転効果マウスをホバーすると、画像が反対側に 3D 回転します。 Chrome および Firefox ブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイルcomponent.css、demo.css、normalize.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像を変更する

 1727
1727jQuery 製品画像ズーム効果コード。サムネイルをクリックして元の画像を拡大します。マウスをドラッグして画像を拡大できます。主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.js、lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4.imagezoom.js、product_img.jsの導入

 2050
20506 画像のマウスオーバー効果の JS コード. 画像の上にマウスを置くと、テキスト タイトルが 6 つの異なるアニメーション形式で表示されます. 主流のブラウザーと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1. ヘッド領域は CSS ファイル modernizr.custom.js を参照します。 2. !-- code start --!-- code end --region コードをファイルに追加します 3. 画像フォルダー内の画像を対応するパスにコピーします

 2078
2078jQuery は 5 画面の画像バナー コードを自動的にスクロールし、左右のボタンで画像を切り替えます。マウスを画像に移動すると画像が強調表示され、クリックすると影付きの大きな画像が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします

 1737
1737強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします

 1767
1767jQuery 画像背景壁スポットライト効果コード. マウスを特定の画像の上に置くと、その画像は明るくなり、他の画像は暗くなります。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域はファイル lrtk.css および jquery を参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像の透明度、不透明度を変更します。

 343
343モバイル Happy Scratch HTML5 プラグインは、Double 12 アクティビティに適したモバイル H5 Scratch プラグインです。

 327
327HTML5 の紙を折り畳んでギフトボックスに入れるアニメーション効果は、CSS で実装されたクリスマス ギフト アニメーション効果で、クリスマスや休日に適しています。

 478
478純粋な CSS3 レトロ フィルム プレーヤーの特殊効果は、シンプルな映画音楽プレーヤーおよびフィルム レコーディング プレーヤーの特殊効果です。

 571
571HTML5 ビデオ プレーヤー ウィンドウのフローティング コードは、黒くて美しい MP4 ビデオ プレーヤー コードです。

 334
334軽量の html5 WinBox ページ ポップアップ プラグインは非常に便利で操作が簡単で、最大化、最小化、全画面表示、閉じる、移動、複数のウィンドウを開くなどの機能をサポートしています。

 329
329jQuery アコーディオン画像スライド メニュー バーは、クールなアコーディオン画像スライド効果ナビゲーション メニュー バーの特殊効果です。

 459
459赤色のドロップダウン ナビゲーション メニューを作成するための純粋な CSS3 コードは、赤色のナビゲーション メニューを作成するための純粋な CSS3 遷移属性です。ドロップダウン メニューはマウスをホバーすることで展開され、3 レベルのドロップダウン メニュー コードをサポートします。

 314
314HTML5 マウス ホイール回転画像表示効果は、マウス ホイールを回転させてクリックすると画像を拡大できる Web ページの特殊効果で、選択した画像を拡大したり、クリックすると元の位置に戻すことができます。

