
 1879
1879jqzoom 画像アンプ コード、製品画像の表示に適しており、主流のブラウザと互換性があり、PHP 中国語 Web サイトでのダウンロードをお勧めします。 説明書: 1. ヘッドエリアの紹介 <link rel="stylesheet" href="css/jqzoom.css" type="text/css"> 2.jsライブラリの導入 <script src="js/j

 1736
1736jQuery には、画像上にマウスをホバーすると効果があります。マウスをホバーするとマスク効果が表示され、テキストがフェードインおよびフェードアウトします。主流のブラウザーと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q

 1633
1633jQuery画像コンテンツはタブを展開/折りたたみし、画像をクリックすると対応するテキスト説明が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は以下のファイルを参照します <link rel="stylesheet" href="css/jquery.gridquote.css"> <script type="text/javascript&q"

 2027
2027jQuery small2big 画像スケーリング プラグイン、主流のブラウザと互換性あり、PHP 中国語 Web サイトでのダウンロードをお勧めします。 説明書: 1. ヘッド領域はファイル css および js ライブラリを参照します 2. ファイルに HTML コードを追加します。1 つの li が 1 つの画像に対応します。画像フォルダー内の画像には、1.jpg、2.jpg、... という名前が付けられます。 <ul class="s2b_col" id="s2b_col">

 1825
1825jQuery は京東の写真の明るくなったり暗くなったりする効果を模倣しており、写真の上にマウスを置くと、その写真は明るくなり、他の写真は暗くなります。マウスを遠ざけると、すべての写真が明るくなります。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭部分は lrtk.css ファイルと js ライブラリを参照しており、animate.js は別途作成したアニメーション関数です。 <link href=" css/lrtk.css" rel="stylesheet"/>

 2345
2345HTML5 Canvas は 3D 波粒子アニメーションの特殊効果を描画します ------WebKitFormBoNndaryiBpZjQi0MK~CVg7I Content-Disposition: フォームデータ; name="コンテンツ" <p> コードセグメント: </p> <p> <

 1857
1857jQuery は CSS3 属性に基づいて現在の日付を表示する美しい円形の時計を作成し、途中で時計のロゴやその他の機能をカスタマイズすることもできます。シンプルで実用的な時計プラグインです。呼び出しメソッド: $(". Clock-place").CodehimClock({});

 2266
226615種類のCSS3画像ホバーエフェクトコード、非常に実用的、IE9+、Chrome、Firefoxブラウザと互換性があります。 説明書: 1. ヘッド領域にスタイルシートファイルnormalize.css、demo.css、component.cssを導入します。 2. 必要なエフェクトを選択します: <figure class="effect-lily">... </figure> はユニットエフェクトです 3、3

 1761
1761JS カレンダー コントロールの特殊効果コードlayDate は、非常に優れたカレンダー コントロールです。呼び出しは非常に簡単です。方法は 2 つあります。まず、laydate.js をインポートします。1 つは、nclick="laydate()" 関数を直接使用することです。もう 1 つは、ID を介して呼び出すことです。これは依然として非常に優れたカレンダー日付コントロールです。

 5275
5275ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

 2005
2005「jQuery クリック イベント マスク ポップアップ レイヤーの可動特殊効果コードのダウンロード。登録フォームのクリック ボタン ポップアップ レイヤー フォーム送信エフェクトを作成するための jQuery ポップアップ レイヤー プラグイン。これは、jQuery ポップへのドラッグをサポートできます。アップレイヤー効果 タイトル、高さ、幅などをカスタマイズできるポップアップレイヤーjsプラグイン。

 696
696IE8 と互換性のある jQuery カルーセル プラグインは、互換性が高く、非常にシンプルな Web サイトのフォーカス マップ コードです。

 821
821CSS3 プール ルール説明グラフィック アルバムは、div と css3 を使用して、Web バージョンのプール ルール説明を作成するグラフィックとテキストの導入レイアウトです。

 793
793ウェブマスターのホーム 重要なイベント jQuery タイムラインは、スライド切り替え効果を備えた jQuery タイムライン特殊効果コードです。この作品は[ウェブマスター素材]で収集・整理されておりますので、転載の際は出典を明記してください!

 780
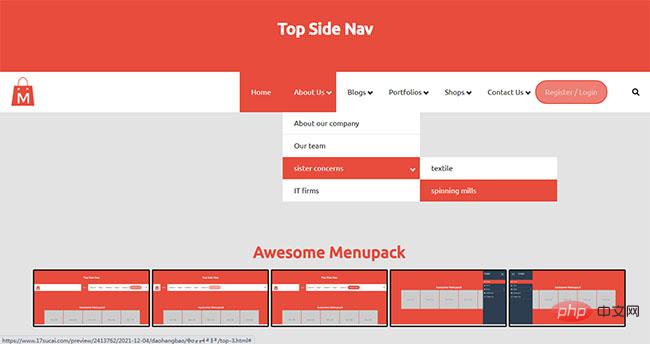
780CSS3 ショッピング Web サイトのナビゲーション メニュー パッケージ コレクションは、jQuery と CSS3 に基づいた応答性の高いナビゲーション メニュー パッケージのコレクションです。

 701
701CSS3 3D 反転タブ切り替えプラグインは、CSS3 に基づいた実用的な 3D 反転タブ切り替えプラグインです。主に 3D 反転スタイルを反映しています。タブ メニュー項目をクリックすると、コンテンツ領域で 3D 反転アニメーション効果が実現されます。

 715
715html5 メニュー キー効果は自由にドラッグできます。ページ上に青いメニュー ボタンが浮かんでいます。マウスでボタンをドラッグしてボタンの位置を変更できます。ボタンをクリックしてページを閉じ、ドロップをポップアップ表示することもできます。 -ダウンメニュー。

 692
692CSS3 全画面背景のアコーディオン画像切り替えは、全画面背景とアコーディオン画像の切り替え効果を同時に実現する純粋な CSS 入力です。

 780
7802 スキン HTML5 ラジオ ミュージック プレーヤーは、応答性の高い Web サイトで使用できる Web 全幅プレーヤーであり、IOS および Android オペレーティング システムと互換性があります。


