302
302アイコン付きの純粋な CSS3 3D 回転立方体リンクには、小さなアイコンがあるだけでなく、マウスをクリックしてスライドすると立方体アニメーションが反転します。

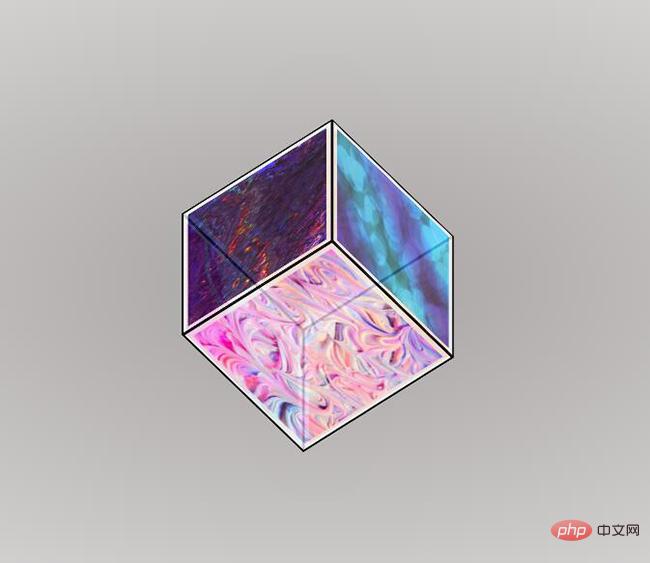
 363
363CSS は抽象画像反転 3D 立方体を実装しており、立方体には色や形の異なる 6 つの半透明の抽象画像があり、Web ページ上で自由に反転できます。名前: 3D キューブを反転する抽象画像を実装する CSS

 1714
17143Dキューブページ切り替えトランジションアニメーション jQuery plug-in-cubeTransition.js

 662
662アニメーション特殊効果を伴う html5+three.js のクールなキューブ フラグメント マウス

 5460
5460複数の画像をつなぎ合わせる TweenMax に基づいた 3D 立方体の正方形回転アニメーション特殊効果を作成します。

 2437
2437パーティクルアニメーションを備えたthree.jsの非常に精巧でクールな3Dキューブヒストグラム

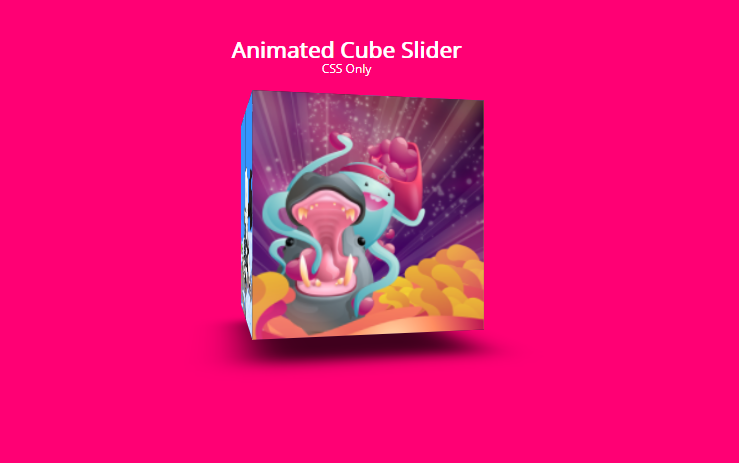
 2306
2306純粋な css3 3D 画像立方体の回転アニメーション特殊効果には、3D 回転の基礎知識が必要です。このような特殊効果を個人の Web サイトに配置すると、非常にクールになります。Web ページに BGM を追加すると、効果も向上します。とても良いです。

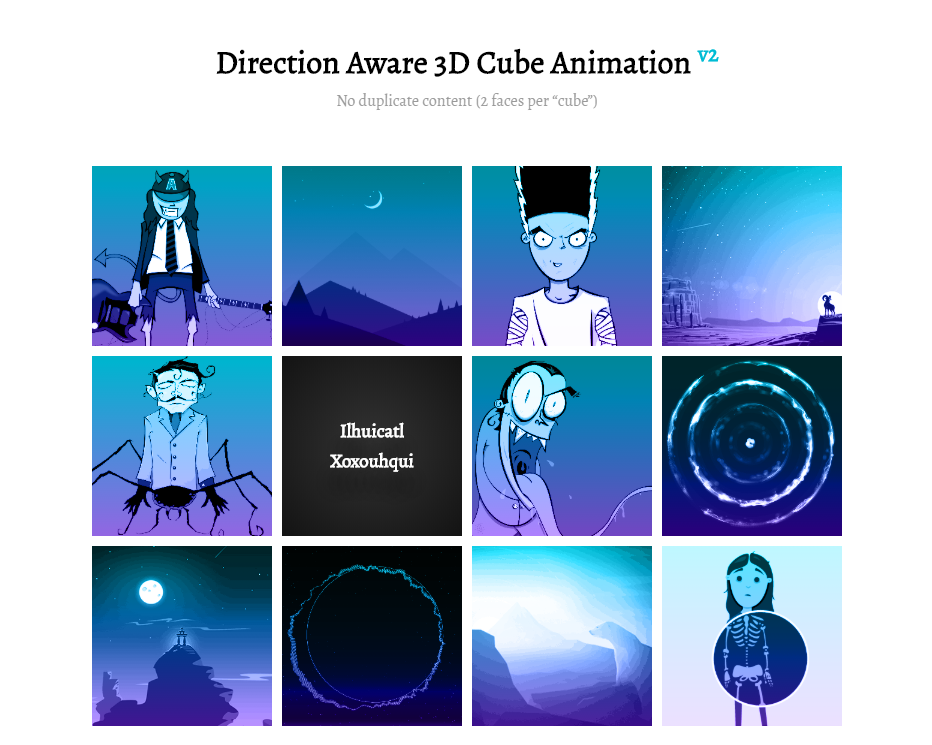
 2403
2403CSS3 マウスオーバー 3D 立体反転効果は、マウスオーバーの方向を感知する 3 次元立方体アニメーションの特殊効果です。

 344
344CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 1075
1075sHover は純粋なネイティブ JavaScript で書かれた小さなコンポーネントであり、JQuery や他のプラグインを導入しなくても使用できます。

 1780
1780効果の説明: シンプルで使いやすい立体的な左右スクロールバナーフォーカス画像効果 ソース コードには画像がなく、CSS も比較的冗長ですが、怠惰な Web マスターが怠け者でも使いやすいように最適化しています。 説明書: 1. ページに CSS を導入して、名前の競合が発生しないようにします。 2.index.html のコード部分を必要な場所にコピーします。

 5046
5046星空のリボン パーティクルが、視差効果を備えた流星のようにアニメーション上を移動します。 js 特殊効果プラグインのダウンロード。携帯電話対応の3D立体リボン特殊効果背景アニメーション。

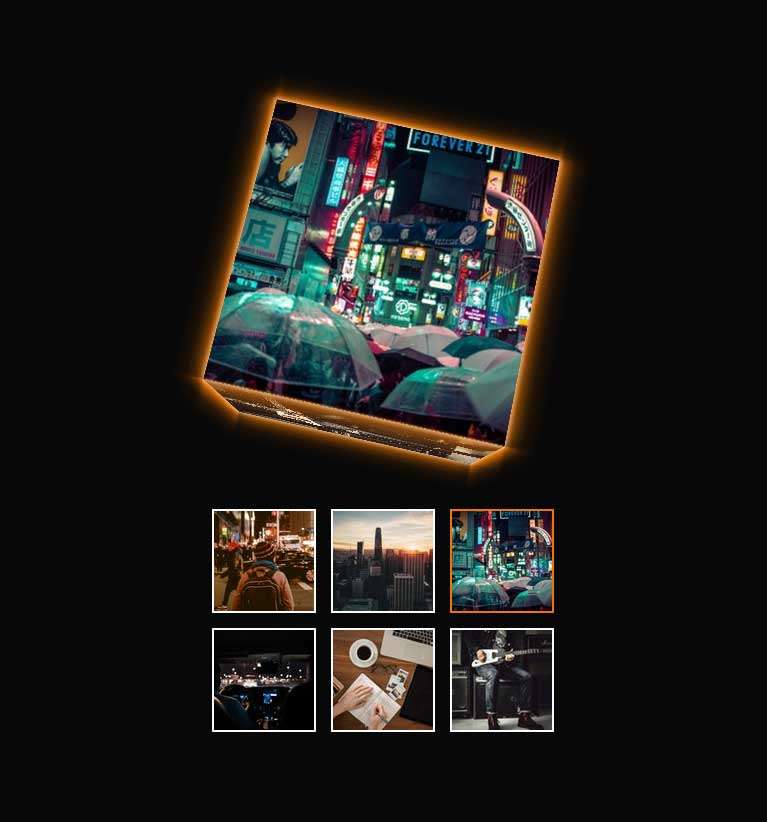
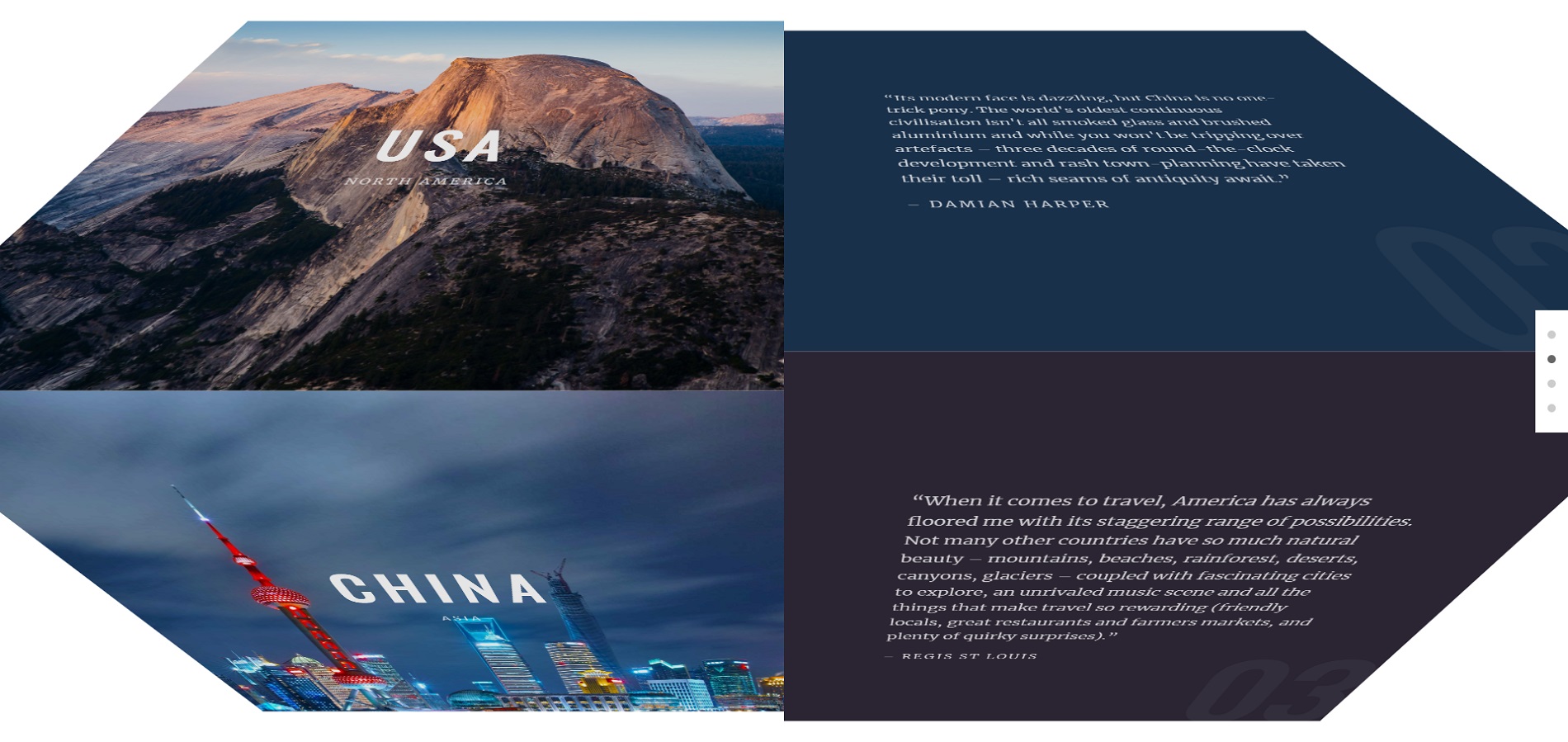
 1682
16822種類のHTML5画像表示効果、スムーズなアニメーション効果、主流ブラウザと互換性あり、PHP中国語サイトでのダウンロードを推奨! 説明書: 1. ヘッド領域にスタイルシートファイルapp.css、index.css、fonts.cssを導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. アイコンはすべて Web オープン フォントを使用しています。具体的なファイルについては、css ディレクトリを参照してください。

 1846
18465 CSS3 アイコンのマウスオーバー効果。画像の上にマウスを置くと効果が表示されます。主要ブラウザに対応。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします