
 3168
3168HTML5 svg モバイル プレーヤー ボタン アニメーション特殊効果は、携帯電話に適した音楽プレーヤーの再生、一時停止、音量調整ボタンの特殊効果です。

 2379
2379HTML5 svg は、モバイル プレーヤーのボタン アニメーションの特殊効果に適しています。携帯電話での使用に非常に適しています。一般の企業 Web サイトやショッピング モールの Web サイトではほとんど使用されず、一部の音楽 Web サイトでは使用されていません。

 2962
2962js css3を使用して動画の画像評価や内容紹介を作成します。 ボタンをクリックして画像をスライドすると次の画像に切り替わり、内容紹介の特殊効果が拡大されます。

 790
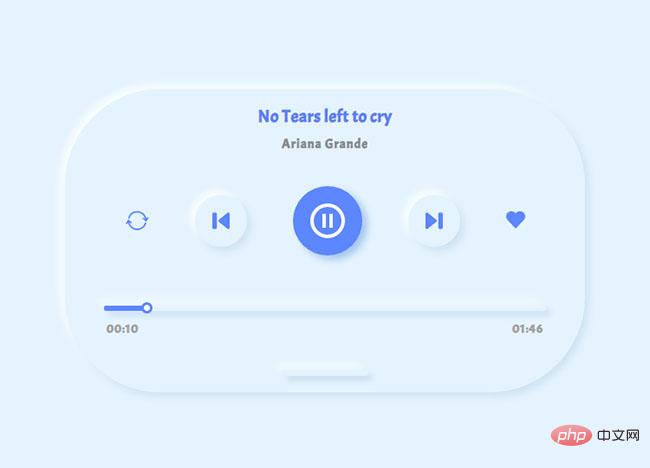
790HTML5 SVG 音楽プレーヤー特殊効果は、プログレス バーと再生ボタンを備えたオンライン MP3 音楽プレーヤー スタイル コードです。

 1839
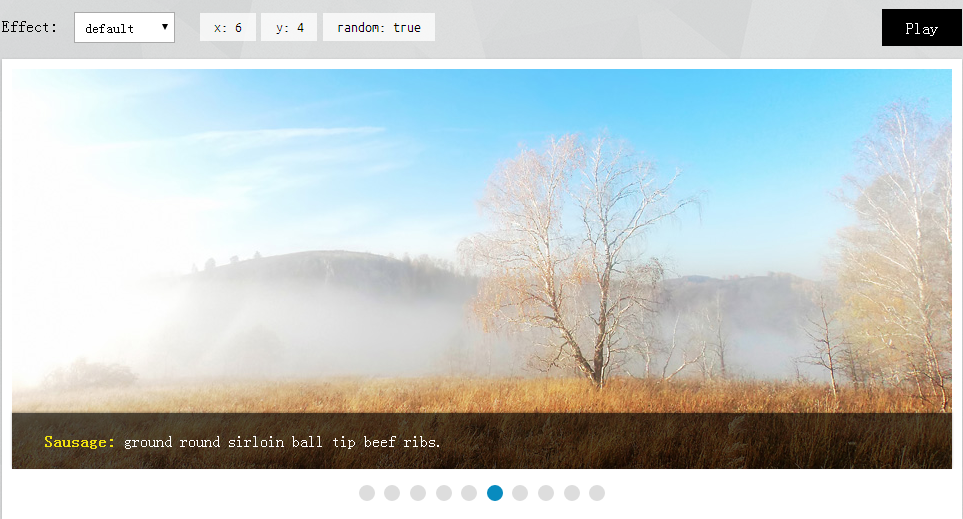
1839再生一時停止付き jQuery フォーカス イメージ コードは、再生一時停止ボタン機能、プログレス バー、左右の矢印、インデックス ボタン、その他のイメージ フォーカス イメージを備えた画像フォーカス イメージ コードです。

 4264
4264jQuery Web ページの一時停止オーディオ プレーヤーは、ボタンをクリックして表示または非表示にし、カスタムの mp3 一時停止再生効果をサポートします。

 924
924jQuery テープ MP3 ミュージック プレーヤー エフェクトは、jQuery と CSS3 に基づいたレトロな黒いテープ ミュージック プレーヤーです。再生するには、開始ボタンまたは一時停止ボタンをクリックします。

 1784
17843D 影効果 CSS3 ボタンのコードです。ボタンをクリックすると影が付きます。クールですね。ボタンは Web サイトでよく使われるので、さまざまな効果が必要です。これをダウンロードして、自分のプロジェクトに組み込むことができます。

 8378
8378ビデオは jsmodern.js Web ビデオ再生プラグインに基づいており、時間進行バー、音量、全画面表示、一時停止/再生ボタンなどの機能を備えたシンプルな MP4 ビデオ プレーヤーです。クリックビデオの一時停止/再生効果をサポートします。

 3771
3771HTML5 MP3 オルゴール再生特殊効果は、HTML5 + css3 に基づく MP3 音楽プレーヤーで、かわいいオルゴールの絵文字を作成し、スイッチ ボタンをクリックします。

 2881
2881CSS3 はクールなアニメーションボタン効果を実装しており、送信ボタンをクリックすると、画面サイズに応じてアニメーション再生効果が応答して変化します。

 1712
1712新浪の大ヒット映画のホームページにある jQuery フォーカス画像コード. 映画のウェブサイトにこのようなカルーセル画像を置くのはまだ非常に美しいです. PHP 中国語 Web サイトのダウンロードをお勧めします!

 7039
7039これは、すっきりとしたシンプルな HTML5 音楽プレーヤーです。シンプルなプレーヤーには回転するカバーが含まれており、「前の曲」、「再生/一時停止」、「次の曲」という 3 つのメイン ボタンがあります。プログレス バーをクリックまたはドラッグして、再生を制御します進捗。

 6715
6715jQuery videoのオンライン動画再生機能を利用します。 div画像リストの上にマウスを置くとビデオ再生ボタンが表示され、ポップアップウィンドウをクリックしてmp4ビデオ再生エフェクトコードを開きます。デフォルトでは、ipath のビデオ パスを設定する必要があります。シンプルで使いやすいポップアップビデオプレーヤーです。

 1780
1780jQuery iQiyi 広告画像切り替えコードは、ビデオを再生またはダウンロードする Web サイトで使用できます。効果は依然として非常にクールです。PHP 中国語 Web サイトのダウンロードを推奨します。

 3709
3709html5 svg パーソナライズされたテキスト再生アニメーション効果は、スタートボタンをクリックしてテキストの軌跡と書き込みの表示をアニメーション化する特殊効果です。