1992
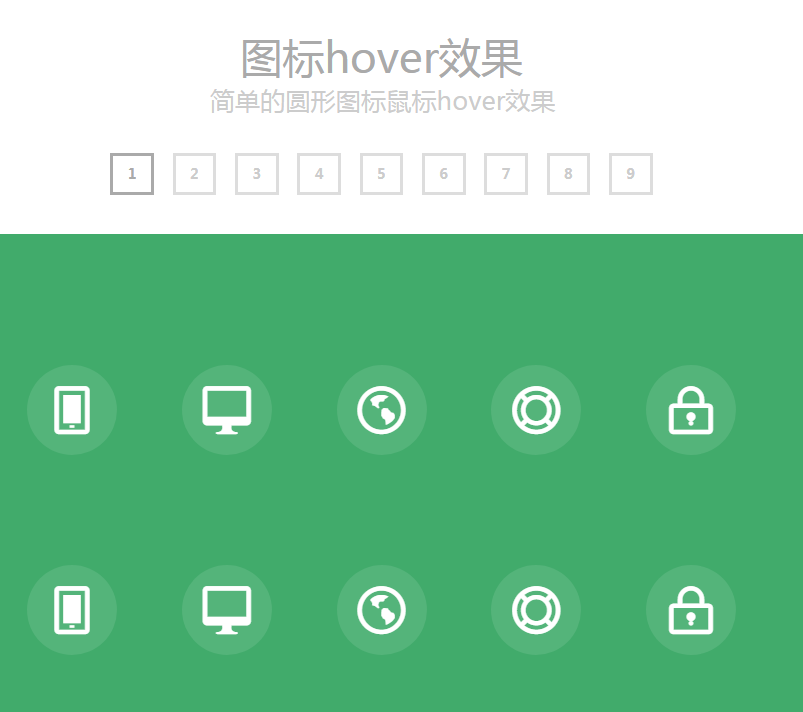
1992このプラグインは、9 種類の効果を備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。

 1726
1726このプラグインは、9 種類のエフェクトを備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。

 1094
1094jQuery は共有機能を拡張するために円形の回転ボタンを作成します。写真の輪がとてもクールだと思います。とてもシンプルです。

 1924
1924jQuery UI のドラッグ可能な弾性円形メニューは、円形のボタンをクリックすると 4 つのサブメニューをポップアップできるボタンです。

 1986
1986js+css3 のインタラクティブな円形メニュー コードは、トランジション属性に基づいた円形アイコン メニューです。[詳細] ボタンをクリックすると、円形メニューの特殊効果が拡大および縮小されます。

 3401
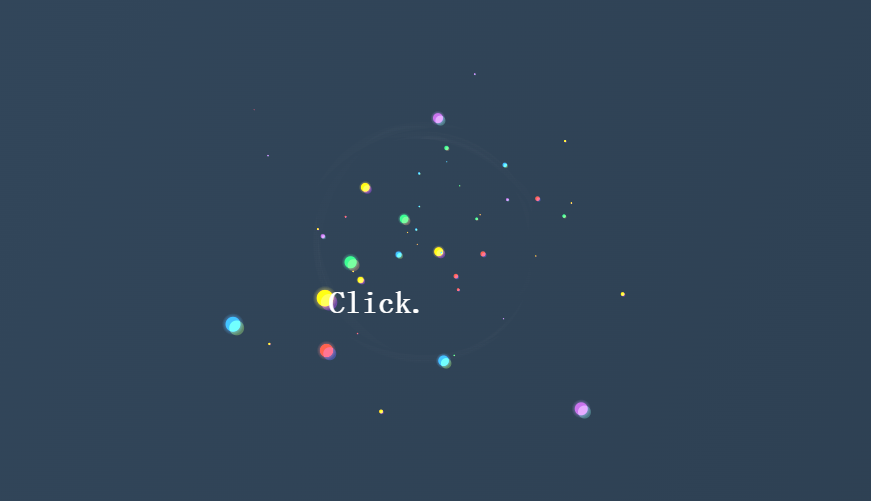
3401js+css3で描画したカラフルなドットの泡立つ背景アニメーションです。様々な色の円形の拡大・消滅アニメーション効果をランダムに生成します。スライダーをドラッグしてドット数を調整できます。

 2525
2525jQuery の模倣ライブ アプリ ボタンのような効果は、さまざまな色のハート型のアイコン アニメーション効果をポップアップ表示するマウスクリック ボタンです。

 1731
1731jQuery+CSS3 のエラスティック ツールバー メニュー コードは、デフォルトでは円形のボタンのみを表示しますが、ボタンをシングルクリックすると、サブメニュー項目がエラスティック アニメーションで展開され、良い効果が得られます。

 1787
1787これは非常にクールな純粋な CSS3 円形アバター画像フィルタリング エフェクトです。画像を円形にして格子状に配置し、対応する分類ボタンをクリックすると、そのカテゴリの画像が拡大表示され、他のカテゴリの画像が縮小表示される特殊効果です。とても良い。

 1874
1874jqueryとCSS3を使用して作成した伸縮性のあるアニメーション効果を備えたツールバーメニューの特殊効果です。ツールバー メニューにはデフォルトでは円形のボタンのみが表示されますが、ボタンをクリックするとサブメニュー項目が伸縮性のあるアニメーションで展開され、その効果は非常にクールです。

 1761
1761これは、左側に当選リストがスクロール表示される jQuery スクロール カルーセル宝くじコードです。円形の宝くじボタンをクリックして宝くじを開始すると、宝くじの最後に当選プロンプトがポップアップ表示されます。

 2303
2303これはシンプルで動的なログイン ページで、各入力ボックスにカーソルを合わせるか、ボタンをクリックすると、色付きの線が対応する場所に「流れる」ため、強い指示効果があります。ダイナミックラインはsvgを使用して実装されています。

 3175
3175今日は、デザインされた絶妙な jQuery タブ ページ切り替えプラグインを紹介します。そのスタイルは、従来のタブ切り替えとは異なります。まず、タブ ラベルは、ボタンのような小さなアイコン モードを使用します。また、タブを切り替えるときのタブラベルのスタイルも非常に特徴的で、盛り上がった円弧になっており、3Dの視覚効果を与えています。同時にタブ切り替え時に背景色も自動で切り替えることもできます。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。