
 3214
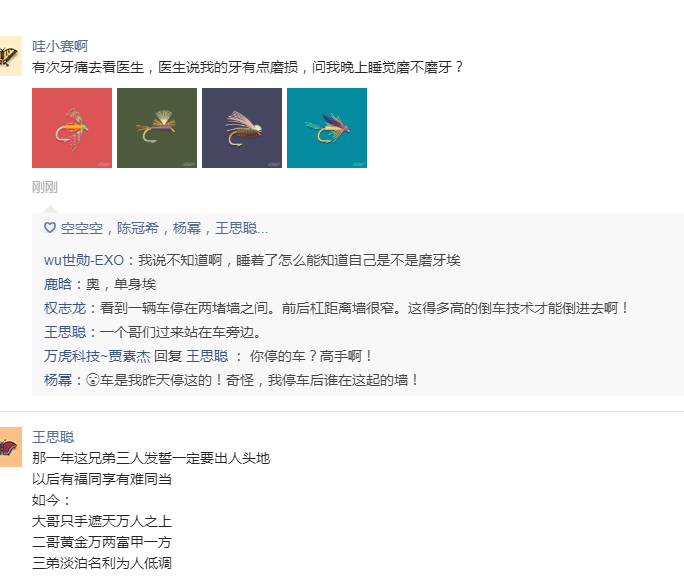
3214html5 模倣 WeChat Moments アルバム画像拡大コードは、PC および携帯電話のギャラリー効果をサポートしています。

 3518
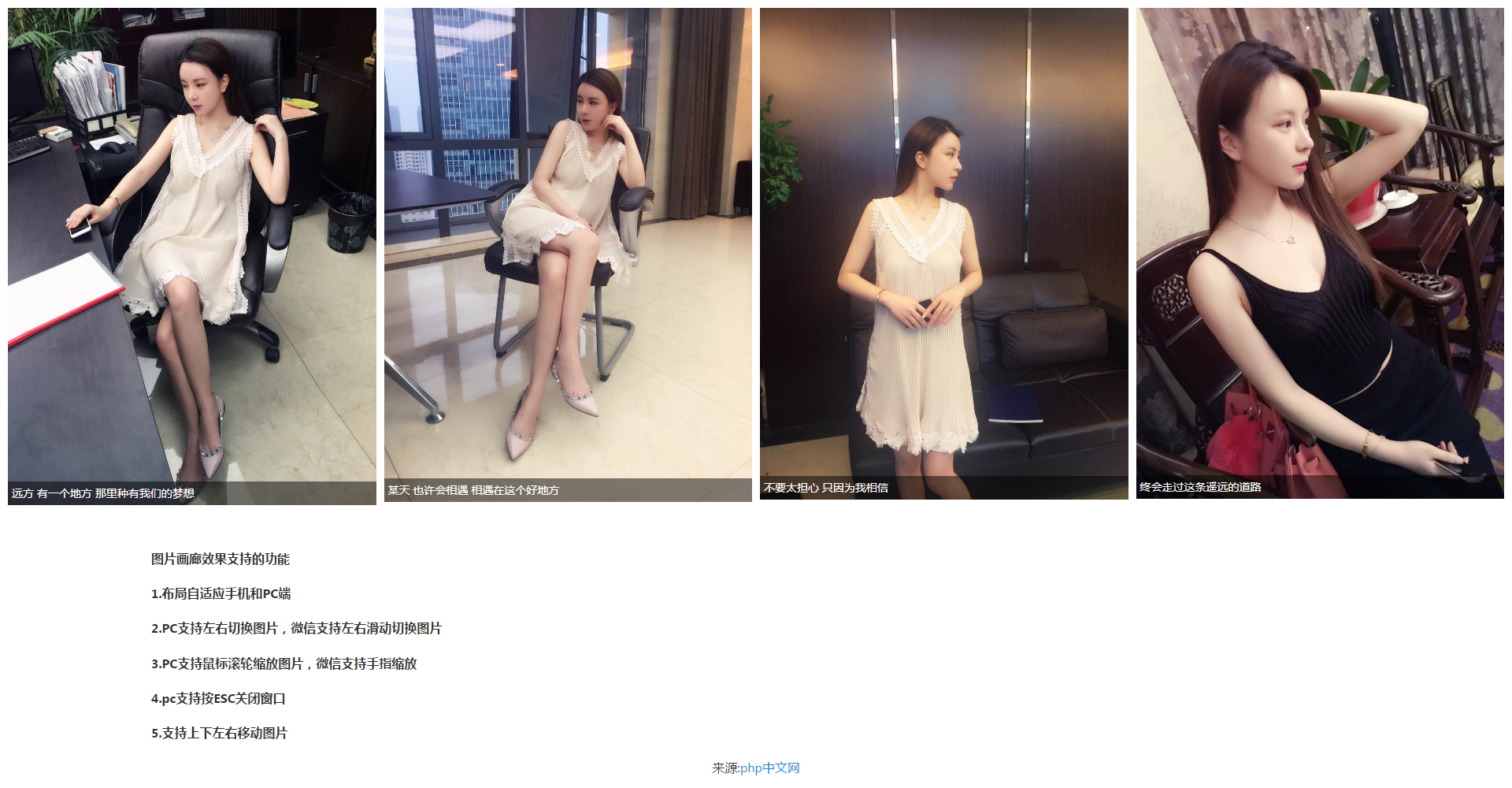
3518HTML5 WeChat モーメントの写真は、モバイル フォト アルバムの効果まで拡大でき、PC および携帯電話のギャラリー効果をサポートします。

 2080
2080CSS3 3D、エンベロープ、ボタンをクリックしてピクチャーエンベロープを開閉するアニメーション、3Dピクチャーエンベロープオープニングエフェクト

 706
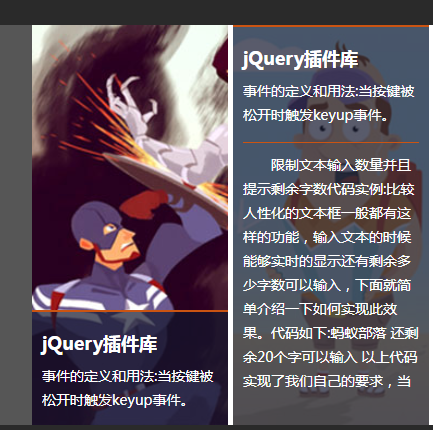
706テキスト情報を表示する 5 種類の CSS3 マウスオーバー画像は、テキスト情報を表示するための 5 種類のマウスオーバー画像を含む、マウスオーバーの特殊効果です。

 1764
1764jQuery はグラフィックスと一緒にドラッグすることで DIY 画像を作成し、PNG 画像を自由にドラッグ アンド ドロップして画像効果コードを形成できます。

 2808
2808これは、テキスト情報を表示するための 5 つの異なるスタイルの CSS マウスオーバー画像を含む、マウスオーバー特殊効果のセットです。各スタイルには 2 ~ 3 つのスタイルが含まれています。各スタイルはクラシックで美しく、あらゆるチーム、製品、個人の作品の表示に適しています。など、非常に優れたホバー表示方法です。

 5019
5019HTML5 マイクロ宝くじカルーセル JS 特殊効果コード。実際、この効果は主に画像回転プラグイン jQueryRotate.js を使用します。賞品を動的に読み取ることができ、効果は非常にスムーズです。イベント マーケティングや WeChat マーケティングでよく使用されます。 . 参考にしていただけます。

 1963
1963インク スタイル タブ ラベル オンライン カスタマー サービスは、右側に吊り下げられたマルチエフェクト QQ オンライン カスタマー サービス コードであり、WeChat QR コード画像、ニュース表示などの機能も統合されています。

 3328
3328WeChat QR コードをスキャンしてトップに戻る jQuery は、マウスを QR コード アイコン上に移動すると、QR コード画像をズームしてポップアップし、フィードバック リンクを備え、Web ページのトップに戻るツールです。実用的で、主流のブラウザと互換性があります。

 6348
6348ブートストラップ マウスオーバー画像マスキング効果は、マウスが画像上に移動したときにマスクされたテキスト情報を表示する CSS3 ベースの実装です。

 2729
2729jquery QRコードでトップコードに戻るは、Webページのスクロールバーをスクロールしたときにトップに戻るボタンを表示するコードです。トップに戻るボタンをクリックするとスムーズにトップに戻ることができ、その際にQRコード画像が表示されます。マウスを WeChat アイコンの上に移動すると、顧客サービスの電話アイコンが表示されます。顧客サービスの電話番号が表示されます。オンライン 顧客サービスのアイコンをクリックすると、[QQ] ダイアログ ボックスが開きます。

 2263
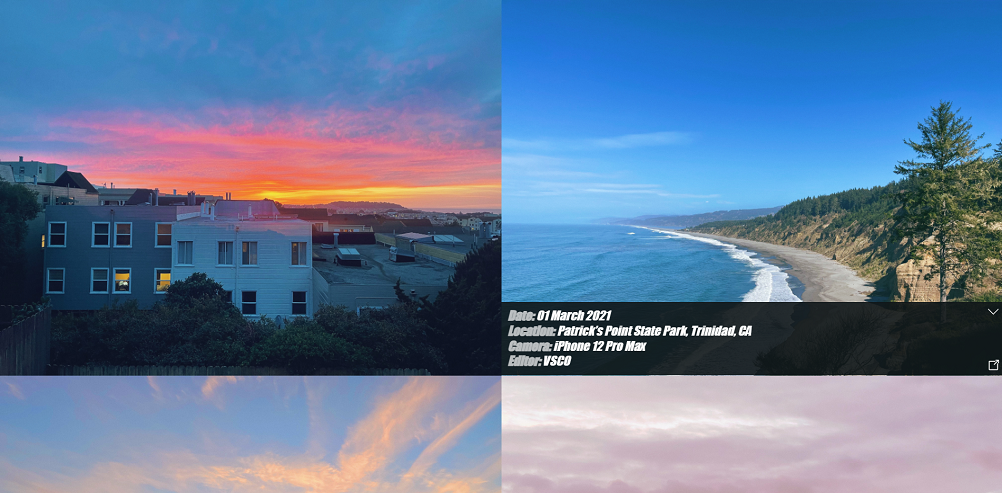
2263これは、Swiper プラグインを使用して作成された、応答性の高いアニメーション効果のブログ スライドショーです。サムネイル、日付、タイトル、紹介文、詳細リンク、その他の情報が含まれています。スライドが切り替わると、この情報にはフェードインおよびフェードアウトなどのアニメーション効果が適用されます。