合計 8051 件の関連コンテンツが見つかりました

6 画像のマウスオーバー効果の JS コード
画像の特殊効果 2283
2283
 2283
22836 画像のマウスオーバー効果の JS コード. 画像の上にマウスを置くと、テキスト タイトルが 6 つの異なるアニメーション形式で表示されます. 主流のブラウザーと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1. ヘッド領域は CSS ファイル modernizr.custom.js を参照します。 2. !-- code start --!-- code end --region コードをファイルに追加します 3. 画像フォルダー内の画像を対応するパスにコピーします

マウスホバリング画像用のさまざまな絶妙なアニメーション効果のjsコード
画像の特殊効果 2146
2146
 2146
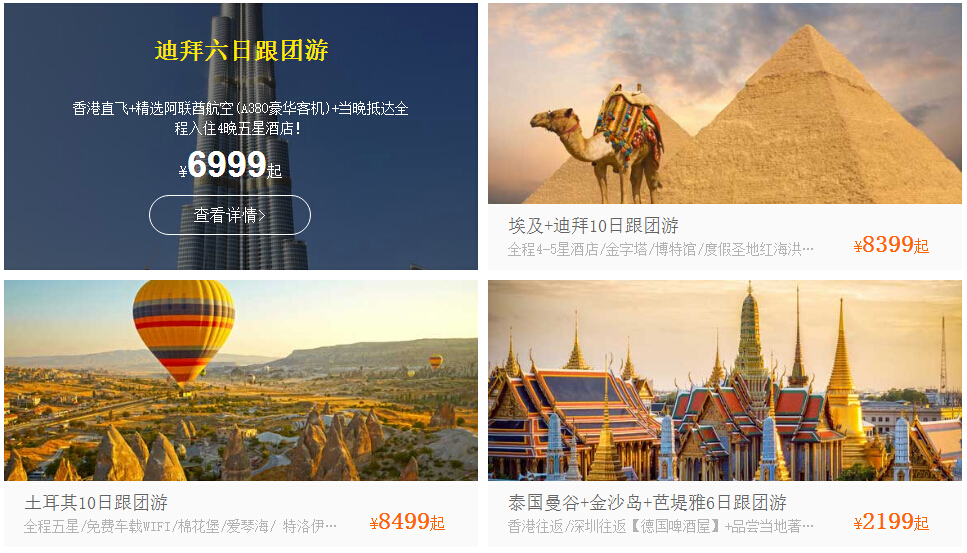
2146マウスホバリング画像用のさまざまな絶妙なアニメーション効果のjsコード。その効果は非常に壮大で美しく、企業のWebサイト、ショッピングモールのWebサイト、または個人のWebサイトで製品や写真を表示するためによく使用されます。 PHP中国語サイトはダウンロードをオススメします!

マウスホバーカードの3Dページめくり効果
ページネーションコード 1314
1314
 1314
1314マウスホバーカード3Dページめくりエフェクトは、マウスホバーピクチャ3Dページめくり表示テキストピクチャ導入エフェクトコードです。

CSS3 はマウスオーバー画像をフィルタリングしてテキストを表示します
画像の特殊効果 903
903
 903
903CSS3フィルターのマウスオーバー画像表示テキストは、マウスオーバー画像表示テキスト効果とマウスオーバー画像拡大効果です。

マウスオーバー画像のテキストアニメーション効果を作成するCSS3トランジション効果
画像の特殊効果 2027
2027
 2027
2027CSS3トランジションエフェクトを使用してマウスオーバー画像テキストアニメーションエフェクトコードを作成します

jQueryホバー拡大ハイライトコンテンツコード
その他の特殊効果 1544
1544
 1544
1544jQuery ホバー増幅およびハイライト コンテンツ コードは、マウスがホバーしているときに画像を拡大およびオーバーレイしてコンテンツの詳細を表示するコードです。