3574
3574ユーザーが日付と時刻を自由に選択し、日付をカスタマイズできるシンプルな jQuery 日付と時刻ピッカー プラグイン。シンプルで実用的です。気に入った場合は、お見逃しなく。

 2482
2482jQuery は、owlCarousel プラグインに基づいてソリューションのグラフィックとテキストのレイアウトを実装し、デジタル インデックスをカスタマイズしてタブの切り替え効果を制御します。これは、レイアウト コードを示す黒いグラフィック ケースです。

 2341
2341Slider.jsは、左右のボタンを備えた雰囲気のあるフォーカス画像カルーセル特殊効果プラグインです.jQueryベースのプラグインです.画像の切り替えは非常にスムーズで、切り替えボタンも非常に精巧です.自動のカスタマイズをサポートしています.カルーセル時間、キャンバス幅、その他のパラメーターのカスタマイズ機能。

 2815
2815シンプルで実用的な jQuery カルーセル画像プラグインとサムネイル テキストの説明をダウンロードします。テキスト説明と画像が分離されており、カスタマイズ可能で実用性の高いカルーセル画像jsプラグインです。

 1180
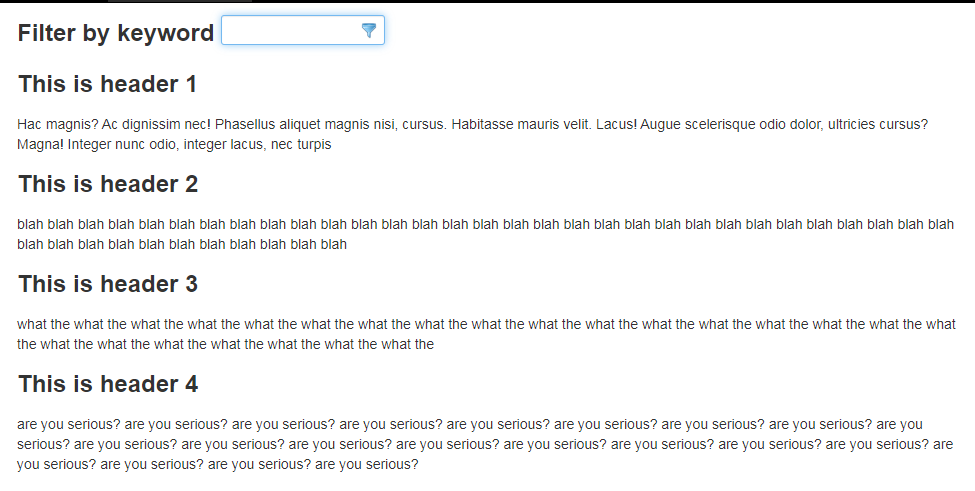
1180jcTextHighlighterFilter は、ユーザーが文字を入力した後、ページ上の指定した領域を強調表示できるテキスト強調フィルター プラグインです。もちろん、ブラウザーに付属の検索機能の一部を置き換えることもできます。

 1855
1855jQuery は CSS3 属性に基づいて現在の日付を表示する美しい円形の時計を作成し、途中で時計のロゴやその他の機能をカスタマイズすることもできます。シンプルで実用的な時計プラグインです。呼び出しメソッド: $(". Clock-place").CodehimClock({});

 1546
1546これは、シンプルで実用的な応答性の高い jQuery Tabs プラグインです。このタブ プラグインはコンテナのサイズに応じて柔軟に拡大縮小し、実用的かつシンプルで、タブのスタイルは CSS を使用してカスタマイズできます。

 7045
7045永続的なオンライン QQ カスタマー サービス jQuery プラグインのダウンロードは、マルチカラー テーマの右側から利用できます。複数のQQオンライン顧客サービス、選択できる複数のテーマ、カスタマイズできる複数のパラメータをサポートしており、シンプルで実用的です。

 9847
9847jQuery プラグインは、マウスを画像上に移動すると、共有ボタンや画像テキストの説明などの任意の要素を画像上に作成できます。これらのボタンとテキストは画像内のどこにでも一時停止でき、画像上の要素が表示されるときに独自のアニメーション効果を定義することもできます。

 1905
1905ページ フローティング jQuery オンライン カスタマー サービスは、1 ページでの複数の呼び出しをサポートし、カスタム展開イベント メソッドをサポートし、展開時間の設定をサポートし、カスタマー サービスの表示位置とインターフェイスの設定をサポートする、軽量の jQuery Web ページ QQ オンライン カスタマー サービス プラグインです。もとても美しいです。

 2443
2443非常に実用的な jQuery の 1 ページ全画面縦スクロール特殊効果コードです。今非常に人気のある特殊効果コードです。製品の機能紹介やプロジェクトの紹介によく使用されます。この jQuery プラグインはスクロールが比較的スムーズです。一部のプラグインでは、ページを切り替えるためにページをその場でスクロールする必要がありますが、この特殊効果は比較的スムーズです。プラグインの強力なカスタムパラメータ機能は、携帯電話のタッチスクリーンをサポートし、スイッチング速度をサポートするため、学習して使用する価値があります。

 2022
2022SlipHover は、マウスの動きの方向を感知し、対応する方向 (または反対方向) にマスク レイヤーをアニメーション化してタイトルや説明を表示し、それをスライドやアルバムに適用できる jQuery ベースのプラグインです。 SlipHover は、カスタム マスクの高さ、アニメーション時間、フォントの色、背景色、テキスト レイアウトなどもサポートしています。合理的な組み合わせで、あなたのスライドショーやフォトアルバムがより高級になること間違いなしです。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。