
 2440
2440jQuery 美容 Web サイトの画像カルーセル切り替えコードは、左右の矢印による自動カルーセル切り替えを備えたフォーカス画像コードです。

 1693
1693uery 画像カルーセル切り替えコードは、美容 Web サイト向けの左右矢印による自動カルーセル切り替えを備えたフォーカス画像スライドショー コードです。

 2259
2259音楽 Web サイトのトップページにある jQuery フォーカス画像切り替えコードは、非常に優れたバナー画像切り替え特殊効果です。次のカルーセル画像の特殊効果を表示します。切り替えるための左右のボタンがあり、切り替えボタンが自動的に非表示になります。これは非常に優れた JS 特殊効果コードでもあります。

 4690
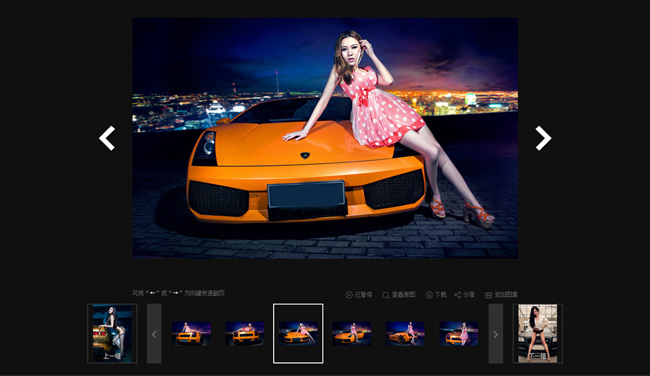
4690ニュース Web サイトの jQuery フォト アルバム コードは、キーボードの矢印キーによる切り替え、画像の左右の領域のクリック、およびサムネイルによる自動カルーセルをサポートしています。

 1466
1466とても雰囲気のある全画面Webサイト切り替えエフェクト 上部の固定ナビゲーションメニューリンクをクリックすると、対応するコンテンツのjQuery全画面ページスクロールナビゲーション切り替えエフェクトに自動的に切り替わります。

 560
560見栄えの良いスティッキー ナビゲーション バーの特殊効果コードを共有します。ジャンピング ナビゲーション バーの特殊効果コードは、ターゲットがクリックされるたびにたどるカスタム モーション パスを作成します。デザイン、アニメーション、または SVG スティッキー ナビゲーション用にハード ドライブに簡単に入力できます。 . エンコードされた値。

 1661
1661jQuery の位置決めスクロールタブタブ効果. タブ列の週番号をクリックすると、対応するエリアまで自動的かつスムーズにスクロールできます. ページがロードされると、現在の週に応じて対応するエリアまでスクロールできます. での使用に適していますテレビや映画などのウェブサイト。

 3257
3257jQueryのレスポンシブ画像アルバムをサムネイル付きで表示するコードです。左側の画像をマウスでクリックすると、右側のコンテンツ画像も切り替わります。自動スクロール効果もあります。一般的に企業サイトや個人サイトでの表示に使用されます。会社の製品や個人の写真。 PHP中国語サイトはダウンロードをオススメします!

 1780
1780効果の説明: シンプルで使いやすい立体的な左右スクロールバナーフォーカス画像効果 ソース コードには画像がなく、CSS も比較的冗長ですが、怠惰な Web マスターが怠け者でも使いやすいように最適化しています。 説明書: 1. ページに CSS を導入して、名前の競合が発生しないようにします。 2.index.html のコード部分を必要な場所にコピーします。

 2951
2951今日は、デザインされた絶妙な jQuery タブ ページ切り替えプラグインを紹介します。そのスタイルは、従来のタブ切り替えとは異なります。まず、タブ ラベルは、ボタンのような小さなアイコン モードを使用します。また、タブを切り替えるときのタブラベルのスタイルも非常に特徴的で、盛り上がった円弧になっており、3Dの視覚効果を与えています。同時にタブ切り替え時に背景色も自動で切り替えることもできます。

 343
343モバイル Happy Scratch HTML5 プラグインは、Double 12 アクティビティに適したモバイル H5 Scratch プラグインです。

 327
327HTML5 の紙を折り畳んでギフトボックスに入れるアニメーション効果は、CSS で実装されたクリスマス ギフト アニメーション効果で、クリスマスや休日に適しています。

 478
478純粋な CSS3 レトロ フィルム プレーヤーの特殊効果は、シンプルな映画音楽プレーヤーおよびフィルム レコーディング プレーヤーの特殊効果です。

 571
571HTML5 ビデオ プレーヤー ウィンドウのフローティング コードは、黒くて美しい MP4 ビデオ プレーヤー コードです。

 334
334軽量の html5 WinBox ページ ポップアップ プラグインは非常に便利で操作が簡単で、最大化、最小化、全画面表示、閉じる、移動、複数のウィンドウを開くなどの機能をサポートしています。

 329
329jQuery アコーディオン画像スライド メニュー バーは、クールなアコーディオン画像スライド効果ナビゲーション メニュー バーの特殊効果です。

 459
459赤色のドロップダウン ナビゲーション メニューを作成するための純粋な CSS3 コードは、赤色のナビゲーション メニューを作成するための純粋な CSS3 遷移属性です。ドロップダウン メニューはマウスをホバーすることで展開され、3 レベルのドロップダウン メニュー コードをサポートします。

 314
314HTML5 マウス ホイール回転画像表示効果は、マウス ホイールを回転させてクリックすると画像を拡大できる Web ページの特殊効果で、選択した画像を拡大したり、クリックすると元の位置に戻すことができます。

 407
407jsを振って左右に切り替えるログイン登録フォームのデザインコードを共有する シンプルですっきりとしたUIとスライド切り替えのデザインは、あらゆるWebサイトのログインや登録に適しています。