1809
1809HTML5 ページング ナビゲーション ボタン スタイルのアニメーション効果には、垂直ページング ボタンのアニメーション効果の合計 17 種類の異なる効果が含まれます。

 1940
1940CSS3ではミルク風のプラスボタンとマイナスボタンを実装しています 企業サイトやショッピングモールのサイトなどでボタンを利用できます 例えばナビゲーションなどでボタンの形に作ることができます ボタンのスタイルをCSSで変更して作ることができますより美しく。 PHP中国語サイトはダウンロードをオススメします!

 1924
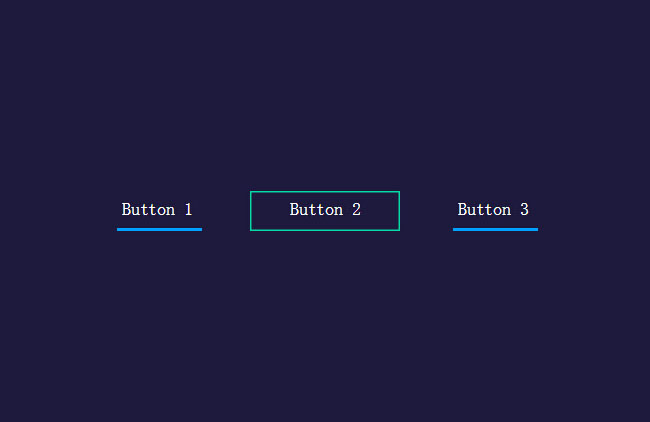
1924css3 トランジション属性は、さまざまなボタン ホバー アニメーション効果、css3 ホバー ボタン、CSS3 トランジション効果、CSS3 クリック ボタン トランジション効果を作成します。

 1992
1992このプラグインは、9 種類の効果を備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。

 1726
1726このプラグインは、9 種類のエフェクトを備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。

 1855
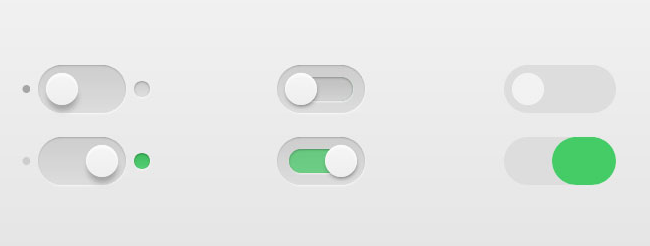
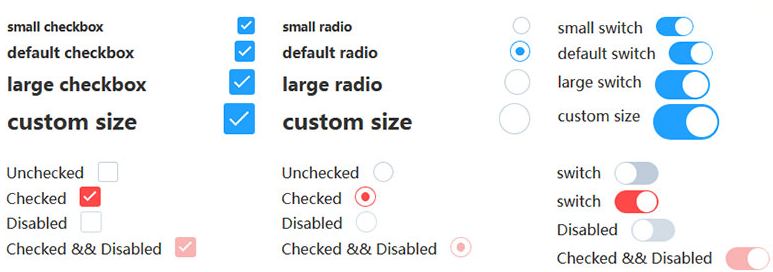
1855いくつかの美しい CSS3 ラジオ選択チェック ボタンの美化スタイル、およびシンプルなフォームのラジオ ボタンとチェック ボックスの美化コード。

 2228
2228非常にシンプルで美しい CSS3 弾性波ボタン アニメーション効果です。JS は CSS3 属性を組み合わせて、マウス ホバー ボタン アニメーション効果を実現します。マウスを動かすとボタンの形状が変わります。

 1895
1895純粋な CSS3 マウスオーバーアニメーションボタン効果は、CSS3 トランジション属性に基づくボタンアニメーション効果です。

 2881
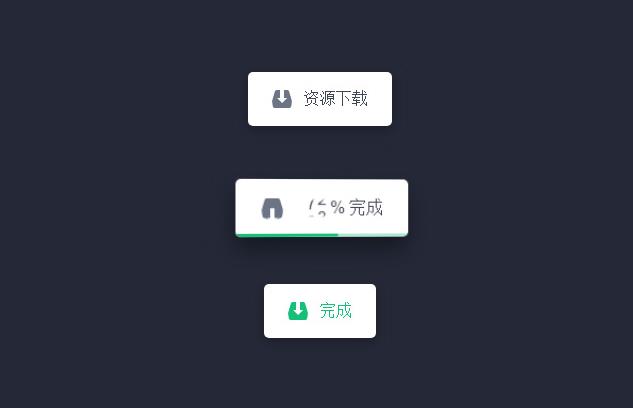
2881CSS3 はクールなアニメーションボタン効果を実装しており、送信ボタンをクリックすると、画面サイズに応じてアニメーション再生効果が応答して変化します。