
 1628
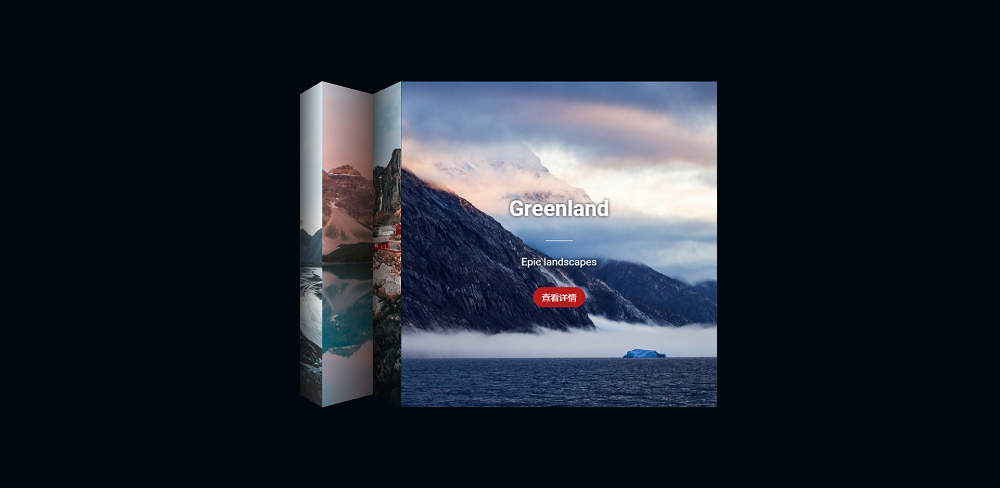
1628js css3 を使用して 3D 折り紙グラフィックとテキスト UI レイアウトを作成します。これには、マウスをホバーしたときに折り畳むグラフィックとテキストが切り替わる特殊効果が含まれます。

 709
709js+css3ベースの画像3D折り紙効果切り替え表示特殊効果で、マウスオーバーで画像と文字を折り畳む効果が付いています。

 1427
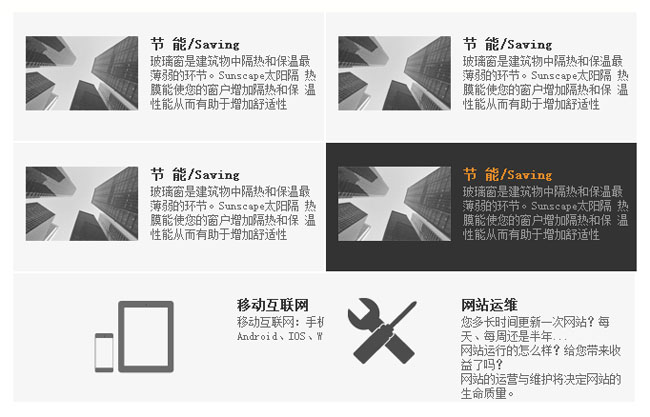
1427スクリプト紹介 jQuery グラフィックとテキストのスイッチライト切り替え特殊効果は、グラフィックとテキスト上でマウスをスライドさせる特殊効果コードです。

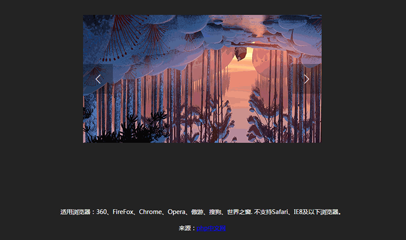
 1759
1759jQuery対応ワイド画像3D回転切替エフェクトは、背景画像と連動して切り替わるスライドショー3D回転切替エフェクトコードです。

 2904
2904CSS3 グラフィックおよびテキスト カルーセルの柔軟な切り替え特殊効果は、JS コードを使用せず、純粋な CSS3 で作成された左右の矢印とインデックス ボタンを備えたグラフィックおよびテキスト カルーセル切り替え特殊効果です。

 2769
2769jQuery フォーカス画像 3D フリップ カルーセル スイッチング エフェクト。jQuery Slider 画像カルーセル プラグインに基づく、サムネイルとボタン コントロールを備えた 3D 画像スイッチング エフェクトです。

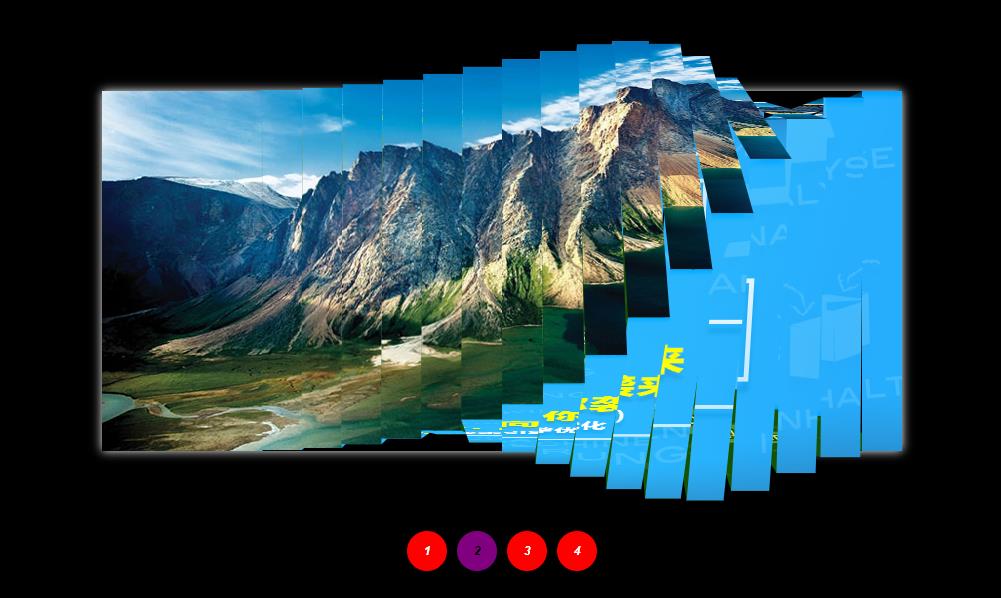
 403
403HTML5画像とテキストオルガン分割切り替えWebページ特殊効果は、画像のウォーターフォール変換特殊効果Webページ特殊効果です。

 344
344CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 1656
1656jQuery Swiper プラグインは、マウスでスライダーをドラッグすることで切り替えることができるシンプルなグラフィックスとテキスト カードを作成し、ボタンをクリックして前ページまたは次ページに移動することで特殊効果を切り替えることができます。

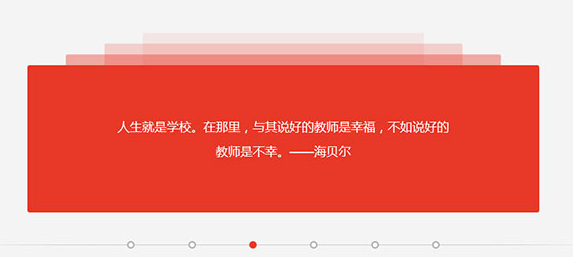
 1192
1192矢印ボタンは、jQuery グラフィックスとテキストの上下スクロールの切り替え効果を制御します

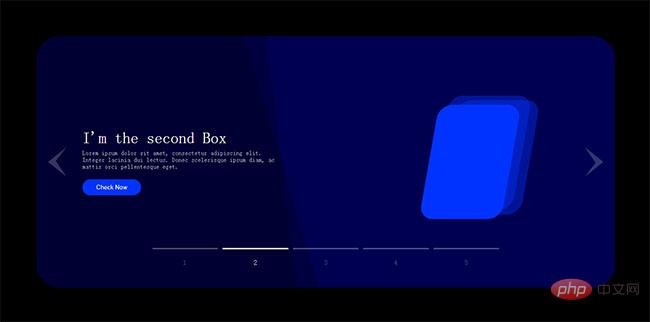
 1380
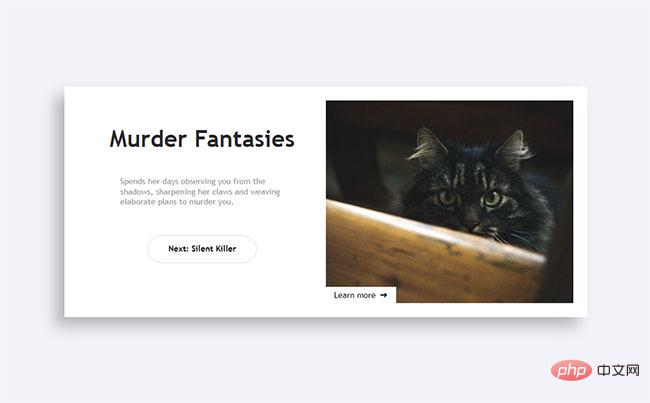
1380フォーカス画像の特殊効果とテキストの説明を左右に切り替え、テキストの特殊効果を切り替えてWebページに配置して、Webページをより簡潔で美しくします PHP中国語サイトのダウンロードを推奨します!