2682
2682CSS3 マウスオーバー 3D 立体反転効果は、マウスオーバーの方向を感知する 3 次元立方体アニメーションの特殊効果です。

 2613
2613純粋な css3 3D 画像立方体の回転アニメーション特殊効果には、3D 回転の基礎知識が必要です。このような特殊効果を個人の Web サイトに配置すると、非常にクールになります。Web ページに BGM を追加すると、効果も向上します。とても良いです。

 5611
5611複数の画像をつなぎ合わせる TweenMax に基づいた 3D 立方体の正方形回転アニメーション特殊効果を作成します。

 4884
4884HTML5 非常に高速な 3D 立体写真アルバム切り替え効果、優れた特殊効果、非常に立体的です。個人 Web サイトのフォト アルバムにこのような特殊効果を使用すると良いでしょう。PHP 中国語 Web サイトのダウンロードをお勧めします。

 2162
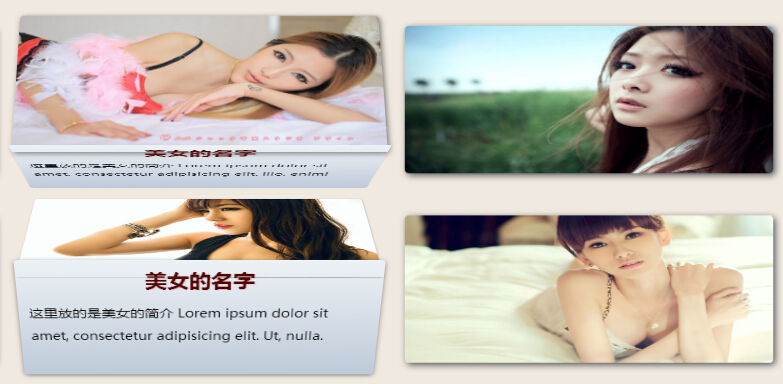
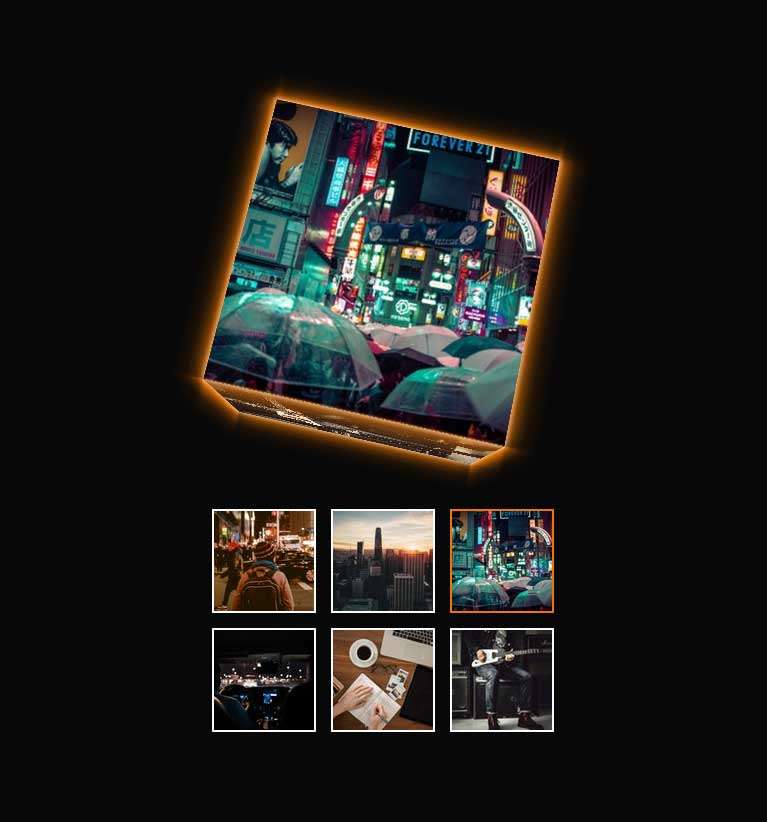
2162非常にクールな CSS3 画像の 3D 回転効果マウスをホバーすると、画像が反対側に 3D 回転します。 Chrome および Firefox ブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイルcomponent.css、demo.css、normalize.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像を変更する

 927
927アイコン付きの純粋な CSS3 3D 回転立方体リンクには、小さなアイコンがあるだけでなく、マウスをクリックしてスライドすると立方体アニメーションが反転します。

 4116
4116スムーズ 3D フォト アルバム エフェクトは、強い立体感を持つ 3D フォト アルバム エフェクトで、非常にスムーズに使用でき、優れた効果があり、ブラウザーとの互換性も優れています。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 656
656実用的な CSS3 3D 回転垂直アコーディオン メニューは、全体的な外観に 3D 視覚効果があり、メニュー項目を切り替えると、メニュー項目も 3D 反転切り替え効果を持ちます。

 2359
2359CSS3 サムネイル画像反転プレビューの概念。サムネイルにカーソルを合わせるとシャッフル アニメーションが反転するか、タッチ デバイスを使用している場合はタッチしてスライドします。

 3009
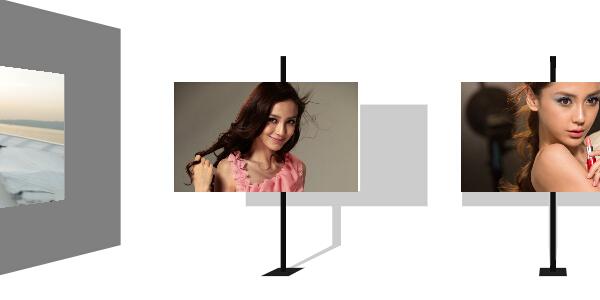
3009jQuery フォーカス画像 3D フリップ カルーセル スイッチング エフェクト。jQuery Slider 画像カルーセル プラグインに基づく、サムネイルとボタン コントロールを備えた 3D 画像スイッチング エフェクトです。

 1891
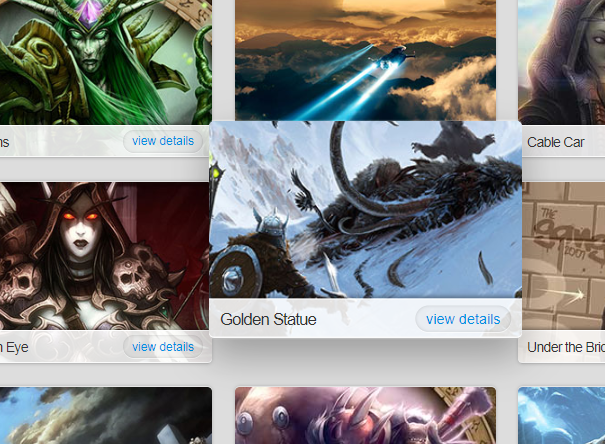
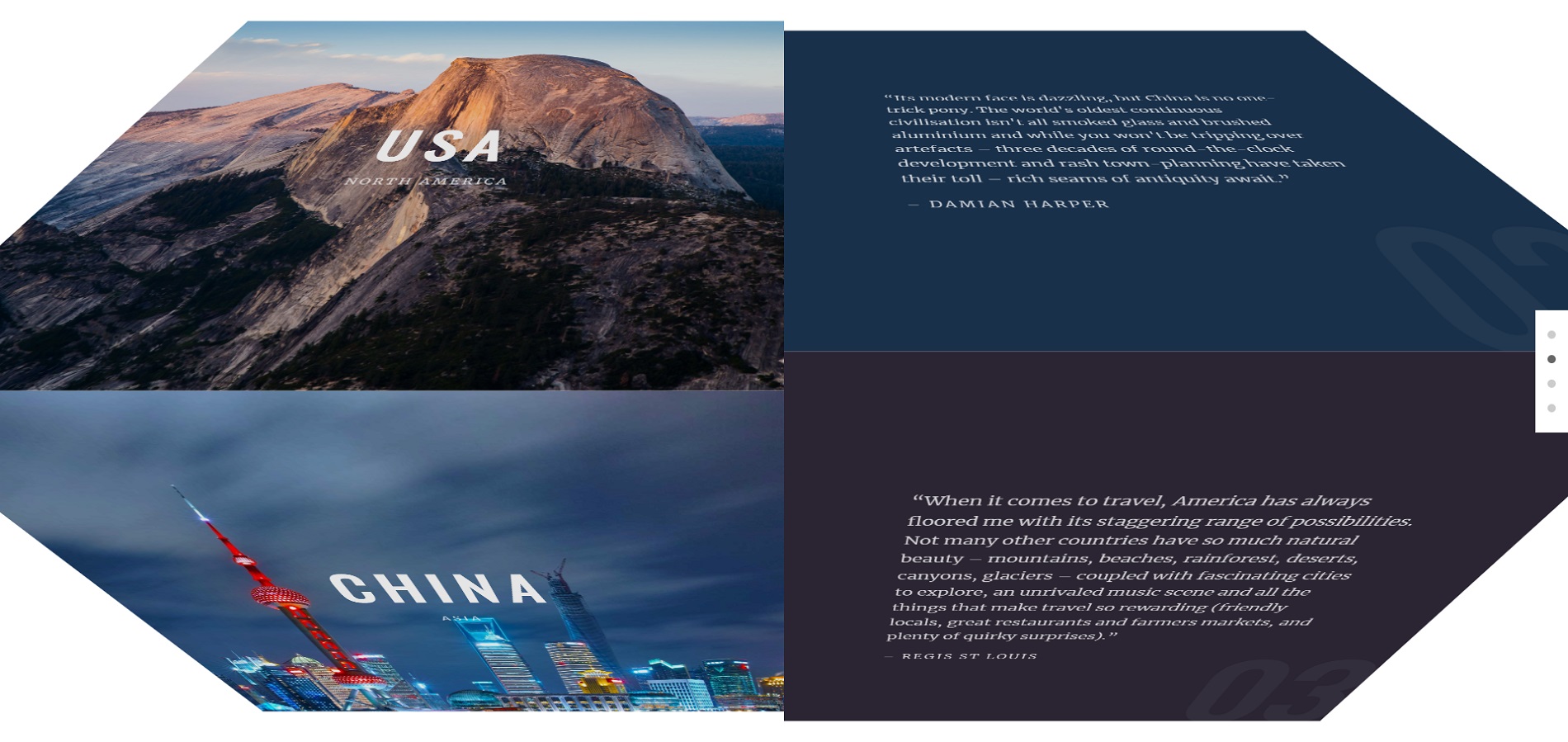
1891CSS3 応答性のカラフルなダイヤモンド グリッドの本の表紙画像 UI レイアウトは、無限に拡張された画像ホバー フリップ効果をサポートします。これは非常にクリエイティブな画像グリッド レイアウト効果です。

 2426
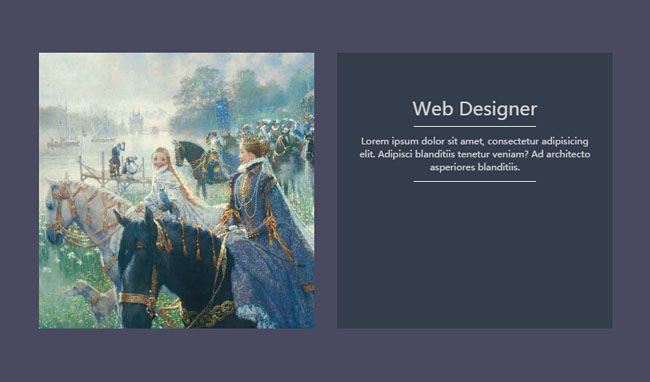
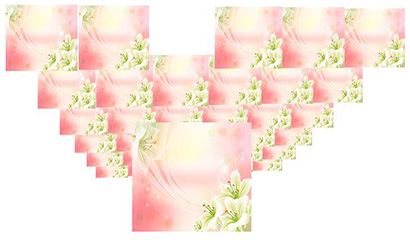
2426CSS3 の 3 次元フォト アルバムは効果を強調表示します。この効果は依然として非常に美しいです。フォト アルバムの効果は主に個人の Web サイトや QQ スペースなどの Web ページで使用されます。ダウンロードして自分の写真の一部を変更して確認することができますの効果!