758
758SVG ラジオ選択複数選択フォーム ボタン アニメーション特殊効果は、gsap svg に基づいて作成されたドット ラジオ スイッチ ボタンで、チェック ボタンと送信ボタン ui クリーム アニメーション効果を確認できます。

 2447
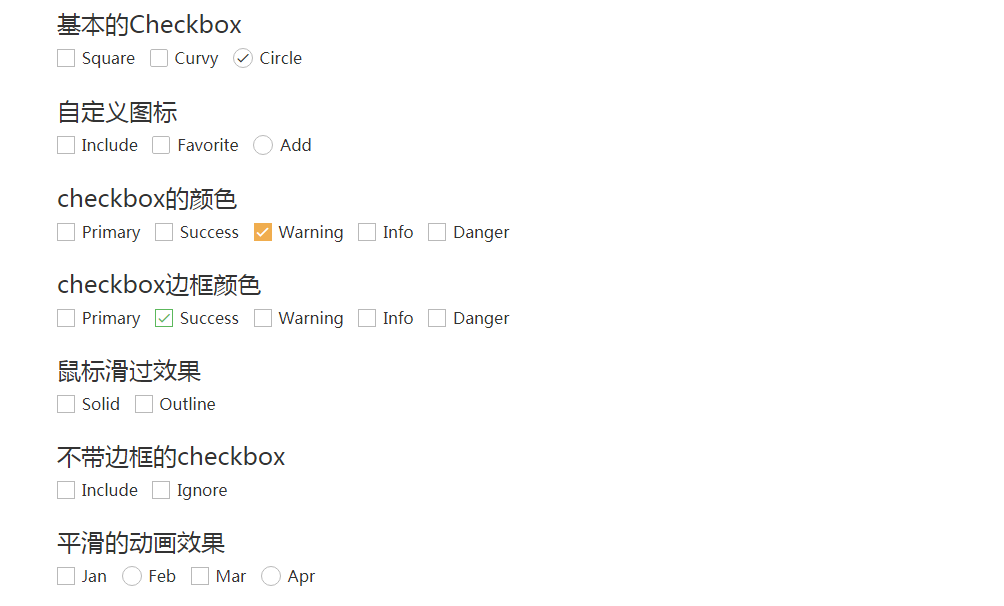
2447CSS3 フォームのラジオ選択ボタンと複数選択ボタンにより、さまざまな特殊効果が美しくなります

 2160
2160jQueryラジオセレクトマルチセレクトボタン選択美化エフェクトは、jQuery+CSS3をベースにしたフォーム美化エフェクトです。

 1667
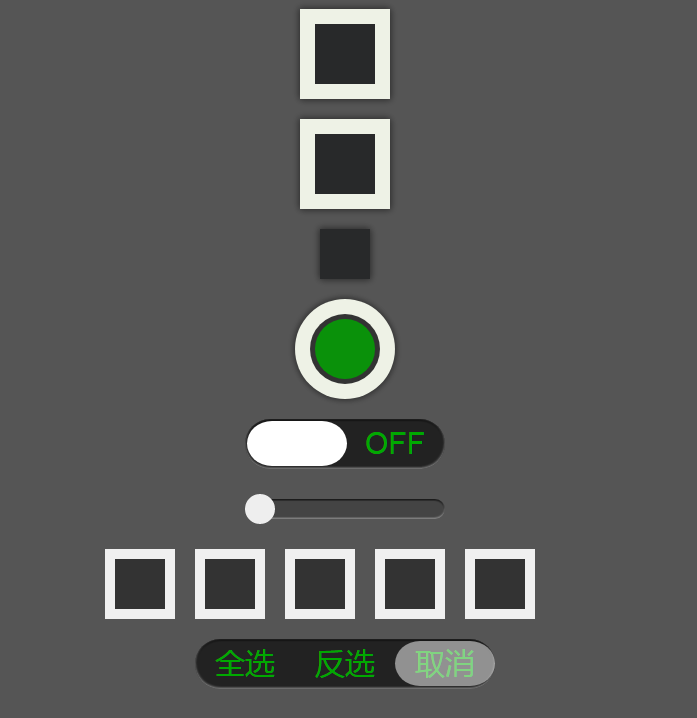
1667HTML5 は、SVG、ラジオ ボタン、トグル ボタン、複数選択ボタン、および送信ボタン UI の液体アニメーション特殊効果に基づいて、単純なフォーム要素を描画します。

 1708
1708jQuery フォームのチェック ボックスとラジオ ボタンの美化特殊効果は、削除と再選択をサポートするラジオ ボタンと複数選択ボタンの美化プラグインです。

 1827
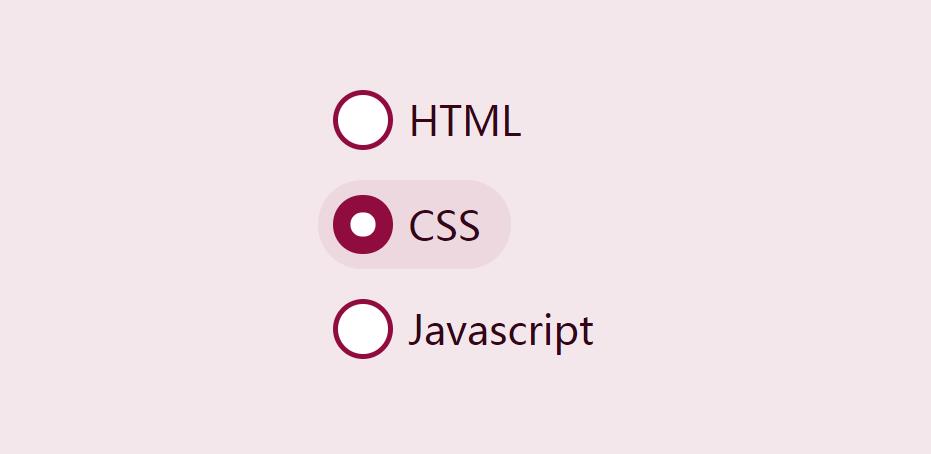
18275 つの美しい CSS3 ラジオ ボタン美化アニメーション コード、チェックボックス美化特殊効果、およびチェック ボタン美化エフェクト コードをダウンロードします。

 1862
1862JavaScript + CSS3 は複数選択ボックスの美化を生成します。複数選択ボックスのボタンをクリックしてテキストにチェックを入れ、UI アニメーションの特殊効果に下線を付けます。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。

 966
966タッチ スクリーン ドラッグ スイッチング用の jQuery フォト アルバム コードは、Swiper プラグインに基づくタッチ スクリーン スライド jQuery フォト アルバム コードです。全画面で表示され、左右にスライドし、キーボード コントロールをサポートし、左右のマウスをサポートします。ドラッグスイッチング レスポンシブデザインを採用しており、モバイルデバイスと完全に互換性があります。

 984
984HTML5 フォト アルバム プラグイン ma5gallery は、jQuery+HTML5 をベースにしたフォト アルバム コードで、左右切り替え矢印、閉じるボタン、インデックス ボタンなどを備え、キーボード コントロール切り替えをサポートします。