
 2488
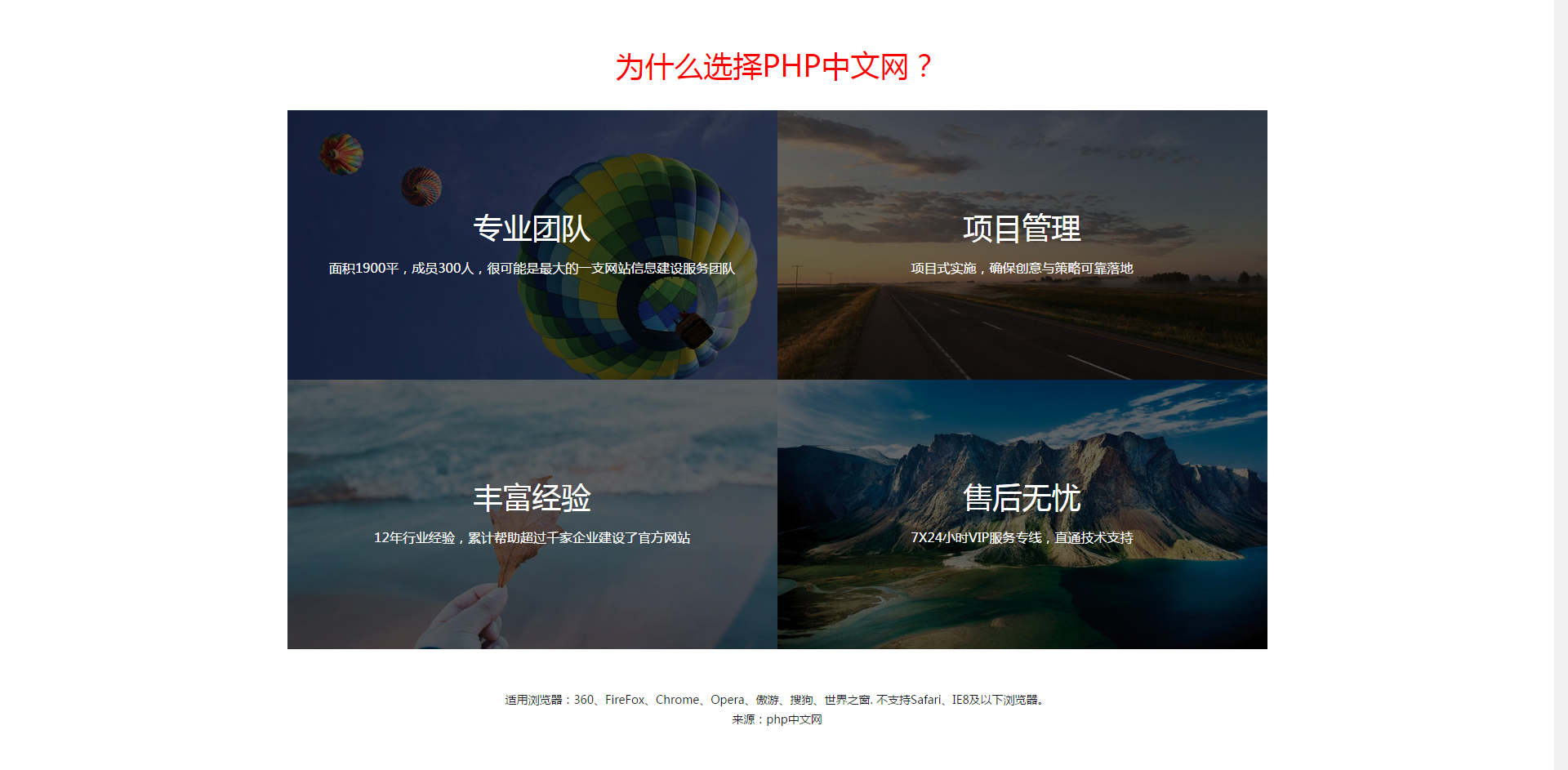
2488CSS3 ホバーピクチャーライン境界アニメーション特殊効果は、マウスがコンテンツ領域上を通過したときに境界線を表示する特殊効果です。

 1093
1093CSS3 マウスをナビゲーション上でスライドさせると、下線のアニメーション効果が表示されます。

 1995
1995css3 立体的なボタンアニメーション 線が入ったボタンの上をマウスでスライドすると、ボタン上にマウスを置くと枠線が消えて立体感が生まれます コーポレートサイトやホームページ制作でもモールサイトではユーザー登録やログインボタンを利用できます こんなエフェクトを使ってみましょう!

 1912
1912jQuery サイドのフローティング バー オンライン カスタマー サービス コードは、マウスを渡すとスライドして現れる青色スタイルのサイドバーの特殊効果です。

 2044
2044純粋な CSS3 ホバー ボタン境界アニメーション効果は、マウスを上に移動したときに表示されるボタン境界アニメーション効果です。

 2115
2115css3 マウスが円を通って回転する特殊効果は、css3 変換属性を使用して作成された HOVER レイヤー効果で、マウスが円形の境界線を通って回転します。

 3652
3652CSS3 は 3D ライトイルミネーション テキスト効果を実装しています。これは、マウスがテキスト上にあるときの光の反射効果です。

 1714
1714テキスト ナビゲーション メニューの特殊効果に続く css3 下線は、パーソナライズされた js+css3 の下線テキスト ナビゲーション メニューの特殊効果コードです。マウスがナビゲーション テキストの上を通過すると、下線効果が表示され、色も変更できます。

 2394
2394CSS3 左アイコン メニュー クリック全画面切り替えコードは、Web ページの左側にあるアイコン ボタンのマウス クリックでアニメーション効果を切り替え、全画面ページの特殊効果を切り替えます。

 2229
2229jQuery+CSS3のダイナミックな発光アルバムエフェクトです。右の画像をマウスでクリックすると、光りますが、すぐに消えます。非常に優れた特殊効果です。右の画像をクリックすると、大きな画像が表示されます。左側も変わります PHP中国語サイトのダウンロードをお勧めします!

 3043
3043CSS3 サイドバー カード スタイルのメニュー ナビゲーションは、マウスをメニュー項目の上にスライドさせるとカードが表示されます。

 2159
2159jQuery のマウスオーバー画像振動効果は、CSS3 に基づく円形トリミング スタイルであり、画像振動効果を実装するために jQuery とともに使用されます。