2174
2174実用的な画像のホバリングとフローティング表示テキスト JS 特殊効果コード、一般的に使用される画像でテキストの導入を紹介します。もちろん、フローティング コンテンツを自分で DIY することもできます。コンテンツはテキストの一般的な表現形式である QR コードにすることができます。エフェクトは jQuery ベース、停止とアニメーションに基づいて実装されており、非常にシンプルですが、独自の特殊効果コードに変更することができます。

 3027
3027シンプルで実用的な jQuery のトップに戻るコードは、マウスを QR コード アイコンの上に移動するとズームしてポップアップする QR コード画像で、効果は実用的で、コードはシンプルです。

 1071
1071jFade はシンプルな jquery 画像特殊効果プラグインです。jFade を使用すると、マウスが通過した画像を強調表示したり、暗くしたりできます。非常に実用的です。

 343
343HTML5 画像フローティング効果コード、画像フローティング コード、画像グリッド レイアウト。Web ページ内の画像はマウスの動きに追従して、画像製品の表示目的に適した上下左右のフローティング効果を生成します。

 737
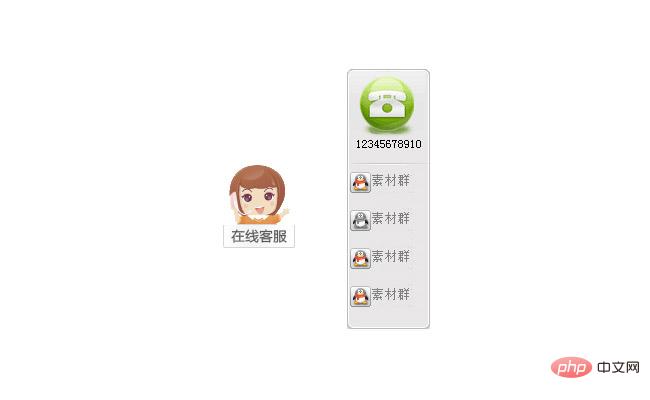
737QQとWant Wantを右側に配置したフローティングオンライン顧客サービスは非常に実用的な作品です.QQとAli Want Wantを右側にフローティングしたjqueryオンライン顧客サービスの特殊効果を実現しています.jqueryコードの量は非常に少ないです移植後そのまま使える、主にレイヤーの表示・非表示、マウスホバーなどの機能です。

 3940
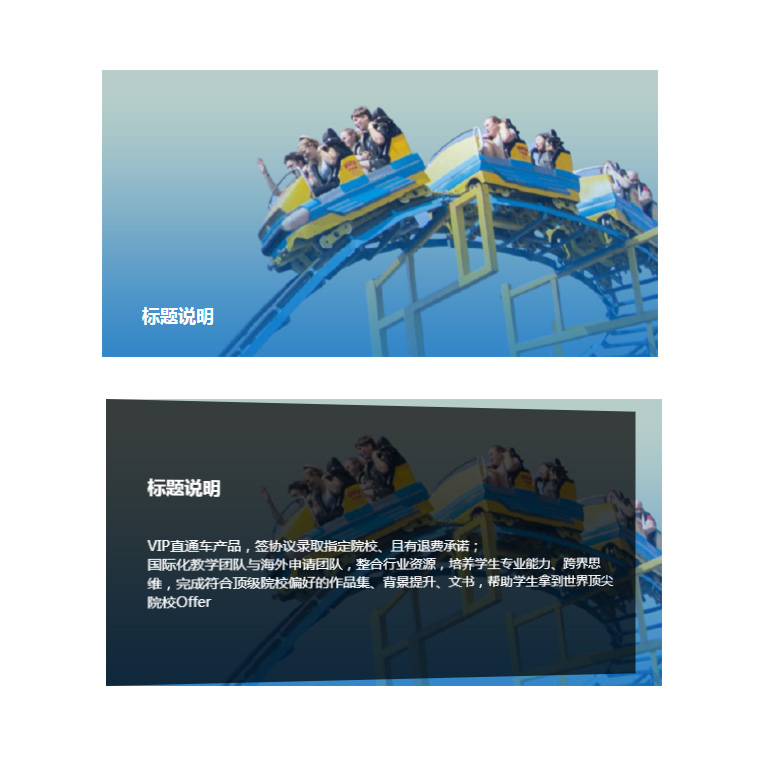
3940非常にシンプルで実用的な画像アコーディオン縮小スイッチで、アコーディオンをマウスでホバーすることでコードを表示するタイトル画像と大きな画像を設定します。

 1681
1681シンプルで実用的なjsライトボックススタイルの画像スライドショー。サムネイルをクリックすると全画面ポップアップウィンドウが表示され、大きな画像表示の特殊効果が表示されます。

 1585
1585css3 を使用して、個人アルバムの写真の単純なホバー拡大効果と、個人アルバムのカバーのカード スタイルのレイアウト効果を作成します。

 286
286CSS3メニューホバースライド効果ナビゲーション、背景としてさまざまなカラフルなストライプ、スクロール効果とホバリング効果を備えたアニメーションメニュー、上下スクロール効果メニューはシンプルで実用的で、さまざまな電子商取引商品分類ナビゲーションに適しています。

 2144
2144jQuery アコーディオンは、マウスが画像上を通過すると自動的に切り替わる、シンプルで実用的な特殊効果コードです。