
 3112
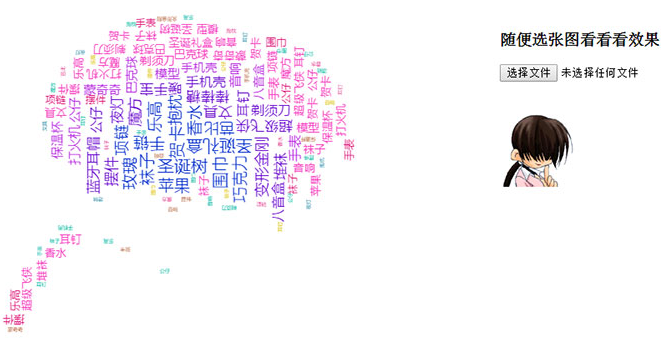
3112画像をアップロードしてテキスト タグ クラウドを生成するための非常に珍しい jQuery+echarts コードです。echarts チャート プラグインと jQuery に基づいて、画像スタイルに基づいてカラー テキスト タグ クラウドの特殊効果を生成します。タグ キーワードをクリックすると拡大することもできますそれ。

 1867
1867jQuery+echarts+css3 は画像をアップロードしてテキストタグクラウドコードを生成します

 5210
5210CSS3 マウスオーバー アイコンの色変更および回転効果は、CSS3 マウスオーバー アイコンの色変更および回転の特殊効果です。

 2039
2039CSS3 マウスオーバー画像半透明の赤のグラデーションカラー背景マスクアニメーション特殊効果

 2880
2880jQuery のアイコン付き色付きタブ コードは、基本タブ、アイコン付き色付きタブ、下線スタイル タブ、垂直タブの 4 つの異なる効果を持つタブ タブです。

 282
282HTML5 マウスクリックによるモノクロ植物画像の生成は、JS および SVG ベースのツールです。これを使用すると、マウスの左ボタンをクリックして画面が自動的に更新され、いくつかのモノクロの植物と形状が生成されます。

 301
301js の青いアコーディオン アイコン メニューの特殊効果は、js+css3 に基づいた青色のスタイルのアコーディオンを上下に縮小および展開するメニュー コードです。

 3183
3183マウスを画像上でスライドさせると、グラデーション カラー カバレッジ効果を生成する CSS3 Web ページの特殊効果です。画像上でマウスをスライドさせると、画像の上にグラデーション カラー マスクのレイヤーがカバーされます。

 251
251CSS3 マウスを画像上でスライドさせて、グラデーション カラー オーバーレイ効果を生成します。マウスを画像上でスライドさせると、画像の上にグラデーション カラー マスクのレイヤーが覆われます。画像を削除すると、マスクがグラデーションで消えます。 。

 313
313jQuery の緑色のワイドスクリーン ドロップダウン ナビゲーション メニューは、マウスでナビゲーション バーをホバーすることによってドロップダウン メニューの効果を縮小するコードです。

 387
387CSS3 3D ナビゲーション バー回転切り替えコードは、css3 変換属性に基づいた緑色のナビゲーション バーのマウスオーバーによる 3D フリップ切り替えの特殊効果です。

 1583
1583ツールチップ付き CSS3 ボタン効果は、独自の CSS3 ボタンです。ボタンにはツールチップ機能があり、マウスをボタン上にスライドさせるとツールチップが表示されます。このCSS3ボタンは全体的にグリーンで爽やかなスタイルでとても良いです。

 1873
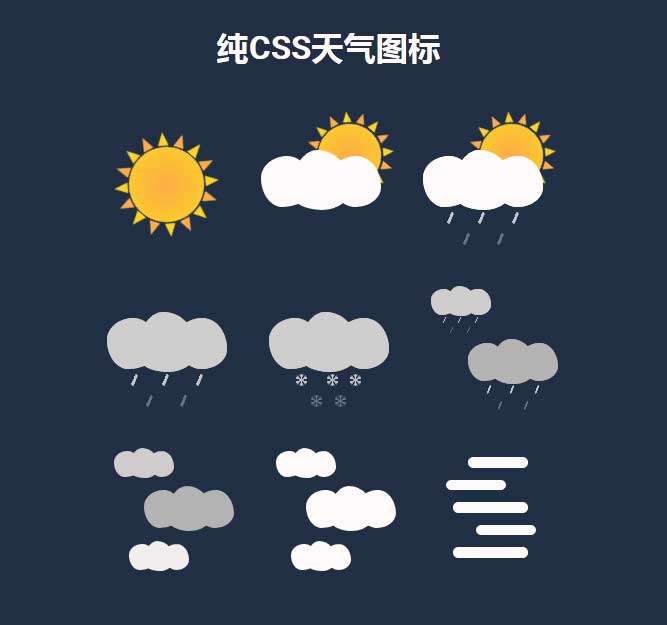
1873晴れ、曇り、雷雨、雨、雪、みぞれ、曇り、霧などの 9 つの天気アイコン アニメーション特殊効果を含む、CSS3 属性に基づいてさまざまな動的な天気予報アイコンを描画します。

 4475
4475CSS3 アイコン ナビゲーションは、紫と青のグラデーション背景を組み合わせています。矢印の方向をクリックして、さまざまなグラデーション カラー効果を設定します。

 2440
2440CSS3 SVG Web ページ読み込みアイコン アニメーション効果は、オレンジ スタイルの Web ページ読み込みアイコン効果です。

 12471
12471js マウスのクリックとドラッグによる小さなアイコンの特殊効果の生成は、紫色の背景スタイルのマウスの左クリックと右クリックで小さなアイコンのアニメーションの特殊効果を生成します。





