1168
1168「ご清聴ありがとうございました」紫色の放射状の背景に 3D テキスト ポップアップ アニメーションの特殊効果。

 4568
4568これは、クールな 3D 球状テキスト クラウド アニメーション効果と 3D テキスト回転移動効果を実装した html5 キャンバスです。

 360
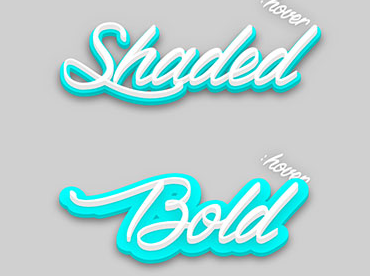
360CSS3 3D テキストの伸縮と光るアニメーションの特殊効果 テキスト上でマウスをスライドさせると、テキストが伸縮して光るアニメーションの特殊効果が表示され、非常に壮大に見えます。

 4939
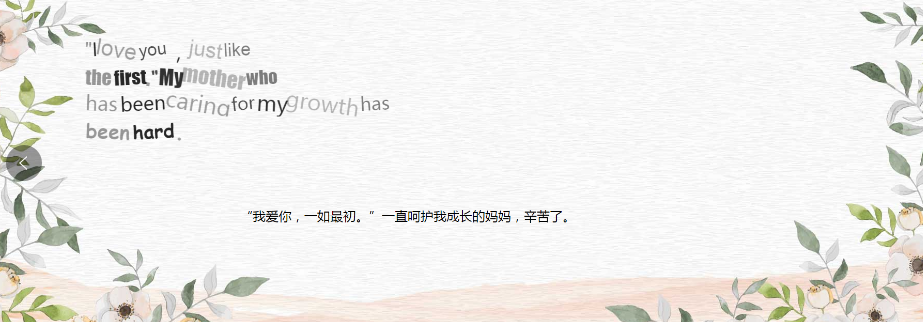
4939HTML5 のクールな 3D ラブ テキスト アニメーションの特殊効果、この効果はまだ非常にクールです、告白に適しているはずです。このような特殊効果はまだウェブサイトで使用されることはほとんどありませんが、収集することができます。PHP 中国語 Web サイトのダウンロードをお勧めします。

 3764
3764HTML5 キャンバス テキスト タグ クラウド 3D 回転アニメーション特殊効果、企業 Web サイトのプラス記号はどれですか? 今でも非常に優れた特殊効果だと思います。PHP 中国語 Web サイトは、皆さんにダウンロードすることをお勧めします。

 2093
2093SVG マウス通過方向認識 3D アニメーション特殊効果は、html5+css3 に基づいたマウスオーバー方向認識テキスト 3D アニメーション特殊効果です。

 291
291CSS テキスト スイング アニメーション特殊効果は、黒の背景と赤いエッジのテキストとスイング アニメーション デザインを使用しており、アニメーション プロセス中にテキストが鏡面反射に似た特殊効果を生成し、3 次元の視覚効果を与えます。

 2493
24933 つは、キャンバスを使用して 3D クールなダイヤモンド背景アニメーション、シンプルでエレガントなテキスト背景アニメーションを作成し、ボタンをクリックして 3D テキスト背景に特殊効果を表示します。

 312
312CSS の円形回転テキスト アニメーションは、銀河の回転をシミュレートするテキスト エフェクトです。テキストの文字列が球の周りを回転し、空間の雰囲気を与えます。

 3010
3010jqueryテキストアニメーションプラグインは、テキストフラッシュアニメーションフィルターエフェクト切り替え特殊効果を生成し、テキストにアニメーション効果を持たせます企業Webサイトのお知らせなどにもこの方法で表示できますとても高級感がありませんか?PHP中国サイトはダウンロード推奨!

 3319
3319jQuery は画像に対して 9 正方形のグリッド レイアウトを作成し、マウスが移動すると方向に応じてマスク レイヤーのテキスト コンテンツを表示し、画像リスト上にマウスを置くと UI アニメーション効果を提供します。

 2117
2117bootstrap-carousel-touch-slider は、モバイル端末をサポートする Bootstrap に基づく応答性の高いカルーセル エフェクトです。指でスライドすることでカルーセル効果を切り替えることができます。また、animate.css と組み合わせると、さまざまなクールなテキスト アニメーション効果を作成できます。 説明書 ブートストラップ関連ファイル、font-awesome.css フォント アイコン ファイル、animate.min.css アニメーション ファイル、および jquery.touchS をページに導入します。