合計 8051 件の関連コンテンツが見つかりました

CSS3 は歯車回転アニメーションの特殊効果を実装します
CSS3特殊効果 2358
2358
 2358
2358コード効果:CSS3で歯車回転アニメーション特殊効果を実現 CSS3と絵を組み合わせて機械的な歯車の接続と回転を実現するCSS3特殊効果コードです。

数字ボタンを備えた jQuery マルチスクリーンのシンプルで実用的なカルーセル チャート プラグイン
フォーカススライド 2739
2739
 2739
2739数字ボタンを備えた jQuery マルチ画面のシンプルで実用的なカルーセル チャート プラグイン。

jqueryアニメーションのページングボタン
ページネーションコード 1564
1564
 1564
1564jquery animate ページング ボタンは、マウス上でスライドしてページング ボタンを拡大し、マウスを離れるとページング ボタンが縮小するページング ボタンです。

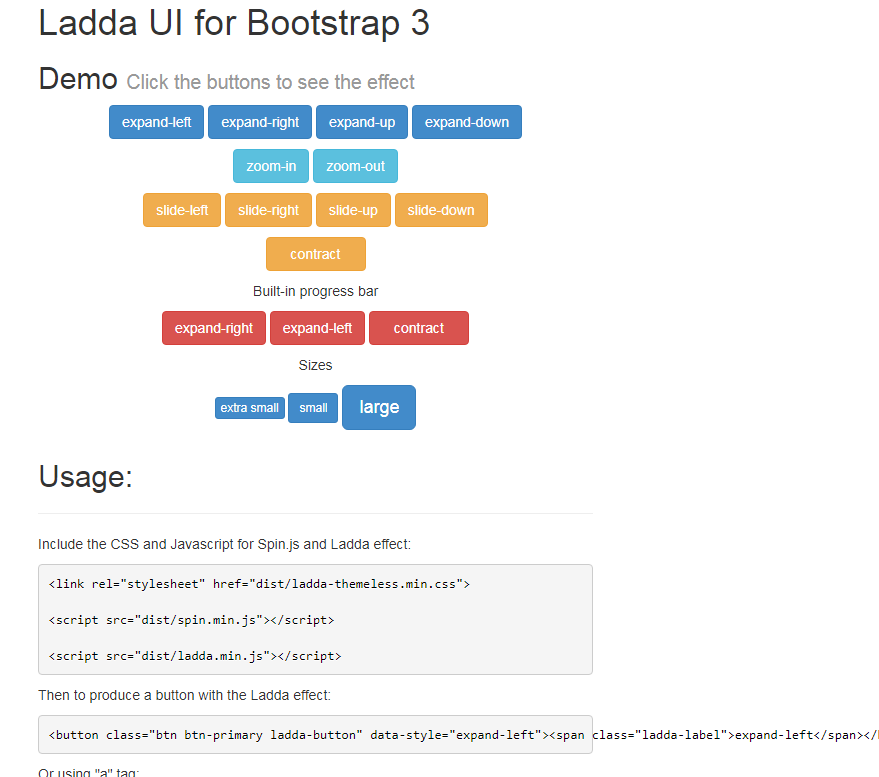
ツールチップ付きの CSS3 ボタン効果
フォームボタン 1806
1806
 1806
1806ツールチップ付き CSS3 ボタン効果は、独自の CSS3 ボタンです。ボタンにはツールチップ機能があり、マウスをボタン上にスライドさせるとツールチップが表示されます。このCSS3ボタンは全体的にグリーンで爽やかなスタイルでとても良いです。

左右のボタンを備えた大気フォーカス画像カルーセル特殊効果プラグイン Slider.js?1.1.2
フォーカススライド 2341
2341
 2341
2341Slider.jsは、左右のボタンを備えた雰囲気のあるフォーカス画像カルーセル特殊効果プラグインです.jQueryベースのプラグインです.画像の切り替えは非常にスムーズで、切り替えボタンも非常に精巧です.自動のカスタマイズをサポートしています.カルーセル時間、キャンバス幅、その他のパラメーターのカスタマイズ機能。

CSS3ダウンロードボタン効果
フォームボタン 1955
1955
 1955
1955css3ダウンロードボタンエフェクト、css3で作られたボタンです。実際、非常に美しいボタンは以前もcssで完成させることができましたが、css3の属性が増えるとスタイルがより美しくなります。ボタンはモールであろうとウェブサイトで間違いなく使用されます。企業 Web サイトなので、ボタンのスタイルは Web サイトと一致している必要があります。PHP 中国語 Web サイトのダウンロードをお勧めします。