2317
2317シンプルな jquery 虫眼鏡効果。画像の上にマウスを置くと、画像がより鮮明に表示されます。この効果は、ショッピング モールの Web サイトや電子商取引 Web サイトでよく見られます。 PHP中国語サイトはダウンロードをオススメします!

 1941
1941さまざまな jquery 画像の虫眼鏡効果は、ショッピング モールのウェブサイトに適しています。さまざまな虫眼鏡効果は、商品情報を表示するのに非常に適しています。また、個人のブログで虫眼鏡効果を使用して自分の写真を表示することもできます。

 1815
1815jQuery商品画像虫眼鏡効果、虫眼鏡効果はショッピングモールのWebサイトで一般的に使用されており、商品詳細ページで商品画像にマウスを置くと商品がより鮮明に表示されます。

 3617
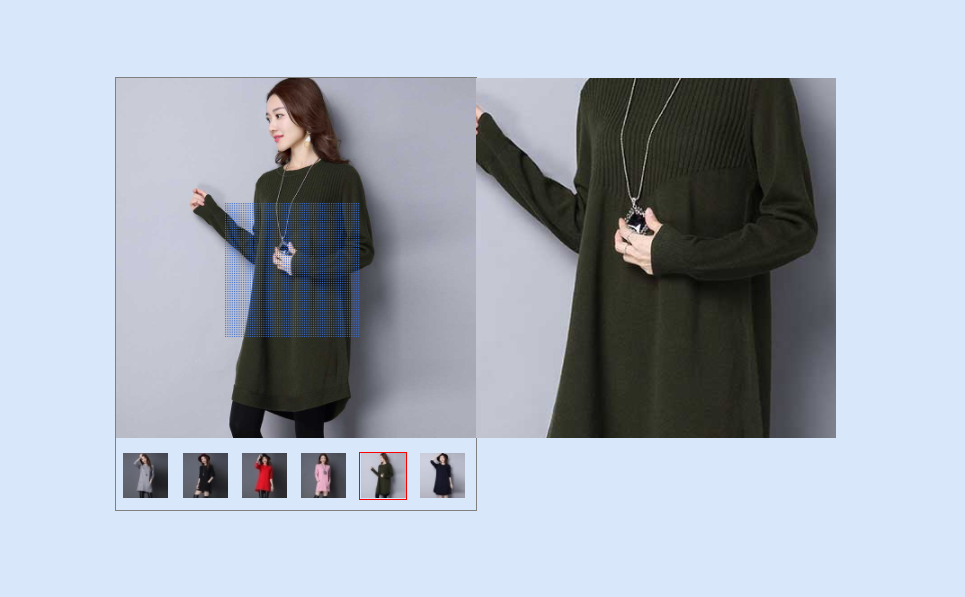
3617jQuery 画像虫眼鏡プラグインは、シンプルで実用的な jQuery 画像虫眼鏡エフェクトです。サムネールをクリックすると、大きな画像に切り替わります。大きな画像の上にマウスを移動すると、虫眼鏡の画像が表示されます。虫眼鏡をドラッグできます。画像の詳細を表示するエリア。淘宝網の虫眼鏡コードに似ており、電子商取引に適しています。ウェブサイトの使用。

 5252
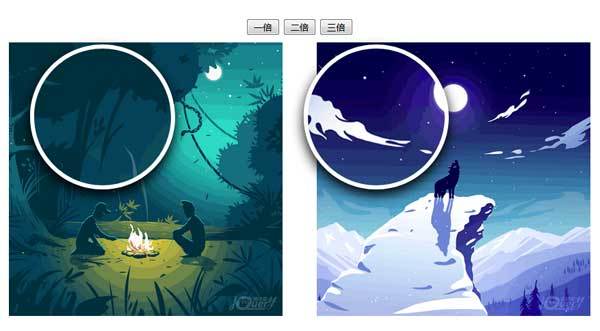
5252画像の遠近効果を表示するための jQuery 虫眼鏡は、画像の上にマウスを移動すると、虫眼鏡の下の上部の画像を通して下部の画像の拡大画像を見ることができる jQuery パースペクティブ画像虫眼鏡コードです。

 1592
1592虫眼鏡付きの jQuery LightBox ギャラリー コードは、対応するサムネイルを表示できる高解像度の大きな画像であり、高解像度の大きな画像を参照するときに虫眼鏡を使用して拡大効果を部分的に表示することもできます。

 4203
4203jQuery風の虫眼鏡サムネール切り替えは、フォーカス画像にサムネールと左右のアイコンボタンを配置した虫眼鏡エフェクトに似たサムネール切り替えです。

 1808
1808css3 を使用して、個人アルバムの写真の単純なホバー拡大効果と、個人アルバムのカバーのカード スタイルのレイアウト効果を作成します。