
 509
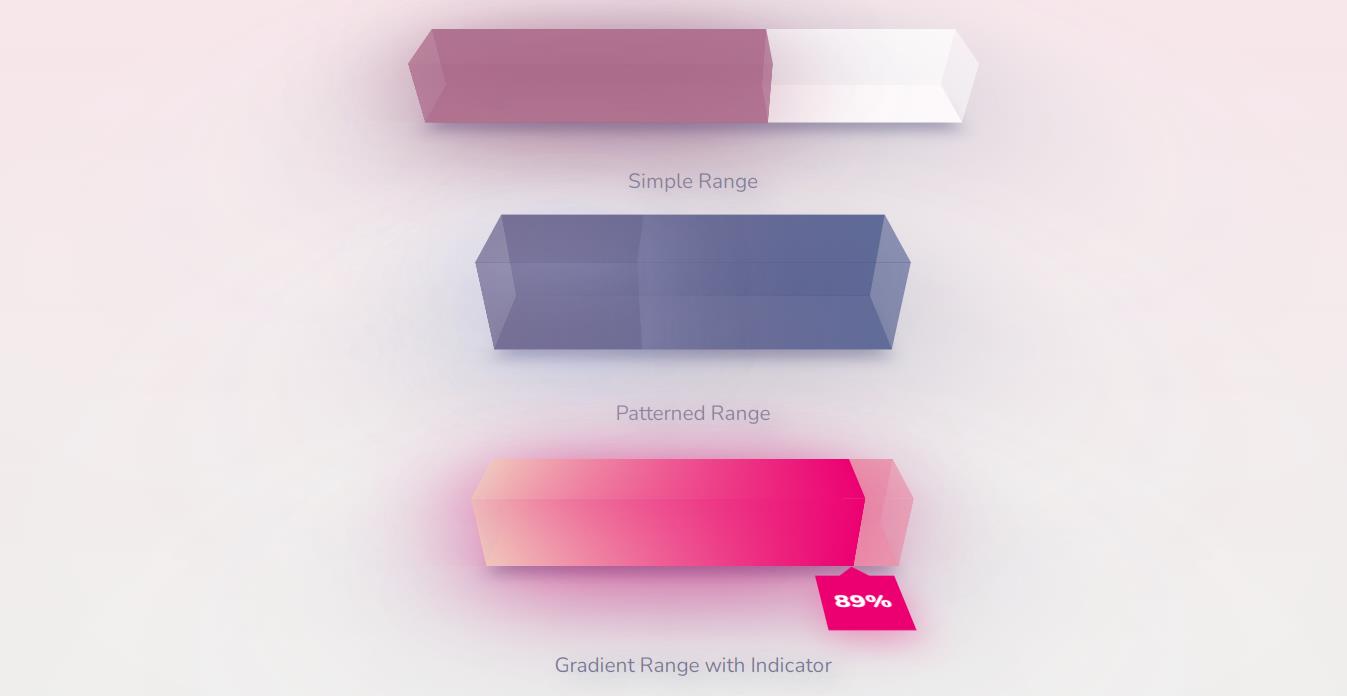
5093 つの美しい html5+css3 3D パーセンテージ プログレス バー アニメーション効果

 1557
1557これは、ユニークでクリエイティブな CSS3 動的弾性波紋変形アニメーション効果です。純粋な CSS3 円形波紋アニメーション効果です。あまり実用的ではありませんが、必要な効果を作成するための実装方法を学ぶことができます。

 3002
3002各エフェクトは CSS3 を使用して、カード上でマウスをスライドさせると画像と HTML 要素を変形し、非常に美しいマウスオーバー アニメーション効果を生成します。

 1555
15555 つの美しい CSS3 ラジオ ボタン美化アニメーション コード、チェックボックス美化特殊効果、およびチェック ボタン美化エフェクト コードをダウンロードします。

 3584
3584CSS3 の全画面背景画像は、グラデーション切り替えコードを縮小し、全画面で背景を自動的に切り替えます。効果は依然として非常に美しいです。背景のログイン ページや Web サイトのトップページで使用するのも良いです。PHP 中国語 Web サイトを推奨します。ダウンロード中!

 2003
2003非常にシンプルで美しい CSS3 弾性波ボタン アニメーション効果です。JS は CSS3 属性を組み合わせて、マウス ホバー ボタン アニメーション効果を実現します。マウスを動かすとボタンの形状が変わります。

 3103
3103影付き CSS3 カラフルなテキストは、漫画のイメージを使用した CSS3 カラフルなテキスト効果です。魅力的なアニメーション効果はありませんが、画面に表示されるカラフルなテキストも非常にクールです。また、各テキストにはさまざまな角度からの影が付いています。この効果は、 , 美しい英語フォントと組み合わせることで、テキスト全体の効果が非常に際立って魅力的に見えます。この CSS3 テキスト効果をプロモーション広告ページで試すことができます。

 343
343モバイル Happy Scratch HTML5 プラグインは、Double 12 アクティビティに適したモバイル H5 Scratch プラグインです。

 327
327HTML5 の紙を折り畳んでギフトボックスに入れるアニメーション効果は、CSS で実装されたクリスマス ギフト アニメーション効果で、クリスマスや休日に適しています。

 478
478純粋な CSS3 レトロ フィルム プレーヤーの特殊効果は、シンプルな映画音楽プレーヤーおよびフィルム レコーディング プレーヤーの特殊効果です。

 571
571HTML5 ビデオ プレーヤー ウィンドウのフローティング コードは、黒くて美しい MP4 ビデオ プレーヤー コードです。

 334
334軽量の html5 WinBox ページ ポップアップ プラグインは非常に便利で操作が簡単で、最大化、最小化、全画面表示、閉じる、移動、複数のウィンドウを開くなどの機能をサポートしています。