2396
2396FullScreen は、プログレス バー インデックスを備えた、シンプルで実用的な全画面ページ スクロール、ページ スライド切り替えコードです。

 1757
1757jQueryのマウスホイール制御ページスライドコードは、マウスホイールによるページスクロールの制御、面サイズに応じた表示効果の自動調整、先頭へ戻る機能などを備えた比較的シンプルなページスクロールコードです。

 2571
2571jQuery モバイル タッチ スクリーンのスライド ナビゲーション コードは、携帯電話用の実用的な左右のスライド ナビゲーション メニュー効果です。

 744
744jQuery のシンプルなスライダー アニメーション メニューは、jQuery をベースにしたシンプルな特殊効果で、メニュー項目をクリックすると、その下に線がスライドし、メニュー項目が光るアニメーション効果を持ちます。

 1546
1546これは、4 つの非常にクールな CSS3 携帯電話のサイドバー メニューのスライド効果と非表示効果のセットです。これら 4 つの効果は次のとおりです: デフォルトのクリック スライド サイドバー メニュー効果、3D 変換によるスライド サイドバー効果、テキスト スケーリングとフェードインおよびフェードアウト効果のスライド サイドバー効果、およびスライド サイドバー効果を実現するための移動の使用による効果。

 1317
1317フラット スタイルの加算、減算、乗算および除算の Web 計算機の JS コードは、シンプルなモバイル加算、減算、乗算および除算の計算機 Web ページの特殊効果です。

 1602
1602プラグインの説明: jquery はマウスの左右移動アニメーションの特殊効果を実現するための非常に実用的な作品です. 製品のダウンロード プロモーション ページ用に特別に設計されています. 会社にフロントエンドとアートの設定がない場合は、この作品を直接使用して、対応する素材を自分のものに置き換えるだけで、ページはシンプルでエレガントで、効果は非常に魅力的です。 。 。

 1998
1998これはフラットでシンプルなログイン ページで、明るい色のデザインを使用しており、モバイル デバイスと互換性があり、基本的なフォーム検証が追加されており、ほとんどの Web サイトに適しています。

 1299
1299プラグインの説明: HTML、CSS、JS を使用して iOS で背景の移動視差効果を再現するシンプルな jQuery プラグイン

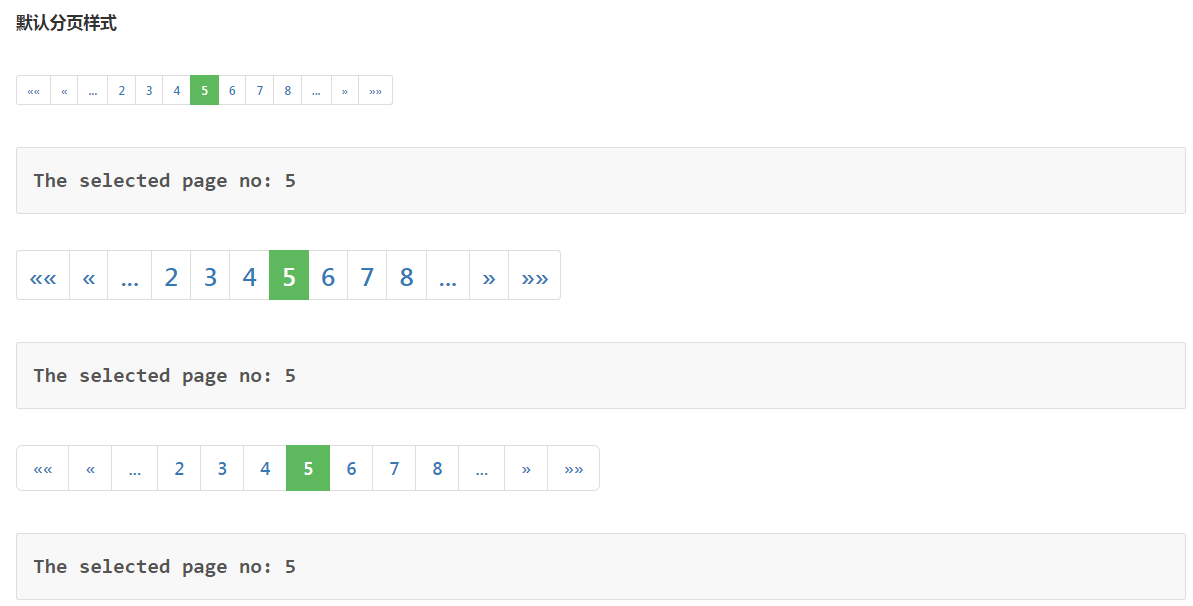
 1789
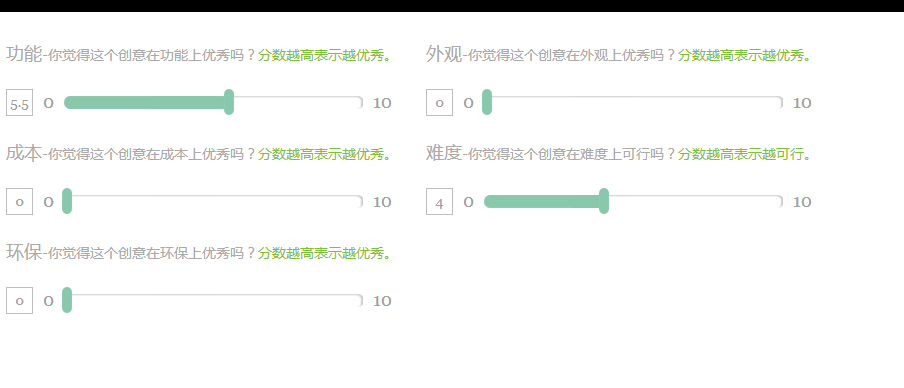
1789jsam-paginationjs ページング プラグインは、クライアント ページ上で動的にレンダリングできるページング バー効果であり、複数の構成パラメーターがあります。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 705
705CSS3メニューホバースライド効果ナビゲーション、背景としてさまざまなカラフルなストライプ、スクロール効果とホバリング効果を備えたアニメーションメニュー、上下スクロール効果メニューはシンプルで実用的で、さまざまな電子商取引商品分類ナビゲーションに適しています。

 873
873jQuery モバイル タッチ スクリーンのスライドブックめくりコードは、PC と携帯電話をサポートする電子雑誌のページめくりエフェクトです。

 3198
3198js の先頭に戻るスムージング効果のある特殊効果。最初にページを一番下までスクロールするか、スクロール バーをドラッグして、右下隅にある小さなロケットを見て、クリックして試してください。